|
|
| (не показана 321 промежуточная версия 10 участников) |
| Строка 1: |
Строка 1: |
| <languages/><translate> | | <languages/> |
| {{DISPLAYTITLE: Веб-интерфейс контроллеров Wiren Board}}
| | <translate> |
| == Общая информация == <!--T:1-->
| | <!--T:1--> |
| {{Anchor|features}}
| | [[Файл:Веб-интерфейс - главная.png|thumb|600 px|Главная страница веб-интерфейса]] |
| {{YouTube
| | Веб-интерфейс находится локально на контроллере. |
| |link=https://youtu.be/3QHtXODfuDY
| | Через интерфейс можно: |
| |text=Веб-интерфейс контроллера Wiren Board
| | *следить за состоянием контроллера и подключённых устройств и управлять ими |
| |list= PL-yKQAXd5Un_fQfrVVgMt1Em5Qb1f-v6l | | *подключать устройства к контроллеру |
| }}
| | *настраивать контроллер |
| В контроллерах Wiren Board есть встроенный веб-интерфейс, который позволяет выполнить большинство задач по настройке контроллера, встроенного ПО и подключённых устройств. Исходный код открыт и доступен в [https://github.com/wirenboard/ нашем репозитории].
| | *писать правила на встроенном движке |
| | *настраивать SMS и email уведомления |
| | *смотреть на графике историю значений (например, температуры) |
|
| |
|
| <!--T:2--> | | == Как зайти в веб-интерфейс == <!--T:2--> |
| В качестве веб-сервера работает [http://nginx.org nginx], сайт взаимодействует с MQTT через [http://en.wikipedia.org/wiki/WebSocket WebSocket].
| |
|
| |
|
| <!--T:3--> | | <!--T:3--> |
| [https://wirenboard.com/ru/pages/wb-software/ Обзор возможностей веб-интерфейса контроллеров Wiren Board]. | | Просто введите в адресную строку браузера IP-адрес контроллера ([[Как узнать IP-адрес контроллера|как узнать IP-адрес контроллера]]). Если вы заходите с устройства Apple или компьютера с Linux и находитесь в одной сети с контроллером, введите в адресную строку ''wirenboard.local''. |
|
| |
|
| == Как зайти в веб-интерфейс == <!--T:4--> | | == Разделы интерфейса == <!--T:4--> |
| {{Anchor|how-to-enter}}
| |
| {{Wbincludes:How to enter}}
| |
|
| |
|
| == Смена уровня доступа == <!--T:5--> | | === Home (Главная страница) === <!--T:6--> |
| {{Anchor|change-access-level}}
| |
| {{Wbincludes:WebUI Change Access Level}}
| |
| | |
| == Настройка подключения к MQTT и выбор языка == <!--T:6-->
| |
| {{Anchor|webui}}
| |
| [[Image: Web-Configs-2.0 webui.png |300px|thumb|right| Настройки веб-интерфейса ]]
| |
| В разделе '''Настройки''' → '''Веб-интерфейс''' можно настроить подключение к MQTT-брокеру, выбрать панель для домашней страницы и сменить язык веб-интерфейса.
| |
|
| |
|
| <!--T:7--> | | <!--T:7--> |
| Веб-интерфейс не поддерживает авторизацию пользователя, но вы можете настроить http-авторизацию сервера nginx. Подробные инструкции смотрите в статье [[WebUI_Password| Защита веб-интерфейса контроллера паролем]].
| | Это главная страница пользователя. На неё выводятся элементы интерфейса - так называемые "виджеты" (widget). Это могут быть показания датчиков (например, датчика температуры), кнопки включения света, управления подключёнными реле. |
| | Набор виджетов на главной странице полностью настраивается пользователем. |
|
| |
|
| == Список устройств == <!--T:8--> | | === Dashboards (Панели) === <!--T:8--> |
| {{Anchor|devices}}
| | [[File:web-dashboards.png|thumb|400 px|Dashboards - список панелей]] |
| На странице '''Устройства''' находятся виртуальные представления физически подключённых к контроллеру устройств или виртуальных устройств, созданных скриптами [[wb-rules]].
| |
|
| |
|
| <!--T:9--> | | <!--T:9--> |
| Каждое устройства представлено карточкой, которая содержит каналы устройства — контролы. Если нажать на название контрола, то вы получите путь вида <code>device/control</code>, который можно использовать при написании скриптов на wb-rules.
| | Виджеты со схожим назначением можно группировать в панели, где на одном экране находятся все необходимые кнопки, настройки и показатели датчиков. Например, можно объединить виджеты включения подогрева, кондиционера, отображения температуры и влажности. В разделе Dashboards можно увидеть все созданные панели. На самом деле, раздел Home тоже отображает одну из панелей, какую - выбирается в настройках. |
|
| |
|
| <!--T:10--> | | <br /> |
| Не используйте эту страницу для управления системой автоматизацией, для этого есть панели.
