Node-RED Dashboards: различия между версиями
| Строка 11: | Строка 11: | ||
{{Wbincludes:Node-RED Intro}} | {{Wbincludes:Node-RED Intro}} | ||
== Установка дополнительных модулей == | |||
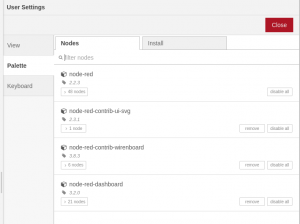
[[Image: node-red-dashboards.png|300px|thumb|right| Установленные модули]] | |||
Установите модуль <code>node-red-dashboard</code>: | |||
{{Node-RED Installing plugin | |||
|search= dashboard | |||
|name= node-red-dashboard | |||
}} | |||
Аналогично установите модуль '''node-red-contrib-ui-svg'''. | |||
Версия 12:57, 29 сентября 2022
Это черновик страницы. Последняя правка сделана 29.09.2022 пользователем A.Degtyarev.
Описание
Node-RED позволяет создавать интерактивные панели (dashboards) с помощью набора виджетов или svg-изображения.
Подготовка
Для создания интерактивной SVG-панели на контроллере Wiren Board с помощью Node-RED нам понадобится:
- установленный Node-RED и настроенный модуль WB Nodes,
- модули node-red-dashboard и node-red-contrib-ui-svg — их мы установим ниже и для этого нам понадобится доступ в интернет,
- SVG-редактор, например бесплатный Inkscape.
Настройка делается через встроенный в Node-Red веб-интерфейс, который доступен по адресу http://wb-ip-address:1880, например, http://192.168.42.1:1880.
В примерах мы будем создавать флоу (flows) — это блок-схемы процесса.
Установка дополнительных модулей
Установите модуль node-red-dashboard:
- Зайдите в веб-интерфейс Node-RED.
- В правом верхнем углу вызовите меню.
- В открывшемся окне выберите вкладку Управление палитрой (Manager palette).
- Перейдите на вкладку Установка (Install), введите в поле поиска dashboard и нажмите на клавиатуре Enter.
- Установите пакет с названием node-red-dashboard.
- Закройте окно с настройками. Установка модуля завершена.
Аналогично установите модуль node-red-contrib-ui-svg.