Node-RED Dashboards: различия между версиями
| Строка 79: | Строка 79: | ||
=== Привязка элементов === | === Привязка элементов === | ||
Теперь сделаем так, чтобы при клике на сером круге зуммер то включался, то выключался. | |||
Версия 14:52, 29 сентября 2022
Это черновик страницы. Последняя правка сделана 29.09.2022 пользователем A.Degtyarev.
Описание
Node-RED позволяет создавать интерактивные панели (dashboards) с помощью набора виджетов или svg-изображения.
Подготовка
Для создания интерактивной SVG-панели на контроллере Wiren Board с помощью Node-RED нам понадобится:
- установленный Node-RED и настроенный модуль WB Nodes,
- модули node-red-dashboard и node-red-contrib-ui-svg — их мы установим ниже и для этого нам понадобится доступ в интернет,
- SVG-редактор, например бесплатный Inkscape.
Настройка делается через встроенный в Node-Red веб-интерфейс, который доступен по адресу http://wb-ip-address:1880, например, http://192.168.42.1:1880.
В примерах мы будем создавать флоу (flows) — это блок-схемы процесса.
Установка дополнительных модулей
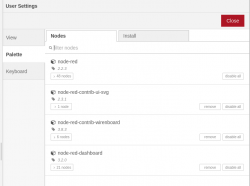
Установите модуль node-red-dashboard:
- Зайдите в веб-интерфейс Node-RED.
- В правом верхнем углу вызовите меню.
- В открывшемся окне выберите вкладку Управление палитрой (Manager palette).
- Перейдите на вкладку Установка (Install), введите в поле поиска dashboard и нажмите на клавиатуре Enter.
- Установите пакет с названием node-red-dashboard.
- Закройте окно с настройками. Установка модуля завершена.
Аналогично установите модуль node-red-contrib-ui-svg.
Концепция панелей в Node-RED
В Node-RED панель состоит из Вкладок (Tabs), которые содержат Группы (Groups). Группы в свою очередь могут содержать готовые или пользовательские Виджеты (Widgets), или svg-изображение. Ограничения на количество вкладок и групп в документации не описаны.
Между табами можно переключаться из меню, или с помощью ноды ui control. Если вы используете устройство с маленьким экраном, то меню можно отключить для экономии места.
Создание панели с виджетами
Панель с типовыми виджетами — это быстрый способ получить несложный интерфейс, который закроет большинство потребностей. Притом, интерфейс получается адаптивный, то есть при нехватке места по горизонтали, группы располагаются друг под другом.
Создадим панель, на которую поместим элементы управления зуммером контроллера:
- Перейдите в веб-интерфейс Node-RED.
- В правом верхнем углу нажмите на треугольничек и выберите Dashboard.
- На вкладке Layout добавьте новую вкладку, а в ней — группу.
- В левой панели в группе dashboard найдите ноды switch и slider и перетащите их в рабочую область.
- По очереди дважды кликните на добавленных нодах, проверьте, что выбрана верная группа Group 1 и в настройках ноды slider:
- в поле Range установите значение max = 100..
- в поле Output выберите only release.
- В левой панели в группе Wiren Board найдите ноду in и добавьте два экземпляра на панель.
- Дважды кликнете на каждой ноде in и в одной выберите канал
buzzer/enabled, а в другой —buzzer/volume. - В левой панели в группе Wiren Board найдите ноду out и добавьте два экземпляра на панель.
- Дважды кликнете на каждой ноде out и в одной выберите канал
buzzer/enabled, а в другой —buzzer/volume. - Соедините ноды между собой по картинке ниже и нажмите вверху кнопку Deploy.
Теперь в инструменте dashboard → Layout нажмите на кнопку со стрелочкой, откроется новая страница с нашей панелью.
Создание svg-панели
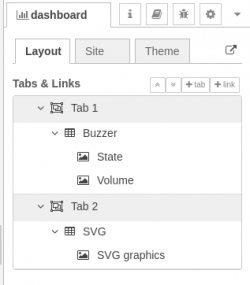
Добавление вкладки
Добавим новую вкладку и создадим в ней svg-панель:
- Чтобы было удобнее, переименуйте элементы созданной выше панели:
- Group 1 → Buzzer
- slider → Volume
- switch → Status
- Добавьте новую вкладку Tab 2 и группу SVG.
- В настройках группы укажите ширину 20.
- В левой панели в группе dashboard найдите ноду SVG graphics и перетащите её в рабочую область.
- Дважды кликнете на добавленной ноде и настройте её:
- в поле Group выберите [Tab 2]SVG.
- на вкладке SVG надо добавить код svg-изображения.
Создание изображения
Создадим изображение в Inkscape:
- Откройте редактор и меню File → Document Properties.
- Установите размер страницы, например, 800 x 600 px.
- Добавьте серый круг, выберите его и откройте панель с параметрами объекта, меню Object → Object Properties. Справа откроется дополнительная панель.
- В панели Object Properties в поле ID напишите имя элемента: buzzer-status. Это имя мы будем использовать при фильтрации событий и обращении к его свойствам.
- Сохраните файл, откройте его в текстовом редакторе и скопируйте содержимое.
Импорт изображения
Теперь вставьте код картинки в Node-RED:
- Перейдите в настройки ноды SVG graphics и откройте вкладку SVG.
- Удалите весь текст и вставьте скопированное раньше содержимое svg-файла.
- Нажмите кнопку Done и Deploy.
Снова перейдите на страницу с панелью, теперь там должно появиться меню, кликните на него и выберите Tab 2.
Привязка элементов
Теперь сделаем так, чтобы при клике на сером круге зуммер то включался, то выключался.