| | <br /> |
| | <br /> |
| | <br /> |
| | <br /> |
| | |
| | === Devices (Устройства) === <!--T:10--> |
| | [[File:web-devices.png|thumb|400 px|Devices - список всех аппаратных функций контроллера и подключённых устройств]] |
|
| |
|
| <!--T:11--> | | <!--T:11--> |
| <gallery mode="packed" heights="150px">
| | На этой странице отображаются все аппаратные возможности контроллера (состояние входов, выходов, напряжение питания), а также подключённых датчиков и устройств. Если вы подключили к контроллеру внешний модуль, все его меняющиеся значения будут отображены тут. |
| Image: Web-Devices-2.0.png | Список устройств, подключённых к контроллеру
| |
| Image: Web-Devices-Delete-Device-2.0.png | Удаление карточки устройства
| |
| </gallery>
| |
|
| |
|
| == Интерактивные панели и виджеты == <!--T:12-->
| | Параметры, отображаемые на этой странице, не надо путать с виджетами - подробнее смотрите в разделе [[#Widgets (Виджеты)]]. |
| {{Anchor|dashboards-and-widgets}}
| |
| === Панели ===
| |
| {{Anchor|dashboards}}
| |
| Вы можете создавать текстовые и графические SVG-панели для отображения данных и управления системой автоматизации.
| |
|
| |
|
| <!--T:13-->
| | Чтобы на этой странице появились аппаратные возможности подключённых устройств (например, внешних модулей реле), сначала нужно настроить их через раздел [[#Configs (Конфигурирование)]]. |
| Текстовая панель состоит из виджетов, а графическая — из фонового изображения с привязками к MQTT-каналам контроллера. [[SVG-Dashboards | Как сделать SVG-панель]].
| |
|
| |
|
| <!--T:41--> | | <br /> |
| <gallery mode="packed" heights="150px"> | | <br /> |
| Image: Web-Dashboards-2.0.png | Список панелей
| | <br /> |
| Image: Text-Dashboard Example.png | Текстовая панель
| | <br /> |
| Image: SVG-Dashboard Example.png | SVG-панель
| |
| </gallery> | |
|
| |
|
| === Виджеты === <!--T:16--> | | === Rooms (Комнаты) === <!--T:12--> |
| {{Anchor|widgets}}
| | [[File:web-rooms.png|thumb|400 px|Rooms - список "комнат" - группировок виджетов по месту расположения управляемых устройств]] |
| С помощью виджетов удобно объединять контролы разных устройств по смыслу, или местонахождению. Например, можно сделать виджет для управления освещением в спальне, или виджет климата в магазине. Виджеты группируются в панели, один виджет может быть добавлен в несколько панелей.
| |
|
| |
|
| <!--T:17--> | | <!--T:13--> |
| Создавать виджеты можно в разделе '''Виджеты''', или прямо из панели. Есть визуальный конструктор и редактор JSON.
| | Виджетов (элементов управления) может быть много - это могут датчики температуры, разнесённые по разным помещениям; управление светом, находящимся в разных комнатах; управление обогревом на разных этажах. Чтобы упорядочить и не потерять нужные виджеты, при их создании каждый из них относится к комнате (Room), соответствующей их физическому расположению. На этой странице отображается список комнат, также здесь их можно добавить, переименовать или удалить. |
|
| |
|
| <!--T:18--> | | <br /> |
| <gallery mode="packed" heights="150px"> | | <br /> |
| Image: webui-widgets.png | Список виджетов
| | <br /> |
| Image: widget-create-1.png | Создание нового виджета из панели
| | <br /> |
| Image: widget-create-2.png | Конструктор виджета
| | <br /> |
| Image: widget-create-2.2.png | Вид JSON
| |
| Image: widget-create-3.png | Готовый виджет
| |
| Image: widget-create-4.png | Кнопки редактирования
| |
| </gallery> | |
|
| |
|
| == Полноэкранный и HMI режимы == | | === Widgets (Виджеты) === <!--T:14--> |
| | [[File:web-widgets.png|thumb|center|400 px|Widgets - страница создания и редактирования виджетов]] |
|
| |
|
| <!--T:43--> | | <!--T:15--> |
| {{Anchor|fullscreen-and-hmi}}
| | Виджеты - непосредственно элементы интерфейса. Создаются на основе аппаратных параметров контроллера и подключённых к нему устройств - тех, что отображаются на странице [[#Devices (Устройства)]]. |
| {{SupportedSinceRelease
| | ==== Пример виджета ==== |
| | release = wb-2210
| | [[File:web-widgets-edit.png|thumb|center|200 px|Настройка виджета]] |
| |content=
| |
| В обычном режиме в веб-интерфейсе много ненужных в повседневной работе пунктов меню, а верхняя панель и заголовок браузера отъедают много места по вертикали.
| |
|
| |
|
| Мы добавили несколько режимов, которые позволят изменить компоновку веб-интерфейса в зависимости от задач.
