Node-RED Dashboards: различия между версиями
| (не показано 20 промежуточных версий этого же участника) | |||
| Строка 1: | Строка 1: | ||
{{DISPLAYTITLE: Создание панелей (Dashboards) в Node-RED }} | {{DISPLAYTITLE: Создание панелей (Dashboards) в Node-RED }} | ||
[[Image: nr-svg-dash-demo-cast.gif |300px|thumb|right| Пример SVG-панели Node-RED ]] | [[Image: nr-svg-dash-demo-cast.gif |300px|thumb|right| Пример SVG-панели Node-RED ]] | ||
| Строка 24: | Строка 23: | ||
== Концепция панелей в Node-RED == | == Концепция панелей в Node-RED == | ||
В Node-RED панель состоит из ''Вкладок'' (Tabs), которые содержат ''Группы'' (Groups). Группы в свою очередь могут содержать готовые или пользовательские ''Виджеты'' (Widgets), или ''svg- | В Node-RED панель состоит из ''Вкладок'' (Tabs), которые содержат ''Группы'' (Groups). Группы в свою очередь могут содержать готовые или пользовательские ''Виджеты'' (Widgets), или ''svg-изображения''. Ограничения на количество вкладок и групп в документации не описаны. | ||
Между табами можно переключаться из меню, или с помощью ноды ''ui control''. Если вы используете устройство с маленьким экраном, то меню можно отключить для экономии места. | Между табами можно переключаться из меню, или с помощью ноды ''ui control''. Если вы используете устройство с маленьким экраном, то меню можно отключить для экономии места. | ||
== Создание панели с виджетами == | == Создание панели с виджетами == | ||
[[Image: bode-red-dashboard-widjets.png |300px|thumb|right| Панель | [[Image: bode-red-dashboard-widjets.png |300px|thumb|right| Панель с виджетами]] | ||
Панель с типовыми виджетами — это быстрый способ получить несложный интерфейс, который закроет большинство потребностей. Притом, интерфейс получается адаптивный, то есть при нехватке места по горизонтали, группы располагаются друг под другом. | Панель с типовыми виджетами — это быстрый способ получить несложный интерфейс, который закроет большинство потребностей. Притом, интерфейс получается адаптивный, то есть при нехватке места по горизонтали, группы располагаются друг под другом. | ||
Создадим панель, на которую поместим элементы управления зуммером контроллера: | Создадим панель, на которую поместим элементы управления зуммером контроллера: | ||
# Перейдите в веб-интерфейс Node-RED. | # Перейдите в веб-интерфейс Node-RED. | ||
# В правом верхнем углу нажмите на треугольничек и выберите '''Dashboard'''. | # В правом верхнем углу нажмите на треугольничек и выберите инструмент '''Dashboard'''. | ||
# | # В '''Layout''' добавьте новую вкладку, а в ней — группу. | ||
# В левой панели в группе '''dashboard''' найдите ноды '''switch''' и '''slider''' и перетащите их в рабочую область. | # В левой панели в группе '''dashboard''' найдите ноды '''switch''' и '''slider''' и перетащите их в рабочую область. | ||
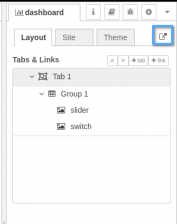
