Node-RED Apple HomeKit: различия между версиями
Brainroot (обсуждение | вклад) |
|||
| (не показано 39 промежуточных версий 1 участника) | |||
| Строка 1: | Строка 1: | ||
{{DISPLAYTITLE: Настройка Apple HomeKit на контроллере Wiren Board | {{DISPLAYTITLE: Настройка Apple HomeKit на контроллере Wiren Board}} | ||
{{Draft}} | |||
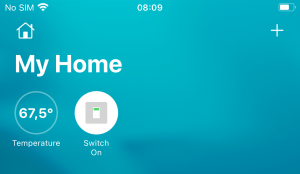
[[Image:apple-home.png |300px|thumb|right| Список устройств в приложении Home ]] | [[Image:apple-home.png |300px|thumb|right| Список устройств в приложении Home ]] | ||
== Описание == | == Описание == | ||
Алиса — это программный фреймворк для умных устройств от Apple. Все добавленные устройства будут видны в приложении Home, что позволит вам управлять ими удалённо со своего iPhone и других устройств Apple. | |||
В инструкции используется модуль '''node-red-contrib-homekit-bridged''', поддержку которого осуществляет сообщество [https://t.me/SprutAI_NodeRED Node-RED]. | |||
== Подготовка == | == Подготовка == | ||
Для настройки моста Apple HomeKit на контроллере [[Wiren Board]] с помощью Node-RED нам понадобится: | Для настройки моста Apple HomeKit на контроллере [[Wiren Board]] с помощью Node-RED нам понадобится: | ||
* установленный Node-RED | * установленный [[Node-Red | Node-RED]], | ||
* модуль [https://flows.nodered.org/node/node-red-contrib-homekit-bridged node-red-contrib-homekit-bridged] — его мы установим ниже | * настроенный модуль [[Node-Red#WB_Nodes |WB Nodes]], | ||
* аккаунт iCloud и | * модуль [https://flows.nodered.org/node/node-red-contrib-homekit-bridged node-red-contrib-homekit-bridged] — его мы установим ниже, | ||
* аккаунт iCloud и мобильное приложение Home. | |||
На контроллере должен быть доступ к интернету — HomeKit без него не работает. | |||
{{Wbincludes:Node-RED Intro}} | {{Wbincludes:Node-RED Intro}} | ||
| Строка 23: | Строка 27: | ||
}} | }} | ||
После установки, в левой панели появится | После установки, в левой панели появится секция ''alice''. | ||
== Добавление устройства == | == Добавление устройства == | ||
| Строка 47: | Строка 51: | ||
Мост настроен, дальше можно добавлять устройства. В процессе нужно учесть два момента: | Мост настроен, дальше можно добавлять устройства. В процессе нужно учесть два момента: | ||
# устройство HomeKit на вход принимает и отдаёт объект, который содержит имя характеристики и значение; | # устройство HomeKit на вход принимает и отдаёт объект, который содержит имя характеристики и значение; | ||
# WB | # WB нода '''in''' отдаёт, а нода '''out''' принимает строку. | ||
Чтобы синхронизировать разные типы данных, мы будем создавать конвертеры значений. | Чтобы синхронизировать разные типы данных, мы будем создавать конвертеры значений. | ||
| Строка 59: | Строка 63: | ||
В примере мы настроим сенсор температуры HomeKit, который будет выводить температуру процессора. | В примере мы настроим сенсор температуры HomeKit, который будет выводить температуру процессора. | ||
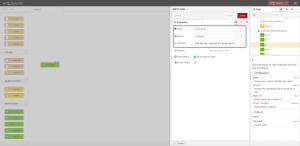