| | Предположим, вы управляете подсветкой картины на стене при помощи внешнего модуля реле, подключённого к контроллеру. Оборудование (модуль реле и лампа подсветки) находятся в помещении 103. Тогда можно создать такой виджет: |
| | *Название: ''Включить подсветку'' |
| | *Комната: ''Комната 103'' (комнату с таким названием нужно заранее создать в разделе [[#Rooms (Комнаты)]]) |
| | *Тип виджета: ''Light Control Relay'' (управление светом) - виджет будет выглядеть как простой переключатель "включить-выключить" |
| | *Исполнительное устройство (Controls): /devices/wb-mrm2_130/controls/Relay_1'' - первое реле на модуле [[WB-MRM2]] с адресом 130, подключение к которому вы ранее настроили на странице [[#Configs (Конфигурирование)]]. |
|
| |
|
| === Полноэкранный режим ===
| | <br /> |
| Режим позволяет оперативно переключаться между видами с помощью кнопки. Удобно использовать, например, при просмотре панелей с мобильного телефона или при создании дашбордов.
| | <br /> |
|
| |
|
| В этом режиме остаётся ''список панелей'' и вкладка ''История'', а верхняя панель веб-интерфейса скрывается, экономя место на экране. Режим удобно использовать, если у вас большая и сложная система с несколькими дашбордами и там нужна аналитика исторических данных.
| | === History (История показаний) === <!--T:20--> |
| | [[File:web-history.png|thumb|center|400 px|График и список значений напряжения питания]] |
|
| |
|
| Чтобы перейти в полноэкранный режим, откройте любую панель и нажмите справа вверху кнопку '''Открыть окно в полноэкранном виде'''.
| | На странице можно просмотреть историю изменения значений аппаратных ресурсов (например, датчиков температуры, напряжения, показаний счётчиков). История представляется одновременно в виде графика и таблицы значений с метками времени. |
|
| |
|
| Учитывайте, что из-за политики безопасности браузеров скрыть заголовок браузера параметром командной строки невозможно, поэтому запускайте браузер в режиме киоска или используйте специальную сборку, читайте об этом ниже.
| | === Scripts (Скрипты) === <!--T:20--> |
|
| |
|
| Чтобы скрыть заголовок браузера автоматически при старте, запустите его в режиме «Киоск»: [[#kiosk-mode|Переключение браузера в режим киоска]].
| | Раздел позволяет просмотреть историю изменения показаний каждого канала. |
|
| |
|
| <gallery mode="packed" heights="150px" caption="Полноэкранный режим">
| | === Rules (Правила) === <!--T:20--> |
| Image: WebUI Fullscreen Button.png | Компьютер
| |
| Image: WebUI Fullscreen.png | Компьютер, во весь экран
| |
| Image: WebUI Fullscreen Mobile off.png | Телефон
| |
| Image: WebUI Fullscreen Mobile on.png | Телефон, во весь экран
| |
| </gallery>
| |
|
| |
|
| === Рабочее место оператора ===
| | Раздел позволяет просмотреть историю изменения показаний каждого канала. |
| [[Image: WebUI Workplace Mode.png |300px|thumb|right| Рабочее место оператора, параметр <code>?fullscreen</code> ]]
| |
| Режим похож на полноэкранный, но в при его активации нет кнопки выхода из режима. Это позволяет в комбинации с [[#kiosk-mode|режимом браузера «Киоск»]] сделать рабочее место оператора, из которого он не сможет выйти в другие приложения или получить доступ к адресной строке и отключить режим.
| |
|
| |
|
| Чтобы открыть панели в этом режиме, добавьте в адресную строку параметр <code>?fullscreen</code>:
| | === Virtual Devices (Правила) === <!--T:20--> |
| <syntaxhighlight lang="ini">
| |
| # Для текстовой панели
| |
| http://192.168.2.108/#!/dashboards/dashboard1?fullscreen
| |
|
| |
|
| # Для svg-панели
| | Раздел позволяет просмотреть историю изменения показаний каждого канала. |
| http://192.168.2.108/#!/dashboards/svg/view/dashboard3?fullscreen
| |
| </syntaxhighlight>
| |
|
| |
|
| === Режим HMI === | | === Configs (Конфигурирование) === <!--T:100--> |
| Если вы используете для управления системой автоматизации планшет или сенсорный экран и вам не нужны левое меню и верхняя панель со статусом подключения, то вы можете их убрать, включив режим HMI.
| | [[File:Interface-configs.png|thumb|300 px|Страница Confgis]] |
| | Конфигурирование параметров контроллера, настройка при подключении внешних устройств. |
|
| |
|
| Чтобы открыть панель в режиме HMI, добавьте в адресную строку параметр <code>?hmi</code>. Примеры, где ''dashboard1'' — ID текстовой панели, а ''dashboard3'' — svg:
| | === Settings (Настройки) === <!--T:100--> |
| <syntaxhighlight lang="ini">
| | [[File:Interface-configs.png|thumb|300 px|Страница Confgis]] |
| # Для текстовой панели
| | Настройка параметров веб-интерфейса и контроллера. Здесь можно залить новую прошивку или выбрать панель, которая будет отображаться на главной странице (Home). |
| http://192.168.2.108/#!/dashboards/dashboard1?hmi
| |
|
| |
|
| # Для svg-панели
| | Конфигурирование параметров контроллера, настройка при подключении внешних устройств. |
| http://192.168.2.108/#!/dashboards/svg/view/dashboard3?hmi
| |
| </syntaxhighlight>
| |
|
| |
|
| Иногда надо сменить фон панели, сделать это можно с помощью параметра <code>hmicolor=%23abcdef</code>. Пример ниже сделает фон панели светло-синим, где <code>%23abcdef</code> — код цвета в шестнадцатеричном виде <code>#abcdef</code>:
| | <!--T:17--> |
| <syntaxhighlight lang="ini">
| | Раздел "Login" - используется только при работе через облачный веб-интерфейс, если вы работаете с интерфейсом локально на устройстве, то все настройки в нём уже выставлены правильно. Если вы работаете с облачным интерфейсом, смотрите раздел ниже. |
| # Для текстовой панели
| |
| http://192.168.2.108/#!/dashboards/dashboard1?hmi&hmicolor=%23abcdef
| |
|
| |
|
| # Для svg-панели
| | <!--T:18--> |
| http://192.168.2.108/#!/dashboards/svg/view/dashboard3?hmi&hmicolor=%23abcdef
| | Раздел "Common Info" - здесь можно выбрать панель, которая будет отображаться на главной странице странице (Home). |
| </syntaxhighlight>
| |
|
| |
|
| Чтобы скрыть заголовок браузера автоматически при старте, запустите его в режиме «Киоск»: [[#kiosk-mode|Переключение браузера в режим киоска]].