# По очереди дважды кликните на добавленных нодах, проверьте, что выбрана верная группа ''Group 1'': | # По очереди дважды кликните на добавленных нодах, проверьте, что выбрана верная группа ''Group 1'': | ||
| Строка 43: | Строка 42: | ||
#* В полях '''On Payload''' — a/z: '''1''', '''Off Payload''' — a/z: '''0'''. | #* В полях '''On Payload''' — a/z: '''1''', '''Off Payload''' — a/z: '''0'''. | ||
# В настройках ноды '''slider''': | # В настройках ноды '''slider''': | ||
#* снимите флажок Pass through msg if payload matches valid state; | #* снимите флажок '''Pass through msg if payload matches valid state'''; | ||
#* в поле '''Range''' установите значение '''max = 100'''; | #* в поле '''Range''' установите значение '''max = 100'''; | ||
#* в поле '''Output''' выберите '''only release'''. | #* в поле '''Output''' выберите '''only release'''. | ||
| Строка 53: | Строка 52: | ||
Теперь в инструменте '''dashboard''' → '''Layout''' нажмите на кнопку со стрелочкой, откроется новая страница с нашей панелью. | Теперь в инструменте '''dashboard''' → '''Layout''' нажмите на кнопку со стрелочкой, откроется новая страница с нашей панелью. | ||
<gallery mode="packed" heights="150px" caption="Создание панели с виджетами"> | |||
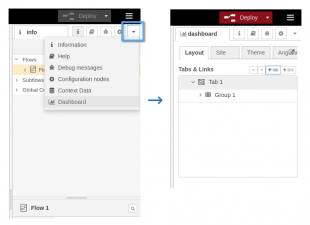
Image: node-red-widjets-dash-1.png | Инструмент dashboard | |||
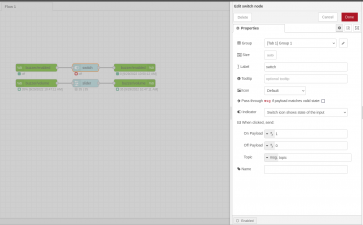
Image: node-red-widjets-dash-2.png | Нода switch | |||
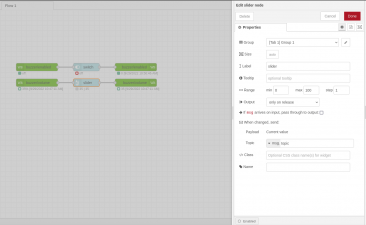
Image: node-red-widjets-dash-3.png | Нода slider | |||
Image: node-red-widjets-dash-4.png | Запуск демонстрации | |||
</gallery> | |||
== Создание svg-панели == | == Создание svg-панели == | ||
| Строка 61: | Строка 67: | ||
#* Group 1 → Buzzer | #* Group 1 → Buzzer | ||
#* slider → Volume | #* slider → Volume | ||
#* switch → | #* switch → State | ||
# Добавьте новую вкладку '''Tab 2''' и группу '''SVG'''. | # Добавьте новую вкладку '''Tab 2''' и группу '''SVG'''. | ||
# В настройках группы укажите ширину 9. | # В настройках группы укажите ширину 9. | ||
| Строка 70: | Строка 76: | ||
=== Создание изображения === | === Создание изображения === | ||
В ноде ''SVG graphics'' есть демо-версия встроенного svg-редактора, но мы будем использовать популярный ''Inkscape''. | |||
Создадим изображение в Inkscape: | Создадим изображение в Inkscape: | ||
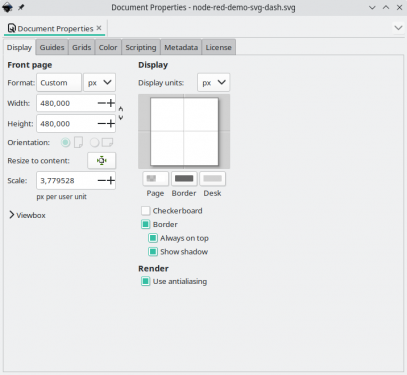
# Откройте редактор и меню '''File''' → '''Document Properties'''. | # Откройте редактор и меню '''File''' → '''Document Properties'''. | ||
| Строка 75: | Строка 83: | ||
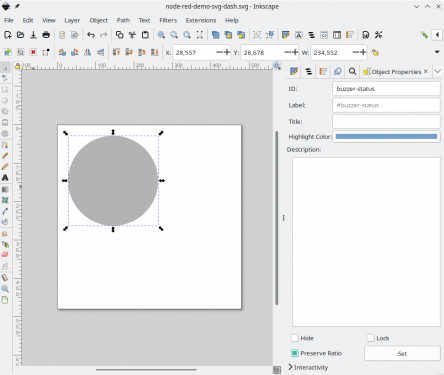