[[Image: 1. WB CPU Temp in HomeKit 1.png | 300px|thumb|right| Нода ''wb-in | [[Image: 1. WB CPU Temp in HomeKit 1.png | 300px|thumb|right| Нода ''wb-in'' ]] | ||
Добавим ноду WB, которая будет выдавать CPU Temperature: | Добавим ноду WB, которая будет выдавать CPU Temperature: | ||
# Перетяните в рабочую область ноду '''in''', которая находится слева в группе '''Wiren Board'''. | |||
# Дважды кликните на ней — откроется окно '''Edit in node''', где укажите: | |||
#* Name — имя, например, CPU Temp. | |||
#* Server — MQTT-сервер, связь с которым настраивается при установке модуля ''WB Nodes''. | |||
#* Channel — выберите в открывшемся списке mqtt-топик '''hwmon/CPU Temperature'''. Если список пуст, нажмите кнопку ''Refresh Device List''. | |||
# Чтобы сохранить, нажмите кнопку '''Done'''. | |||
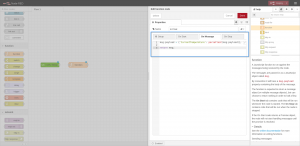
[[Image: 1. WB CPU Temp in HomeKit 2.png | 300px|thumb|right| Конвертер ''to Float'' ]] | [[Image: 1. WB CPU Temp in HomeKit 2.png | 300px|thumb|right| Конвертер ''to Float'' ]] | ||
Настроим конвертер, который преобразует значение ''CPU Temperature'' в объект ''HomeKit'': | Настроим конвертер, который преобразует значение ''CPU Temperature'' в объект ''HomeKit'': | ||
# Перетяните в рабочую область ноду '''function''', которая находится слева в группе '''function'''. | |||
# Дважды кликните на ней — откроется окно '''Edit function node''' и впишите в поле '''On Message''' код: | |||
#:<syntaxhighlight lang="js"> | |||
msg.payload = {'CurrentTemperature': parseFloat(msg.payload)}; | msg.payload = {'CurrentTemperature': parseFloat(msg.payload)}; | ||
return msg; | return msg; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
# Укажите имя в поле '''Name''', например, ''to Float''. | |||
# Нажмите кнопку '''Done'''. Конвертер готов. | |||
''CurrentTemperature'' — это имя характеристики, взято из [https://developer.apple.com/documentation/homekit/hmcharacteristic/characteristic_types документации Apple HomeKit]. | ''CurrentTemperature'' — это имя характеристики, взято из [https://developer.apple.com/documentation/homekit/hmcharacteristic/characteristic_types документации Apple HomeKit]. | ||
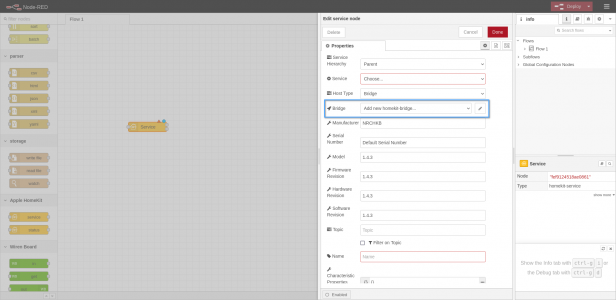
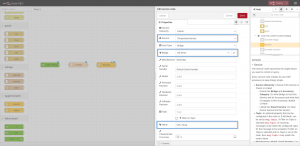
[[Image: 1. WB CPU Temp in HomeKit 3.png | 300px|thumb|right| Настройка устройства HomeKit]] | [[Image: 1. WB CPU Temp in HomeKit 3.png | 300px|thumb|right| Настройка устройства HomeKit]] | ||
Добавим ноду HomeKit | Добавим ноду HomeKit типа Service: | ||
# Перетяните в рабочую область ноду '''service''', которая находится слева в группе '''Apple HomeKit'''. | # Перетяните в рабочую область ноду '''service''', которая находится слева в группе '''Apple HomeKit'''. | ||
# Дважды кликните | # Дважды кликните на ней — откроется окно '''Edit service node''', где: | ||
#* в поле '''Service''' выберите '''TemperatureSensor''', | #* в поле '''Service''' выберите '''TemperatureSensor''', | ||
#* в поле '''Bridge''' выберите мост, который мы создавали ранее — ''wb-demo''. | #* в поле '''Bridge''' выберите мост, который мы создавали ранее — ''wb-demo''. | ||