| | <!--T:19--> |
| | Раздел "Statistics Overview" - здесь выводится техническая информация, в частности, все подключённые устройства и их "контролы", а также возможные типы виджетов. |
|
| |
|
| <gallery mode="packed" heights="150px" caption="Режим HMI">
| | == Стандартные задачи == |
| Image: WebUI HMI.png | Без параметров
| |
| Image: WebUI HMI hmi.png | Параметр <code>?hmi</code>
| |
| Image: WebUI HMI hmi_hmicolor.png | Параметры <code>?hmi&hmicolor=%23abcdef</code>
| |
| Image: WebUI SVG.png | Без параметров
| |
| Image: WebUI SVG HMI hmi.png | Параметр <code>?hmi</code>
| |
| Image: WebUI SVG HMI mode.png | Параметры <code>?hmi&hmicolor=%231a1a1a</code>
| |
| </gallery>
| |
|
| |
|
| === Переключение браузера в режим киоска === | | === Добавление устройства RS-485 Modbus === |
| {{Anchor|kiosk-mode}}
| | Для примера будем подключать двухканальный релейный модуль [[WB-MRM2]]. |
| Режим киоска браузера аналогичен режиму, который включается при нажатии на кнопку F11, с той лишь разницей, что из режима киоска пользователь выйти не может.
| | #Подключаем модуль к контроллеру проводами: ''RS-485 A'' контроллера к ''A'' модуля, ''RS-485 B'' контроллера к ''B'' модуля. Подключаем питание к модулю: плюс к ''V+'', минус к ''GND''. |
| | #Заходим в меню '''Configs'''->'''Modbus Driver Configuration'''. |
| | # |
|
| |
|
| Этот режим удобно использовать при создании рабочего места оператора: добавляете в автозагрузку запуск браузера в режиме киоска у вас получается панель управления системой без возможности свернуть или закрыть окно.
| |
|
| |
|
| Как это сделать:
| | == Облачный интерфейс == <!--T:20--> |
| # Откройте веб-интерфейс контроллера.
| |
| # Скопируйте в адресной строке браузера URL.
| |
| # Запустите браузер без панелей:
| |
| #* На компьютерах и планшетах с ОС Windows/Linux запустите браузер в режиме киоска и передайте ему параметром URL панели, примеры:
| |
| #*:<syntaxhighlight lang="bash">
| |
| firefox -kiosk 'http://wirenboard-ascmdm6q.local/#!/dashboards/dashboard1'
| |
| chromium -kiosk 'http://wirenboard-ascmdm6q.local/#!/dashboards/dashboard1'
| |
| </syntaxhighlight>
| |
| #* На планшетах с Android используйте специальные версии браузеров, например, [https://www.fully-kiosk.com/ Fully Kiosk Browser].
| |
| | |
| Этот режим можно комбинировать с полноэкранным режимом и режимом HMI, описанными выше.
| |
| | |
| }}
| |
| | |
| == История полученных данных == <!--T:19--> | |
| {{Anchor|history}}
| |
| [[Image: Web-History-Web-2.0 channel.png |300px|thumb|right| Кнопка перехода к истории измерений ]]
| |
| | |
| <!--T:20--> | |
| По умолчанию стандартное ПО контроллера хранит все полученные данные, которые вы можете посмотреть в виде графиков или таблицы. Данные можно выгрузить в csv, для этого нажмите на кнопку под графиком, или воспользуйтесь утилитой [https://github.com/wirenboard/wb-mqtt-db-cli wb-mqtt-db-cli].
| |
|
| |
|
| <!--T:21--> | | <!--T:21--> |
| Для просмотра истории перейдите в раздел '''История''' и выберите нужные каналы, или наведите курсор на канал виджета и нажмите кнопку с изображением гистограммы.
| | Wiren Board может управляться не только с интерфейса, расположенного на самом контроллере - этот же интерфейс может находиться на сервере в облаке. ''Пока что такой вариант доступен только корпоративным клиентам по запросу.'' |
| | |
| <!--T:22-->
| |
| Возможности отображения:
| |
| * выбор периода;
| |
| * одновременный просмотр нескольких каналов;
| |
| * масштабирование;
| |
| * снятие скриншота;
| |
| * два графика на каждый канал — значения в базе и «дельта».
