|
|
| (не показана 61 промежуточная версия 1 участника) |
| Строка 1: |
Строка 1: |
| {{DISPLAYTITLE: Настройка Apple HomeKit на контроллере Wiren Board через Node-RED}} | | {{DISPLAYTITLE: Настройка Apple HomeKit на контроллере Wiren Board}} |
| | {{Draft}} |
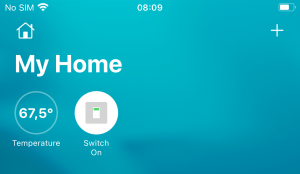
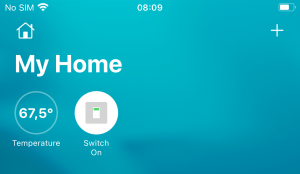
| [[Image:apple-home.png |300px|thumb|right| Список устройств в приложении Home ]] | | [[Image:apple-home.png |300px|thumb|right| Список устройств в приложении Home ]] |
|
| |
|
| == Описание == | | == Описание == |
| В инструкции мы расскажем, как подключиться к [[Apple HomeKit]] с помощью Node-RED и модуля ''node-red-contrib-homekit-bridged''.
| | Алиса — это программный фреймворк для умных устройств от Apple. Все добавленные устройства будут видны в приложении Home, что позволит вам управлять ими удалённо со своего iPhone и других устройств Apple. |
|
| |
|
| Разработкой и поддержкой модуля занимается открытое сообщество пользователей [https://t.me/SprutAI_NodeRED Node-RED].
| | В инструкции используется модуль '''node-red-contrib-homekit-bridged''', поддержку которого осуществляет сообщество [https://t.me/SprutAI_NodeRED Node-RED]. |
|
| |
|
| == Подготовка == | | == Подготовка == |
| Для настройки моста Apple HomeKit на контроллере [[Wiren Board]] с помощью Node-RED нам понадобится: | | Для настройки моста Apple HomeKit на контроллере [[Wiren Board]] с помощью Node-RED нам понадобится: |
| * установленный Node-RED совместимой версии и [[Node-Red | настроенный модуль WB Nodes]], | | * установленный [[Node-Red | Node-RED]], |
| * модуль [https://flows.nodered.org/node/node-red-contrib-homekit-bridged node-red-contrib-homekit-bridged] — его мы установим ниже и для этого нам понадобится доступ в интернет, | | * настроенный модуль [[Node-Red#WB_Nodes |WB Nodes]], |
| * аккаунт iCloud и устройство Apple с приложением Home. | | * модуль [https://flows.nodered.org/node/node-red-contrib-homekit-bridged node-red-contrib-homekit-bridged] — его мы установим ниже, |
| | * аккаунт iCloud и мобильное приложение Home. |
| | |
| | На контроллере должен быть доступ к интернету — HomeKit без него не работает. |
|
| |
|
| {{Wbincludes:Node-RED Intro}} | | {{Wbincludes:Node-RED Intro}} |
| Строка 23: |
Строка 27: |
| }} | | }} |
|
| |
|
| После установки, в левой панели появится группа ''Apple HomeKit''. | | После установки, в левой панели появится секция ''alice''. |
|
| |
|
| == Добавление устройства == | | == Добавление устройства == |
| Строка 31: |
Строка 35: |
| # Прописываем логику, которое это устройство реализует, например, включение зуммера. | | # Прописываем логику, которое это устройство реализует, например, включение зуммера. |
| # Публикуем флоу кнопкой ''Deploy''. | | # Публикуем флоу кнопкой ''Deploy''. |
| # Если мост уже добавлен в приложение Home, то устройство появится в нём автоматически. | | # В мобильном приложении Home обновляем список устройств. |
|
| |
|
| В примерах ниже мы настроим мост, а также добавим сенсор температуры процессора и переключатель, который будет управлять зуммером контроллера. | | В примере ниже мы добавим сенсор температуры процессора и переключатель, который будет управлять зуммером контроллера. |
|
| |
|
| === Настройка моста === | | === Настройка моста === |
| Мост настраивается один раз и потом используется во всех устройствах:
| |
| # Перетяните в рабочую область ноду '''Service''', которая находится слева в группе '''Apple HomeKit'''.
| |
| # Дважды кликните на ней — откроется окно '''Edit service node''', где нажмите на карандашик в поле '''Bridge'''.
| |
| # Откроется окно '''Add new homekit-bridge config node''', где:
| |
| #* укажите имя в поле '''Name''', например, ''wb-demo''
| |
| #* и запомните пин-код из поля '''Pin Code'''.
| |
| # Чтобы сохранить настройки, нажмите кнопку '''Add'''.
| |
| # В окне '''Edit service node''' нажмите кнопку '''Cancel''' и удалите ноду с рабочей области.