| Строка 97: | Строка 104: | ||
Теперь настроим переключатель HomeKit, который будет управлять устройством Buzzer. | Теперь настроим переключатель HomeKit, который будет управлять устройством Buzzer. | ||
[[Image: 2. WB Buzzer in HomeKit 1.png | 300px|thumb|right| Нода ''wb-in | [[Image: 2. WB Buzzer in HomeKit 1.png | 300px|thumb|right| Нода ''wb-in'' ]] | ||
Добавим ноду WB, которая будет выдавать состояние Buzzer: | Добавим ноду WB, которая будет выдавать состояние Buzzer: | ||
# Перетяните в рабочую область ноду '''in''', которая находится слева в группе '''Wiren Board'''. | |||
# Дважды кликните на ней — откроется окно '''Edit in node''', где укажите: | |||
#* Name — имя, например, Buzzer. | |||
#* Server — MQTT-сервер, связь с которым настраивается при установке модуля ''WB Nodes''. | |||
#* Channel — выберите в открывшемся списке mqtt-топик '''buzzer/enabled'''. Если список пуст, нажмите кнопку ''Refresh Device List''. | |||
# Чтобы сохранить, нажмите кнопку '''Done'''. | |||
[[Image: 2. WB Buzzer in HomeKit 2.png | 300px|thumb|right| Конвертер ''true/false'' ]] | [[Image: 2. WB Buzzer in HomeKit 2.png | 300px|thumb|right| Конвертер ''true/false'' ]] | ||
Настроим конвертер, который преобразует состояние ''Buzzer'' в объект ''HomeKit'': | Настроим конвертер, который преобразует состояние ''Buzzer'' в объект ''HomeKit'': | ||
# Перетяните в рабочую область ноду '''function''', которая находится слева в группе '''function'''. | |||
# Дважды кликните на ней — откроется окно '''Edit function node''' и впишите в поле '''On Message''' код: | |||
#:<syntaxhighlight lang="js"> | |||
msg.payload = (msg.payload == '1') ? {'On':true} : {'On':false}; | msg.payload = (msg.payload == '1') ? {'On':true} : {'On':false}; | ||
return msg | return msg | ||
</syntaxhighlight> | </syntaxhighlight> | ||
# Укажите имя в поле '''Name''', например, ''true/false''. | |||
# Нажмите кнопку '''Done'''. Конвертер готов. | |||
[[Image: 2. WB Buzzer in HomeKit 3.png | 300px|thumb|right| Настройка устройства HomeKit ]] | [[Image: 2. WB Buzzer in HomeKit 3.png | 300px|thumb|right| Настройка устройства HomeKit ]] | ||
Добавим ноду HomeKit | Добавим ноду HomeKit типа Service: | ||
# Перетяните в рабочую область ноду '''service''', которая находится слева в группе '''Apple HomeKit'''. | # Перетяните в рабочую область ноду '''service''', которая находится слева в группе '''Apple HomeKit'''. | ||
# Дважды кликните | # Дважды кликните на ней — откроется окно '''Edit service node''', где: | ||
#* в поле '''Service''' выберите '''Switch''', | #* в поле '''Service''' выберите '''Switch''', | ||
#* в поле '''Bridge''' выберите мост, который мы создавали ранее — ''wb-demo''. | #* в поле '''Bridge''' выберите мост, который мы создавали ранее — ''wb-demo''. | ||
| Строка 126: | Строка 136: | ||
[[Image: 2. WB Buzzer in HomeKit 4.png | 300px|thumb|right| Конвертер ''1/0'' ]] | [[Image: 2. WB Buzzer in HomeKit 4.png | 300px|thumb|right| Конвертер ''1/0'' ]] | ||