| |
| * курсорные измерения.
| |
| | |
| <!--T:23-->
| |
| Если нужно больше возможностей, можете настроить автоматический экспорт данных в [[Grafana]].
| |
| === Как работает история ===
| |
| Драйвер wb-mqtt-db записывает значение величины через указанный пользователем интервал времени.
| |
| | |
| На графике для каждого канала есть:
| |
| * яркая цветная линия — это средние значения за период;
| |
| * и полупрозрачные области того же цвета — это «дельта», которая показывает максимум и минимум значений за период между записями в базу.
| |
| | |
| Например, если сигнал быстро меняется, но нам не нужна информация обо всех значениях — увеличиваем интервал записи и экономим на размере БД. А «Дельта» позволит нам не потерять информацию о максимальных и минимальных значениях величины между записями.
| |
| | |
| Если вас не устраивает «Дельта» и вы хотите писать больше точек в базу, то:
| |
| * для сигналов, которые меняются быстро — уменьшите значение в параметре «Минимальный интервал записи значений»;
| |
| * для сигналов, которые меняются медленно — настройте параметр «Максимальное количество внеочередных записей».
| |
| | |
| Кроме этого можно настраивать «глубину» хранения истории, для этого есть параметры «Максимальное количество записей на канал» и «Максимальное количество записей на группу». Работает это так:
| |
| # Группируете каналы по группам. По умолчанию создана группа ''all'', куда включены все существующие mqtt-каналы по маске <code>+/+</code>.
| |
| # Далее настраиваете параметр «Максимальное количество записей на канал» для каждого канала.
| |
| # И, чтобы не было сюрпризов, вроде заполненной памяти контроллера, ограничиваете «Максимальное количество записей на группу».
| |
| | |
| Значения для построения графиков получаются следующим образом:
| |
| *В БД записываются средние, минимальные и максимальные значения за период между записями в базу.
| |
| *Далее выбранный для отображения временной интервал разбивается на участки, количество которых зависит от разрешения экрана. Значения из БД группируются по этим интервалам.
| |
| *Если в интервал попадает несколько значений из БД, то для каждого интервала рассчитывается среднее.
| |
| | |
| | |
| <!--T:24-->
| |
| <gallery mode="packed" heights="100px" caption="Примеры скриншотов">
| |
| Image: Web-History-Web-2.0.png | График
| |
| Image: Web-History-Web-2.0 1.png | Табличное представление
| |
| Image: Web-History-Web-2.0 2.png | Данные, выгруженные в CSV
| |
| Image: Web-History-Web-2.0 3.png | Настройка хранения истории
| |
| </gallery>
| |
| | |
| == Скрипты автоматизации == <!--T:25-->
| |
| {{Anchor|rules}}
| |
| | |
| <!--T:26-->
| |
| В веб-интерфейсе контроллера есть редактор скриптов [[wb-rules]], который позволяет создавать, редактировать и удалять правила. Если в скрипте есть ошибки, то редактор сообщит вам об этом и укажет место в скрипте.
| |
| | |
| <!--T:27-->
| |
| Редактор доступен в разделе '''Правила''', используется CodeMirror, горячие клавиши:
| |
| {{SupportedSinceRelease
| |
| | release = wb-2307
| |
| |content=
| |
| <pre>
| |
| Ctrl + D — множественное редактирование
| |
| Ctrl + / — закомментировать / раскомментировать строки
| |
| Ctrl + [ — убрать отступ
| |
| Ctrl + ] — добавить отступ
| |
| Ctrl + C — копировать в буфер обмена
| |
| Ctrl + V — вставить из буфера обмена
| |
| Ctrl + Z — отмена последнего действия
| |
| Ctrl + Shift + Z — повторить последнее отменённое действие
| |
| Ctrl + U — повторить последнее выделение
| |
| Ctrl + I — выделить всё между парными скобками, если повторить — выделяется уровень выше
| |
| Ctrl + пробел — показать подсказку ввода
| |
| Ctrl + Shift + Left — выделить слово слева
| |
| Ctrl + Shift + Right — выделить слово справа
| |
| Ctrl + Shift + K — удалить строку
| |
| Ctrl + Backspace — удалить часть слова до курсора
| |
| Ctrl + Delete — удалить часть слова после курсора
| |
| </pre>
| |
| }}
| |
| | |
| <!--T:28-->
| |
| <gallery mode="packed" heights="150px">
| |
| Image: Web-Rules-2.0.png | Редактор скриптов
| |
| Image: Web-Rules-2.0 errors.png | Подсветка ошибок
| |
| </gallery>
| |
| | |
| == Настройка контроллера и подключённых устройств == <!--T:29-->
| |
| {{Anchor|settings}}
| |
| [[Image: Web-Configs-2.0.png |300px|thumb|right| Конфигурационные файлы ]]
| |
| Контроллер Wiren Board работает на Linux, поэтому почти все настройки хранятся в конфигурационных файлах. Файлы можно редактировать через [[SSH]] или с помощью веб-конфигуратора.