# Добавьте серый круг, выберите его и откройте панель с параметрами объекта, меню '''Object''' → '''Object Properties'''. Справа откроется дополнительная панель. | # Добавьте серый круг, выберите его и откройте панель с параметрами объекта, меню '''Object''' → '''Object Properties'''. Справа откроется дополнительная панель. | ||
# В панели '''Object Properties''' в поле '''ID''' напишите имя элемента: buzzer-status. Это имя мы будем использовать при фильтрации событий и обращении к его свойствам. | # В панели '''Object Properties''' в поле '''ID''' напишите имя элемента: buzzer-status. Это имя мы будем использовать при фильтрации событий и обращении к его свойствам. | ||
# Сохраните файл | # Аналогичным образом добавьте другие элементы, например, текст и квадрат. | ||
# Сохраните файл в формате SVG. | |||
<gallery mode="packed" heights="250px"> | |||
Image: inkscape-page-settings.png | Настройки документа | |||
Image: inkscape-image.png | ID элемента | |||
</gallery> | |||
=== Импорт изображения === | === Импорт изображения === | ||
Функции импорта в ноде ''SVG graphics'' нет, поэтому мы просто скопируем содержимое нашего svg-файла и вставим его в специальное поле ноды: | |||
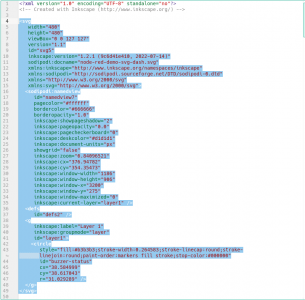
# Откройте созданный выше svg-файл в текстовом редакторе и скопируйте содержимое вместе с тегами <code><svg></code>. | |||
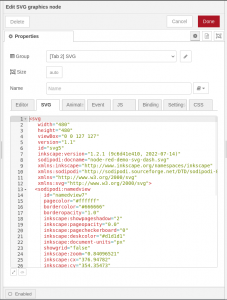
# Перейдите в настройки ноды '''SVG graphics''' и откройте вкладку '''SVG'''. | # Перейдите в настройки ноды '''SVG graphics''' и откройте вкладку '''SVG'''. | ||
# Удалите весь текст и вставьте скопированное раньше содержимое svg-файла. | # Удалите весь текст и вставьте скопированное раньше содержимое svg-файла. | ||
| Строка 84: | Строка 99: | ||
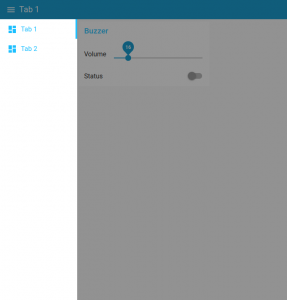
Снова перейдите на страницу с панелью, теперь там должно появиться меню, кликните на него и выберите '''Tab 2'''. | Снова перейдите на страницу с панелью, теперь там должно появиться меню, кликните на него и выберите '''Tab 2'''. | ||
<gallery mode="packed" heights="200px"> | |||
Image: node-red-svg-dash-text-editor.png | SVG-изображение в текстовом редакторе | |||
Image: node-red-svg-dash-import.png | Импорт в ноду ''SVG graphics'' | |||
Image: node-red-svg-dash-tab2.png | Меню с вкладками | |||
</gallery> | |||
=== Описание флоу === | === Описание флоу === | ||
[[Image: nr-svg-dash-demo-flow.png |300px|thumb|right|Пример флоу SVG-панели ]] | [[Image: nr-svg-dash-demo-flow.png |300px|thumb|right|Пример флоу SVG-панели ]] | ||
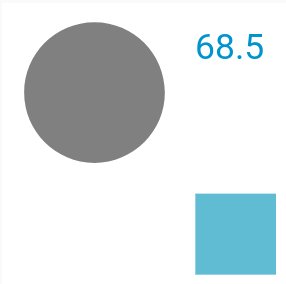
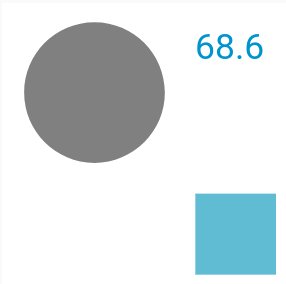
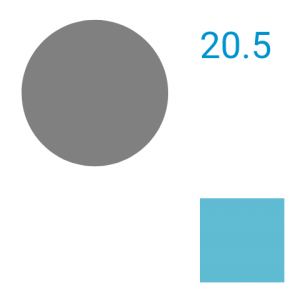
[[Image: nr-svg-dash-demo-svg-dash.png |300px|thumb|right|Пример SVG-панели ]] | |||