Настроим конвертер, который преобразует объект ''HomeKit'' в состояние ''Buzzer'': | Настроим конвертер, который преобразует объект ''HomeKit'' в состояние ''Buzzer'': | ||
# Перетяните в рабочую область ноду '''function''', которая находится слева в группе '''function'''. | |||
# Дважды кликните на ней — откроется окно '''Edit function node''' и впишите в поле '''On Message''' код: | |||
#:<syntaxhighlight lang="js"> | |||
msg.payload = (msg.payload.On) ? '1' : '0'; | msg.payload = (msg.payload.On) ? '1' : '0'; | ||
return msg | return msg | ||
</syntaxhighlight> | </syntaxhighlight> | ||
# Укажите имя в поле '''Name''', например, ''1/0''. | |||
# Нажмите кнопку '''Done'''. Конвертер готов. | |||
[[Image: 2. WB Buzzer in HomeKit 5.png | 300px|thumb|right| Нода ''wb-out'' ]] | [[Image: 2. WB Buzzer in HomeKit 5.png | 300px|thumb|right| Нода ''wb-out'' ]] | ||
Добавим ещё одну ноду WB, которая будет устанавливать состояние Buzzer: | Добавим ещё одну ноду WB, которая будет от устанавливать состояние Buzzer: | ||
# Перетяните в рабочую область ноду '''out''', которая находится слева в группе '''Wiren Board'''. | |||
# Дважды кликните на ней — откроется окно '''Edit out node''', где укажите: | |||
#* Name — имя, например, Buzzer. | |||
#* Server — MQTT-сервер, связь с которым настраивается при установке модуля ''WB Nodes''. | |||
#* Channel — выберите в открывшемся списке mqtt-топик '''buzzer/enabled'''. Если список пуст, нажмите кнопку ''Refresh Device List''. | |||
#* Command — выберите '''/on'''. | |||
#* Payload — должно быть выбрано msg.payload | |||
# Чтобы сохранить, нажмите кнопку '''Done'''. | |||
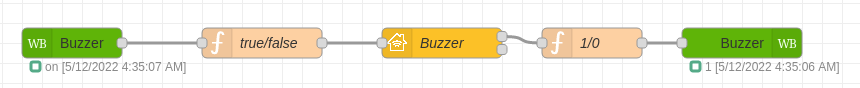
У нас получилось пять нод, соедините их между собой: Buzzer (wb-in) → true/false → Buzzer (HK) → 1/0 → Buzzer (wb-out). | У нас получилось пять нод, соедините их между собой: Buzzer (wb-in) → true/false → Buzzer (HK) → 1/0 → Buzzer (wb-out). | ||
| Строка 149: | Строка 164: | ||
== Настройка в устройстве Apple == | == Настройка в устройстве Apple == | ||
Теперь нам нужно добавить созданный выше мост в экосистему Apple HomeKit и распределить созданные устройства по комнатам. | |||
Чтобы упростить настройку, подключите контроллер Wiren Board и ваш iPhone к одной Wi-Fi сети. | |||
Мы будем использовать iPhone и стандартное приложение Home: | |||
# Откройте '''приложение Home'''. | |||
# Выберите '''Add Accessory'''. | |||
# Нажмите '''More options…''' | |||
# Если контроллер и iPhone в одной Wi-Fi сети, то в списке появится мост, который мы настроили выше — ''wb-demo''. | |||
# Выберите наш мост из списка. | |||
# На сообщение о том, что аксессуар не сертифицирован, ответьте '''Add Anyway'''. | |||
# Введите код, который мы сохранили при добавлени моста. | |||
# Выберите для нашего моста комнату, например, ''Breadroom''. | |||
# Укажите имя моста, или оставьте по умолчанию. | |||
# Нажмите '''Continue''' и дальше для каждого устройтства укажите комнату. | |||
Настройка завершена. | |||