| |
| | |
| <!--T:30-->
| |
| Список доступных настроек вы найдёте в разделе ''' Настройки''' → '''Конфигурационные файлы'''.
| |
| | |
| <!--T:31-->
| |
| Например, через веб-интерфейс можно настроить подключённые [[RS-485:Configuration via Web Interface| Modbus-устройства]], шлюзы [[KNX | KNX]] и [[Modbus RTU/TCP Slave]] и другие параметры.
| |
| | |
| == Поиск устройств Wiren Board на шине RS-485 ==
| |
| {{Wbincludes:WebUI Scan Devices}}
| |
| | |
| == Уведомления о событиях == <!--T:32-->
| |
| {{Anchor|alarms}}
| |
| В веб-интерфейсе контроллера можно настроить отправку уведомления о событиях по SMS или Email, например, при срабатывании тревоги в модуле [[WB-MWAC Modbus Water Consumption Metering and Leak Monitoring| WB-MWAC]], отправить SMS на заданный номер. [[Notification module | Настройка модуля уведомлений]].
| |
| | |
| <!--T:33-->
| |
| Также вы можете отправлять уведомления в Телеграм, для этого нужно написать небольшой скрипт на wb-rules, [[Rule_Examples#telegram | пример]].
| |
| | |
| == Обновление прошивки и выгрузка диагностического архива == <!--T:34-->
| |
| {{Anchor|diagnostic}}
| |
| [[Image: Web-Configs-2.0 system.png |300px|thumb|right| Обновление ПО и выгрузка диагностики ]]
| |
| Обновить ПО контроллера без доступа к интернету можно через веб-интерфейс, для этого вам понадобится компьютер и заранее загруженный fit-файл прошивки. Подробнее про обновление ПО контроллера читайте на странице [[Wiren_Board_Software| Программное обеспечение Wiren Board]].
| |
| | |
| <!--T:35-->
| |
| Если в работе контроллера возникли ошибки, то при обращении в техническую поддержку рекомендуем выгрузить диагностический архив — это поможет нам быстрее разобраться в проблеме.
| |
| | |
| Выгрузить диагностический архив можно двумя способами:
| |
| * Перейдите в веб-интерфейсе на вкладку '''Настройки''' → '''Система''' и найдите раздел '''Сбор данных для диагностики'''. Сформируйте, а затем скачайте архив.
| |
| * Подключитесь к контроллеру по [[SSH]] и введите команду:
| |
| *:<pre>wb-diag-collect diag</pre>
| |
| *: архив будет сохранён в текущую папку, обычно это /root — оттуда его можно [[View_controller_files_from_your_computer|сохранить на компьютер]].
| |
| | |
| == Просмотр MQTT-каналов и системного журнала == <!--T:36-->
| |
| {{Anchor|mqtt-channels}}
| |
| Список MQTT-каналов пригодится при диагностике неисправностей, или при настройке интеграции со сторонним ПО, например, [[Rapid SCADA]] или [[Home Assistant]]. Список доступен в разделе '''Настройки''' → '''MQTT-каналы'''. Описание структуры топиков и общие рекомендации, смотрите в статье [[MQTT]].
| |
| | |
| <!--T:37-->
| |
| Системный журнал ОС Linux можно посмотреть с помощью утилиты [[journalctl]] или в веб-интерфейсе контроллера в разделе '''Настройки''' → '''Системный журнал'''.
| |
| | |
| <!--T:38-->
| |
| <gallery mode="packed" heights="120px">
| |
| Image:Web-Configs-2.0 mqtt.png| MQTT-каналы
| |
| Image:Web-Configs-2.0 logs.png| Системный журнал
| |
| </gallery>
| |
| | |
| == Управление с телефона == <!--T:45-->
| |
| {{Anchor|mobile}}
| |
| Веб-интерфейс адаптируется под размер экрана, поэтому управлять системой автоматизации можно с мобильного устройства или планшета.
| |
| | |
| <!--T:46-->
| |
| Альтернативой может быть использование сторонних приложений: [[MQTT_Dash]], [[Home Assistant]], [[SberDevices|Салют! Умный дом]] и других, полный список смотрите в [[Supported_devices |таблице поддерживаемых устройств и программ]].
| |
| | |
| <!--T:47-->
| |
| <gallery mode="packed" heights="350px" caption="Веб-интерфейс контроллера в телефоне">
| |
| Image: web-ui mobile 1.png | Список устройств
| |
| Image: web-ui mobile 2.png | Боковая панель
| |
| Image: web-ui mobile 5.png | SVG-панель
| |
| Image: web-ui mobile 3.png | Просмотр системного журнала
| |
| Image: web-ui mobile 4.png | Настройка Modbus-устройства
| |
| </gallery>
| |
| | |
| == Предыдущая версия == <!--T:39-->
| |
| * [[Wiren_Board_Web_Interface 1.0| Веб-интерфейс Wiren Board 1.0]], заменён на 2.0 в начале 2021 года.