| |
|
| |
| Мост настроен, дальше можно добавлять устройства. В процессе нужно учесть два момента:
| |
| # устройство HomeKit на вход принимает и отдаёт объект, который содержит имя характеристики и значение;
| |
| # WB ноды '''in''' и '''out''' отдают и принимают значения в виде строки.
| |
|
| |
| Чтобы синхронизировать разные типы данных, мы будем создавать конвертеры значений.
| |
|
| |
| <gallery mode="packed" heights="200px" caprion="Настройка моста">
| |
| Image: 0. Node-RED HomeKit Bridge Add 1.png | Окно ''Edit service node''
| |
| Image: 0. Node-RED HomeKit Bridge Add 2.png | Настройка моста
| |
| </gallery>
| |
|
| |
|
| === Сенсор === | | === Сенсор === |
| В примере мы настроим сенсор температуры HomeKit, который будет выводить температуру процессора.
| |
|
| |
| [[Image: 1. WB CPU Temp in HomeKit 1.png | 300px|thumb|right| Нода ''wb-in'', окно ''Edit in node'' ]]
| |
| Добавим ноду WB, которая будет выдавать CPU Temperature:
| |
| {{Node-RED Tuning wb-in
| |
| | name = CPU Temp
| |
| | mqtt-topic = hwmon/CPU Temperature
| |
| }}
| |
|
| |
| [[Image: 1. WB CPU Temp in HomeKit 2.png | 300px|thumb|right| Конвертер ''to Float'' ]]
| |
| Настроим конвертер, который преобразует значение ''CPU Temperature'' в объект ''HomeKit'':
| |
| {{Node-RED Tuning function
| |
| |name = to Float
| |
| |code = <syntaxhighlight lang="js">
| |
| msg.payload = {'CurrentTemperature': parseFloat(msg.payload)};
| |
|
| |
| return msg;
| |
| </syntaxhighlight>
| |
| }} Конвертер готов.
| |
|
| |
| ''CurrentTemperature'' — это имя характеристики, взято из [https://developer.apple.com/documentation/homekit/hmcharacteristic/characteristic_types документации Apple HomeKit].
| |
|
| |
| [[Image: 1. WB CPU Temp in HomeKit 3.png | 300px|thumb|right| Настройка устройства HomeKit]]
| |
| Добавим ноду HomeKit, которая создаст виртуальное устройство:
| |
| # Перетяните в рабочую область ноду '''service''', которая находится слева в группе '''Apple HomeKit'''.
| |
| # Дважды кликните по ней — откроется окно '''Edit service node''', где:
| |
| #* в поле '''Service''' выберите '''TemperatureSensor''',
| |
| #* в поле '''Bridge''' выберите мост, который мы создавали ранее — ''wb-demo''.
| |
| #* укажите имя в поле '''Name''', например, ''CPU Temp''.
| |
| # Нажмите кнопку '''Done'''.
| |
|
| |
| У нас получилось три ноды, соедините их между собой: CPU Temp (wb-in) → to Float → CPU Temp (HK).
| |
|
| |
| [[Image: 1. WB CPU Temp in HomeKit 4.png | Общий вид флоу]]
| |
|
| |
| Чтобы изменения вступили в силу, нажмите справа вверху страницы кнопку '''Deploy'''.
| |
|
| |
|
| === Устройство с управлением === | | === Устройство с управлением === |
| Теперь настроим переключатель HomeKit, который будет управлять устройством Buzzer.
| |
|
| |
| [[Image: 2. WB Buzzer in HomeKit 1.png | 300px|thumb|right| Нода ''wb-in'', окно ''Edit in node'' ]]
| |
| Добавим ноду WB, которая будет выдавать состояние Buzzer:
| |
| {{Node-RED Tuning wb-in
| |
| | name = Buzzer
| |
| | mqtt-topic = buzzer/enabled
| |
| }}
| |
|
| |
| [[Image: 2. WB Buzzer in HomeKit 2.png | 300px|thumb|right| Конвертер ''true/false'' ]]
| |
| Настроим конвертер, который преобразует состояние ''Buzzer'' в объект ''HomeKit'':
| |
| {{Node-RED Tuning function
| |
| |name = true/false
| |
| |code = <syntaxhighlight lang="js">
| |
| msg.payload = (msg.payload == '1') ? {'On':true} : {'On':false};
| |
|
| |
| return msg
| |
| </syntaxhighlight>
| |
| }} Конвертер готов.
| |
|
| |
| [[Image: 2. WB Buzzer in HomeKit 3.png | 300px|thumb|right| Настройка устройства HomeKit ]]
| |
| Добавим ноду HomeKit, которая создаст виртуальное устройство:
| |
| # Перетяните в рабочую область ноду '''service''', которая находится слева в группе '''Apple HomeKit'''.