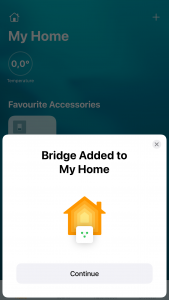
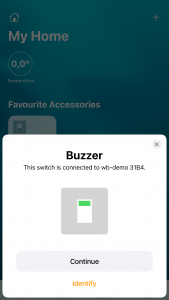
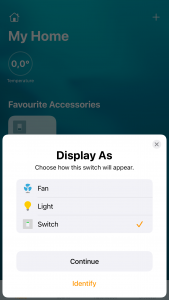
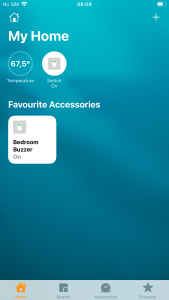
<gallery mode="packed" heights="200px" caption="Настройка в приложении Home"> | |||
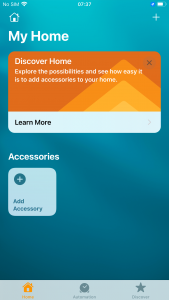
Image: 3. iPhone Home 1.png | Иконка приложения Home | |||
Image: 3. iPhone Home 2.png | ''Add Accessory'' | |||
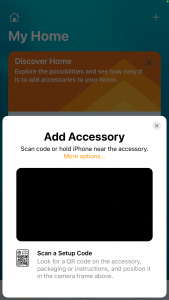
Image: 3. iPhone Home 3.png | ''More options…'' | |||
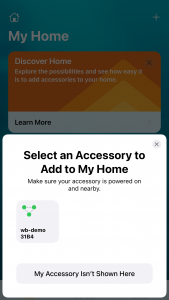
Image: 3. iPhone Home 4.png | Выбор моста | |||
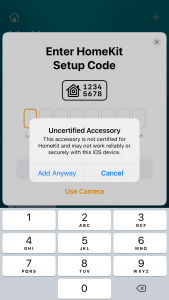
Image: 3. iPhone Home 5.png | Запрос подтверждения | |||
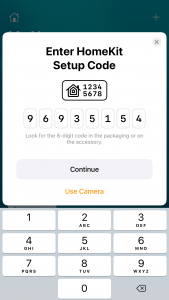
Image: 3. iPhone Home 6.png | Ввод кода | |||
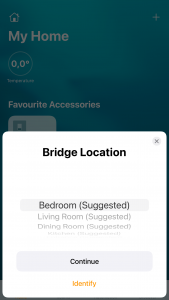
Image: 3. iPhone Home 7.png | Выбор комнаты | |||
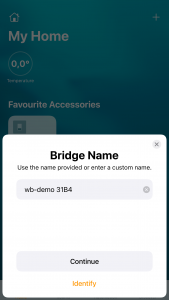
Image: 3. iPhone Home 8.png | Имя моста | |||
Image: 3. iPhone Home 9.png | Мост добавлен | |||
Image: 3. iPhone Home 9-1.png | Добавление устройства | |||
Image: 3. iPhone Home 9-2.png | Выбор типа устройства | |||
Image: 3. iPhone Home 10.png | Устройства в Apple Home | |||
</gallery> | |||
== Полезные ссылки == | == Полезные ссылки == | ||
* | * | ||
Версия 11:18, 12 мая 2022
Это черновик страницы. Последняя правка сделана 12.05.2022 пользователем A.Degtyarev.
Описание
Алиса — это программный фреймворк для умных устройств от Apple. Все добавленные устройства будут видны в приложении Home, что позволит вам управлять ими удалённо со своего iPhone и других устройств Apple.
В инструкции используется модуль node-red-contrib-homekit-bridged, поддержку которого осуществляет сообщество Node-RED.
Подготовка
Для настройки моста Apple HomeKit на контроллере Wiren Board с помощью Node-RED нам понадобится:
- установленный Node-RED,
- настроенный модуль WB Nodes,
- модуль node-red-contrib-homekit-bridged — его мы установим ниже,
- аккаунт iCloud и мобильное приложение Home.
На контроллере должен быть доступ к интернету — HomeKit без него не работает.
Настройка делается через встроенный в Node-Red веб-интерфейс, который доступен по адресу http://wb-ip-address:1880, например, http://192.168.42.1:1880.
В примерах мы будем создавать флоу (flows) — это блок-схемы процесса.
Установка модуля
Чтобы Node-RED мог работать с HomeKit, установите модуль node-red-contrib-homekit-bridged:
- Зайдите в веб-интерфейс Node-RED.
- В правом верхнем углу вызовите меню.
- В открывшемся окне выберите вкладку Управление палитрой (Manager palette).
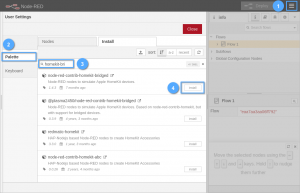
- Перейдите на вкладку Установка (Install), введите в поле поиска homekit-bridged и нажмите на клавиатуре Enter.
- Установите пакет с названием node-red-contrib-homekit-bridged.
- Закройте окно с настройками. Установка модуля завершена.
После установки, в левой панели появится секция alice.
Добавление устройства
Как это работает
Добавление новых устройств в общем случае выглядит так:
- Описываем на контроллере виртуальное устройство HomeKit.