Пример флоу можно скачать на GitHub [https://github.com/wirenboard/wb-community/tree/main/node-red-demo-svg-dashboard node-red-demo-svg-dashboard]. | Пример флоу и svg-файл файл можно скачать на GitHub [https://github.com/wirenboard/wb-community/tree/main/third-party-soft-demo/node-red-demo-svg-dashboard node-red-demo-svg-dashboard]. В примере используются только системные устройства, поэтому он должен работать на всех контроллерах Wiren Board без доработок. | ||
Панель в примере состоит из двух вкладок: | |||
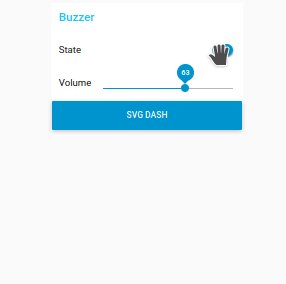
# '''Tab 1''' вкладка с виджетами: | # '''Tab 1''' вкладка с виджетами: | ||
#* State — переключатель, который отображает состояние зуммера и управляет им. | #* State — переключатель, который отображает состояние зуммера и управляет им. | ||
#* Volume — ползунок, который показывает и изменяет громкость зуммера. | #* Volume — ползунок, который показывает и изменяет громкость зуммера. | ||
#* SVG Dash — кнопка, которая открывает вкладку '''Tab 2'''. | #* SVG Dash — кнопка, которая открывает вкладку '''Tab 2'''. | ||
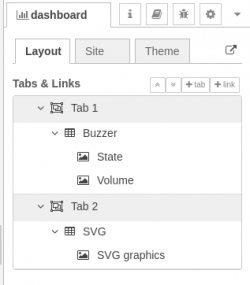
# '''Tab 2''' — вкладка с svg-изображением, которое хранится в ноде '''SVG | # '''Tab 2''' — вкладка с svg-изображением, которое хранится в ноде '''SVG graphics'''. Элементы изображения: | ||
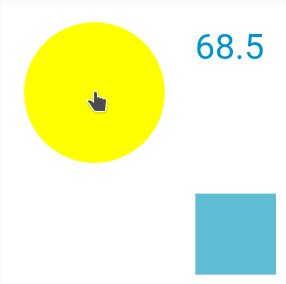
#* Серый круг ''#buzzer-state'' — кнопка, которая отображает и переключает состояние зуммера. | |||
#* Текстовое поле ''#temperature'' — отображает температуру процессора. Чтобы изменять текст, надо обратиться к селектору ''#temperature > tspan''. | |||
#* Голубой квардрат ''#buzzer-control'' — кнопка, которая открывает вкладку '''Tab 1'''. | |||
Нода '''ui control''' переключает вкладки панели и принимает на вход имя вкладки, которую нужно открыть. | Нода '''ui control''' переключает вкладки панели и принимает на вход имя вкладки, которую нужно открыть. | ||
В ноде '''SVG | В ноде '''SVG graphics''' на вкладке '''Event''' описаны события, которые будут генерировать элементы ''#buzzer-state'' и ''#buzzer-control''. В обоих случаях на выход ноды '''SVG graphics''' будет отправлено сообщение с информацией о событии и элементе, вызвавшим его. Сообщения с описанием событий обрабатываются нодой '''switch-events'''. | ||
На вкладке '''Binding''' ноды '''SVG | На вкладке '''Binding''' ноды '''SVG graphics''' описаны свойства, которые можно менять с помощью соответствующих сообщений: у элемента ''#buzzer-state'' будет меняться свойство '''fill''', а в элементе ''#temperature > tspan'' будет изменяться текст. Сообщения для изменения свойств генерируются нодами '''set-color''' и '''set-temperature''', которые содержат примерно такой код: | ||
:<syntaxhighlight lang="js"> | :<syntaxhighlight lang="js"> | ||
return { | return { | ||
| Строка 113: | Строка 137: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Нода '''invert-state''' | Нода '''invert-state''' инвертирует состояние зуммера. | ||