| |
| </translate> | | </translate> |

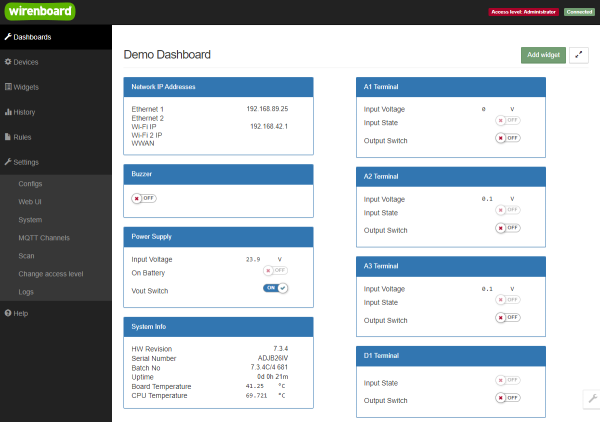
Главная страница веб-интерфейса
Веб-интерфейс находится локально на контроллере.
Через интерфейс можно:
- следить за состоянием контроллера и подключённых устройств и управлять ими
- подключать устройства к контроллеру
- настраивать контроллер
- писать правила на встроенном движке
- настраивать SMS и email уведомления
- смотреть на графике историю значений (например, температуры)
Как зайти в веб-интерфейс
Просто введите в адресную строку браузера IP-адрес контроллера (как узнать IP-адрес контроллера). Если вы заходите с устройства Apple или компьютера с Linux и находитесь в одной сети с контроллером, введите в адресную строку wirenboard.local.
Разделы интерфейса
Home (Главная страница)
Это главная страница пользователя. На неё выводятся элементы интерфейса - так называемые "виджеты" (widget). Это могут быть показания датчиков (например, датчика температуры), кнопки включения света, управления подключёнными реле.
Набор виджетов на главной странице полностью настраивается пользователем.
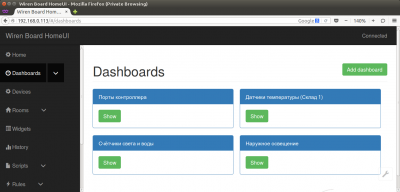
Dashboards (Панели)

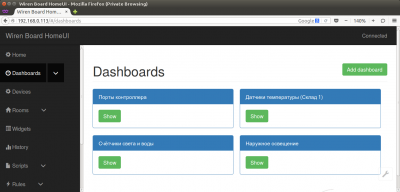
Dashboards - список панелей
Виджеты со схожим назначением можно группировать в панели, где на одном экране находятся все необходимые кнопки, настройки и показатели датчиков. Например, можно объединить виджеты включения подогрева, кондиционера, отображения температуры и влажности. В разделе Dashboards можно увидеть все созданные панели. На самом деле, раздел Home тоже отображает одну из панелей, какую - выбирается в настройках.
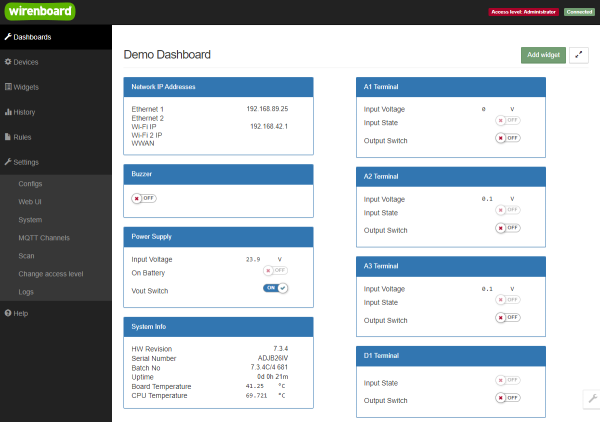
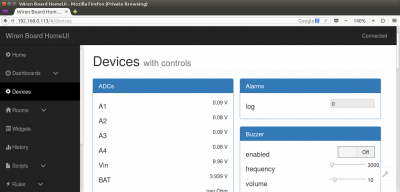
Devices (Устройства)

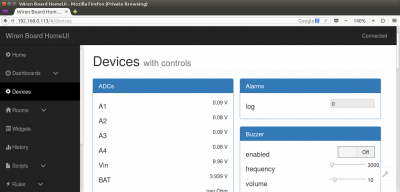
Devices - список всех аппаратных функций контроллера и подключённых устройств
На этой странице отображаются все аппаратные возможности контроллера (состояние входов, выходов, напряжение питания), а также подключённых датчиков и устройств. Если вы подключили к контроллеру внешний модуль, все его меняющиеся значения будут отображены тут.
Параметры, отображаемые на этой странице, не надо путать с виджетами - подробнее смотрите в разделе #Widgets (Виджеты).
Чтобы на этой странице появились аппаратные возможности подключённых устройств (например, внешних модулей реле), сначала нужно настроить их через раздел #Configs (Конфигурирование).