- Прописываем логику, которое это устройство реализует, например, включение зуммера.
- Публикуем флоу кнопкой Deploy.
- Если мост уже добавлен в приложение Home, то устройство появится в нём автоматически.
В примерах ниже мы настроим мост, а также добавим сенсор температуры процессора и переключатель, который будет управлять зуммером контроллера.
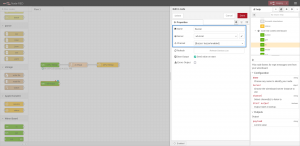
Настройка моста
Мост настраивается один раз и потом используется во всех устройствах:
- Перетяните в рабочую область ноду Service, которая находится слева в группе Apple HomeKit.
- Дважды кликните на ней — откроется окно Edit service node, где нажмите на карандашик в поле Bridge.
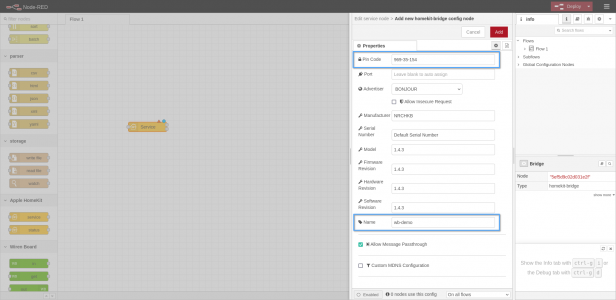
- Откроется окно Add new homekit-bridge config node, где:
- укажите имя в поле Name, например, wb-demo
- и запомните пин-код из поля Pin Code.
- Чтобы сохранить настройки, нажмите кнопку Add.
- В окне Edit service node нажмите кнопку Cancel и удалите ноду с рабочей области.
Мост настроен, дальше можно добавлять устройства. В процессе нужно учесть два момента:
- устройство HomeKit на вход принимает и отдаёт объект, который содержит имя характеристики и значение;
- WB нода in отдаёт, а нода out принимает строку.
Чтобы синхронизировать разные типы данных, мы будем создавать конвертеры значений.
Сенсор
В примере мы настроим сенсор температуры HomeKit, который будет выводить температуру процессора.
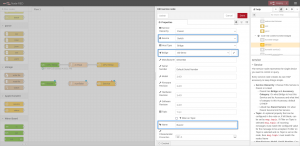
Добавим ноду WB, которая будет выдавать CPU Temperature:
- Перетяните в рабочую область ноду in, которая находится слева в группе Wiren Board.
- Дважды кликните на ней — откроется окно Edit in node, где укажите:
- Name — имя, например, CPU Temp.
- Server — MQTT-сервер, связь с которым настраивается при установке модуля WB Nodes.
- Channel — выберите в открывшемся списке mqtt-топик hwmon/CPU Temperature. Если список пуст, нажмите кнопку Refresh Device List.
- Чтобы сохранить, нажмите кнопку Done.
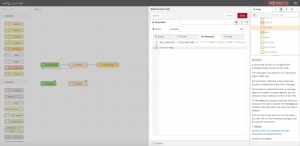
Настроим конвертер, который преобразует значение CPU Temperature в объект HomeKit:
- Перетяните в рабочую область ноду function, которая находится слева в группе function.
- Дважды кликните на ней — откроется окно Edit function node и впишите в поле On Message код:
msg.payload = {'CurrentTemperature': parseFloat(msg.payload)}; return msg;
- Укажите имя в поле Name, например, to Float.
- Нажмите кнопку Done. Конвертер готов.
CurrentTemperature — это имя характеристики, взято из документации Apple HomeKit.
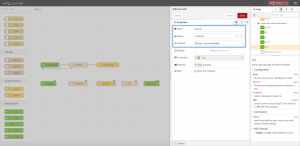
Добавим ноду HomeKit типа Service:
- Перетяните в рабочую область ноду service, которая находится слева в группе Apple HomeKit.
- Дважды кликните на ней — откроется окно Edit service node, где:
- в поле Service выберите TemperatureSensor,
- в поле Bridge выберите мост, который мы создавали ранее — wb-demo.
- укажите имя в поле Name, например, CPU Temp.
- Нажмите кнопку Done.