| |
| # Дважды кликните по ней — откроется окно '''Edit service node''', где:
| |
| #* в поле '''Service''' выберите '''Switch''',
| |
| #* в поле '''Bridge''' выберите мост, который мы создавали ранее — ''wb-demo''.
| |
| #* укажите имя в поле '''Name''', например, ''Buzzer''.
| |
| # Нажмите кнопку '''Done'''.
| |
|
| |
| [[Image: 2. WB Buzzer in HomeKit 4.png | 300px|thumb|right| Конвертер ''1/0'' ]]
| |
| Настроим конвертер, который преобразует объект ''HomeKit'' в состояние ''Buzzer'':
| |
| {{Node-RED Tuning function
| |
| |name = 1/0
| |
| |code = <syntaxhighlight lang="js">
| |
| msg.payload = (msg.payload.On) ? '1' : '0';
| |
|
| |
| return msg
| |
| </syntaxhighlight>
| |
| }} Конвертер готов.
| |
|
| |
| [[Image: 2. WB Buzzer in HomeKit 5.png | 300px|thumb|right| Нода ''wb-out'' ]]
| |
| Добавим ещё одну ноду WB, которая будет устанавливать состояние Buzzer:
| |
| {{Node-RED Tuning wb-out
| |
| |name = Buzzer
| |
| |mqtt-topic = buzzer/enabled
| |
| }}
| |
|
| |
| У нас получилось пять нод, соедините их между собой: Buzzer (wb-in) → true/false → Buzzer (HK) → 1/0 → Buzzer (wb-out).
| |
|
| |
| [[Image: 2. WB Buzzer in HomeKit 6.png | Общий вид флоу]]
| |
|
| |
|
| Чтобы изменения вступили в силу, нажмите справа вверху страницы кнопку '''Deploy'''.
| |
|
| |
|
| == Настройка в устройстве Apple == | | == Настройка в Phone == |
| {{Wbincludes:Apple HomeKit Tunning iPhone}}
| |
|
| |
|
| == Полезные ссылки == | | == Полезные ссылки == |
| * [[Media: Apple HomeKit DemoFlow.zip | Пример флоу из инструкции ]], замените пин-код в настройках моста. | | * |
| * [https://developer.apple.com/homekit/ Документация Apple HomeKit]
| |
| * [https://developer.apple.com/documentation/homekit/hmcharacteristic/characteristic_types Список доступных характеристик Apple HomeKit]
| |
Это черновик страницы. Последняя правка сделана 12.05.2022 пользователем A.Degtyarev.

Список устройств в приложении Home
Описание
Алиса — это программный фреймворк для умных устройств от Apple. Все добавленные устройства будут видны в приложении Home, что позволит вам управлять ими удалённо со своего iPhone и других устройств Apple.
В инструкции используется модуль node-red-contrib-homekit-bridged, поддержку которого осуществляет сообщество Node-RED.
Подготовка
Для настройки моста Apple HomeKit на контроллере Wiren Board с помощью Node-RED нам понадобится:
На контроллере должен быть доступ к интернету — HomeKit без него не работает.
Настройка делается через встроенный в Node-Red веб-интерфейс, который доступен по адресу http://wb-ip-address:1880, например, http://192.168.42.1:1880.
В примерах мы будем создавать флоу (flows) — это блок-схемы процесса.
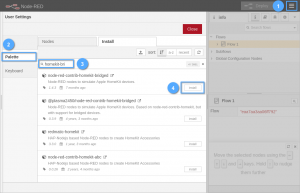
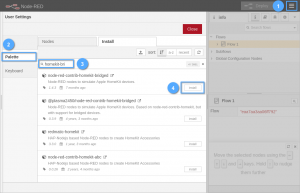
Установка модуля

Установка модуля node-red-contrib-homekit-bridged
Чтобы Node-RED мог работать с HomeKit, установите модуль node-red-contrib-homekit-bridged:
- Зайдите в веб-интерфейс Node-RED.
- В правом верхнем углу вызовите меню.
- В открывшемся окне выберите вкладку Управление палитрой (Manager palette).
- Перейдите на вкладку Установка (Install), введите в поле поиска homekit-bridged и нажмите на клавиатуре Enter.
- Установите пакет с названием node-red-contrib-homekit-bridged.
- Закройте окно с настройками. Установка модуля завершена.
После установки, в левой панели появится секция alice.
Добавление устройства
Как это работает
Добавление новых устройств в общем случае выглядит так:
- Описываем на контроллере виртуальное устройство HomeKit.
- Прописываем логику, которое это устройство реализует, например, включение зуммера.
- Публикуем флоу кнопкой Deploy.
- В мобильном приложении Home обновляем список устройств.
В примере ниже мы добавим сенсор температуры процессора и переключатель, который будет управлять зуммером контроллера.
Настройка моста
Сенсор
Устройство с управлением
Настройка в Phone
Полезные ссылки