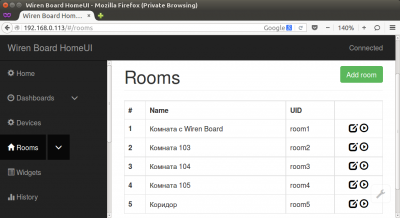
Rooms (Комнаты)

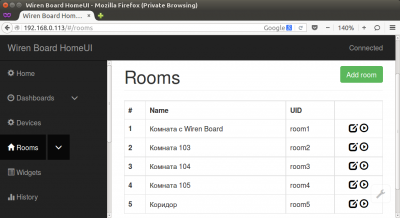
Rooms - список "комнат" - группировок виджетов по месту расположения управляемых устройств
Виджетов (элементов управления) может быть много - это могут датчики температуры, разнесённые по разным помещениям; управление светом, находящимся в разных комнатах; управление обогревом на разных этажах. Чтобы упорядочить и не потерять нужные виджеты, при их создании каждый из них относится к комнате (Room), соответствующей их физическому расположению. На этой странице отображается список комнат, также здесь их можно добавить, переименовать или удалить.
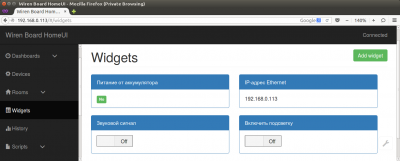
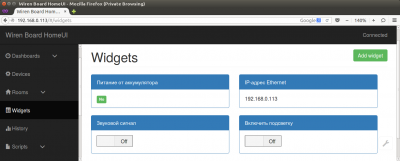
Widgets (Виджеты)

Widgets - страница создания и редактирования виджетов
Виджеты - непосредственно элементы интерфейса. Создаются на основе аппаратных параметров контроллера и подключённых к нему устройств - тех, что отображаются на странице #Devices (Устройства).
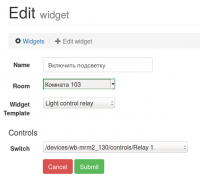
Пример виджета
Предположим, вы управляете подсветкой картины на стене при помощи внешнего модуля реле, подключённого к контроллеру. Оборудование (модуль реле и лампа подсветки) находятся в помещении 103. Тогда можно создать такой виджет:
- Название: Включить подсветку
- Комната: Комната 103 (комнату с таким названием нужно заранее создать в разделе #Rooms (Комнаты))
- Тип виджета: Light Control Relay (управление светом) - виджет будет выглядеть как простой переключатель "включить-выключить"
- Исполнительное устройство (Controls): /devices/wb-mrm2_130/controls/Relay_1 - первое реле на модуле WB-MRM2 с адресом 130, подключение к которому вы ранее настроили на странице #Configs (Конфигурирование).
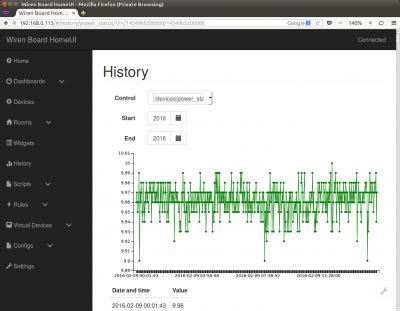
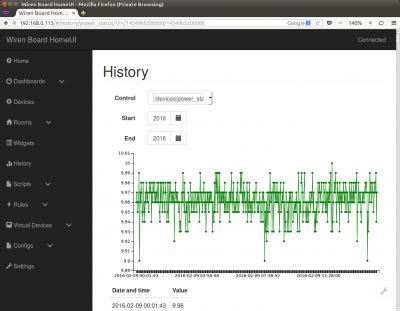
History (История показаний)

График и список значений напряжения питания
На странице можно просмотреть историю изменения значений аппаратных ресурсов (например, датчиков температуры, напряжения, показаний счётчиков). История представляется одновременно в виде графика и таблицы значений с метками времени.
Scripts (Скрипты)
Раздел позволяет просмотреть историю изменения показаний каждого канала.
Rules (Правила)
Раздел позволяет просмотреть историю изменения показаний каждого канала.
Virtual Devices (Правила)
Раздел позволяет просмотреть историю изменения показаний каждого канала.
Configs (Конфигурирование)
Конфигурирование параметров контроллера, настройка при подключении внешних устройств.
Settings (Настройки)
Настройка параметров веб-интерфейса и контроллера. Здесь можно залить новую прошивку или выбрать панель, которая будет отображаться на главной странице (Home).
Конфигурирование параметров контроллера, настройка при подключении внешних устройств.
Раздел "Login" - используется только при работе через облачный веб-интерфейс, если вы работаете с интерфейсом локально на устройстве, то все настройки в нём уже выставлены правильно. Если вы работаете с облачным интерфейсом, смотрите раздел ниже.
Раздел "Common Info" - здесь можно выбрать панель, которая будет отображаться на главной странице странице (Home).
Раздел "Statistics Overview" - здесь выводится техническая информация, в частности, все подключённые устройства и их "контролы", а также возможные типы виджетов.
Стандартные задачи
Добавление устройства RS-485 Modbus
Для примера будем подключать двухканальный релейный модуль WB-MRM2.
- Подключаем модуль к контроллеру проводами: RS-485 A контроллера к A модуля, RS-485 B контроллера к B модуля. Подключаем питание к модулю: плюс к V+, минус к GND.
- Заходим в меню Configs->Modbus Driver Configuration.
Облачный интерфейс
Wiren Board может управляться не только с интерфейса, расположенного на самом контроллере - этот же интерфейс может находиться на сервере в облаке. Пока что такой вариант доступен только корпоративным клиентам по запросу.