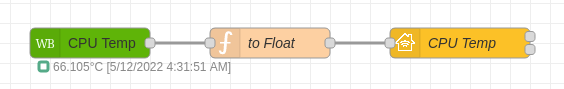
У нас получилось три ноды, соедините их между собой: CPU Temp (wb-in) → to Float → CPU Temp (HK).
Чтобы изменения вступили в силу, нажмите справа вверху страницы кнопку Deploy.
Устройство с управлением
Теперь настроим переключатель HomeKit, который будет управлять устройством Buzzer.
Добавим ноду WB, которая будет выдавать состояние Buzzer:
- Перетяните в рабочую область ноду in, которая находится слева в группе Wiren Board.
- Дважды кликните на ней — откроется окно Edit in node, где укажите:
- Name — имя, например, Buzzer.
- Server — MQTT-сервер, связь с которым настраивается при установке модуля WB Nodes.
- Channel — выберите в открывшемся списке mqtt-топик buzzer/enabled. Если список пуст, нажмите кнопку Refresh Device List.
- Чтобы сохранить, нажмите кнопку Done.
Настроим конвертер, который преобразует состояние Buzzer в объект HomeKit:
- Перетяните в рабочую область ноду function, которая находится слева в группе function.
- Дважды кликните на ней — откроется окно Edit function node и впишите в поле On Message код:
msg.payload = (msg.payload == '1') ? {'On':true} : {'On':false}; return msg
- Укажите имя в поле Name, например, true/false.
- Нажмите кнопку Done. Конвертер готов.
Добавим ноду HomeKit типа Service:
- Перетяните в рабочую область ноду service, которая находится слева в группе Apple HomeKit.
- Дважды кликните на ней — откроется окно Edit service node, где:
- в поле Service выберите Switch,
- в поле Bridge выберите мост, который мы создавали ранее — wb-demo.
- укажите имя в поле Name, например, Buzzer.
- Нажмите кнопку Done.
Настроим конвертер, который преобразует объект HomeKit в состояние Buzzer:
- Перетяните в рабочую область ноду function, которая находится слева в группе function.
- Дважды кликните на ней — откроется окно Edit function node и впишите в поле On Message код:
msg.payload = (msg.payload.On) ? '1' : '0'; return msg
- Укажите имя в поле Name, например, 1/0.
- Нажмите кнопку Done. Конвертер готов.
Добавим ещё одну ноду WB, которая будет от устанавливать состояние Buzzer:
- Перетяните в рабочую область ноду out, которая находится слева в группе Wiren Board.
- Дважды кликните на ней — откроется окно Edit out node, где укажите:
- Name — имя, например, Buzzer.
- Server — MQTT-сервер, связь с которым настраивается при установке модуля WB Nodes.
- Channel — выберите в открывшемся списке mqtt-топик buzzer/enabled. Если список пуст, нажмите кнопку Refresh Device List.
- Command — выберите /on.
- Payload — должно быть выбрано msg.payload
- Чтобы сохранить, нажмите кнопку Done.
У нас получилось пять нод, соедините их между собой: Buzzer (wb-in) → true/false → Buzzer (HK) → 1/0 → Buzzer (wb-out).
Чтобы изменения вступили в силу, нажмите справа вверху страницы кнопку Deploy.
Настройка в устройстве Apple
Теперь нам нужно добавить созданный выше мост в экосистему Apple HomeKit и распределить созданные устройства по комнатам.
Чтобы упростить настройку, подключите контроллер Wiren Board и ваш iPhone к одной Wi-Fi сети.
Мы будем использовать iPhone и стандартное приложение Home:
- Откройте приложение Home.
- Выберите Add Accessory.
- Нажмите More options…
- Если контроллер и iPhone в одной Wi-Fi сети, то в списке появится мост, который мы настроили выше — wb-demo.
- Выберите наш мост из списка.
- На сообщение о том, что аксессуар не сертифицирован, ответьте Add Anyway.
- Введите код, который мы сохранили при добавлени моста.
- Выберите для нашего моста комнату, например, Breadroom.
- Укажите имя моста, или оставьте по умолчанию.
- Нажмите Continue и дальше для каждого устройтства укажите комнату.
Настройка завершена.
- Настройка в приложении Home