Node-RED Dashboards: различия между версиями
| Строка 23: | Строка 23: | ||
== Концепция панелей в Node-RED == | == Концепция панелей в Node-RED == | ||
В Node-RED панель состоит из ''Вкладок'' (Tabs), которые содержат ''Группы'' (Groups). Группы в свою очередь могут содержать готовые или пользовательские ''Виджеты'' (Widgets), или ''svg-изображение''. Ограничения на количество вкладок и групп в документации не описаны. | |||
Между табами можно переключаться из меню, или с помощью ноды ''ui control''. Если вы используете устройство с маленьким экраном, то меню можно отключить для экономии места. | |||
== Создание панели == | |||
Версия 13:07, 29 сентября 2022
Это черновик страницы. Последняя правка сделана 29.09.2022 пользователем A.Degtyarev.
Описание
Node-RED позволяет создавать интерактивные панели (dashboards) с помощью набора виджетов или svg-изображения.
Подготовка
Для создания интерактивной SVG-панели на контроллере Wiren Board с помощью Node-RED нам понадобится:
- установленный Node-RED и настроенный модуль WB Nodes,
- модули node-red-dashboard и node-red-contrib-ui-svg — их мы установим ниже и для этого нам понадобится доступ в интернет,
- SVG-редактор, например бесплатный Inkscape.
Настройка делается через встроенный в Node-Red веб-интерфейс, который доступен по адресу http://wb-ip-address:1880, например, http://192.168.42.1:1880.
В примерах мы будем создавать флоу (flows) — это блок-схемы процесса.
Установка дополнительных модулей
Установите модуль node-red-dashboard:
- Зайдите в веб-интерфейс Node-RED.
- В правом верхнем углу вызовите меню.
- В открывшемся окне выберите вкладку Управление палитрой (Manager palette).
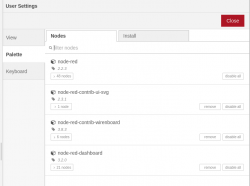
- Перейдите на вкладку Установка (Install), введите в поле поиска dashboard и нажмите на клавиатуре Enter.
- Установите пакет с названием node-red-dashboard.
- Закройте окно с настройками. Установка модуля завершена.
Аналогично установите модуль node-red-contrib-ui-svg.
Концепция панелей в Node-RED
В Node-RED панель состоит из Вкладок (Tabs), которые содержат Группы (Groups). Группы в свою очередь могут содержать готовые или пользовательские Виджеты (Widgets), или svg-изображение. Ограничения на количество вкладок и групп в документации не описаны.
Между табами можно переключаться из меню, или с помощью ноды ui control. Если вы используете устройство с маленьким экраном, то меню можно отключить для экономии места.