Нода '''change-tab''' генерирует событие при переключении вкладок панели и обновляет значение температуры процессора в текстовом поле svg-панели. | |||
<gallery mode="packed" heights="200px" caption="Настройки ноды ''SVG | <gallery mode="packed" heights="200px" caption="Настройки ноды ''SVG graphics''"> | ||
Image: nr-svg-dash-demo-events.png | События | Image: nr-svg-dash-demo-events.png | События | ||
Image: nr-svg-dash-demo-bindings.png | Привязки | Image: nr-svg-dash-demo-bindings.png | Привязки | ||
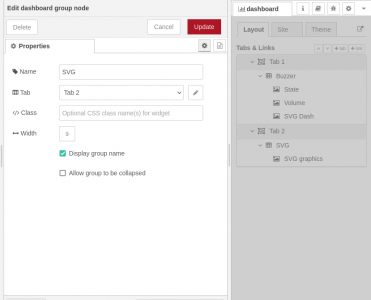
| Строка 128: | Строка 154: | ||
Скрыть заголовок группы можно в настройках, параметр '''Display group name'''. | Скрыть заголовок группы можно в настройках, параметр '''Display group name'''. | ||
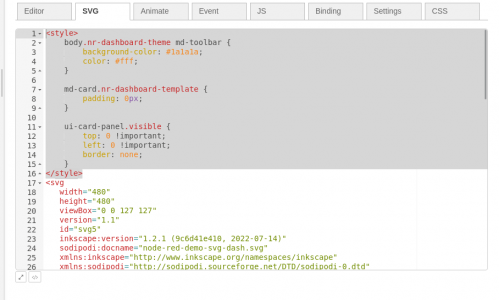
Чтобы скрыть однопиксельную рамку вокруг svg-панели, добавьте на вкладку '''SVG''' ноды '''SVG | Чтобы скрыть однопиксельную рамку вокруг svg-панели, добавьте на вкладку '''SVG''' ноды '''SVG graphics''' перед тегом <code><svg></code> код: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
<style> | <style> | ||
| Строка 153: | Строка 179: | ||
Image: nr-svg-dash-demo-tips-delete-border.png | Удаление рамки | Image: nr-svg-dash-demo-tips-delete-border.png | Удаление рамки | ||
</gallery> | </gallery> | ||
== Полезные ссылки == | |||
* [[Node-RED]] | |||
* [https://github.com/wirenboard/wb-community/tree/main/third-party-soft-demo/node-red-demo-svg-dashboard Пример флоу с SVG-дашбордом] | |||
Текущая версия на 15:38, 20 января 2023
Описание
Node-RED позволяет создавать интерактивные панели (dashboards) с помощью набора виджетов или svg-изображения.
Подготовка
Для создания интерактивной SVG-панели на контроллере Wiren Board с помощью Node-RED нам понадобится:
- установленный Node-RED и настроенный модуль WB Nodes,
- модули node-red-dashboard и node-red-contrib-ui-svg — их мы установим ниже и для этого нам понадобится доступ в интернет,
- SVG-редактор, например бесплатный Inkscape.
Настройка делается через встроенный в Node-Red веб-интерфейс, который доступен по адресу http://wb-ip-address:1880, например, http://192.168.42.1:1880.
В примерах мы будем создавать флоу (flows) — это блок-схемы процесса.
Установка дополнительных модулей
Установите модуль node-red-dashboard:
- Зайдите в веб-интерфейс Node-RED.
- В правом верхнем углу вызовите меню.
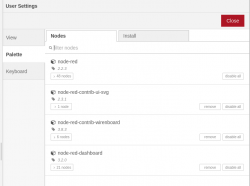
- В открывшемся окне выберите вкладку Управление палитрой (Manager palette).
- Перейдите на вкладку Установка (Install), введите в поле поиска dashboard и нажмите на клавиатуре Enter.
- Установите пакет с названием node-red-dashboard.
- Закройте окно с настройками. Установка модуля завершена.
Аналогично установите модуль node-red-contrib-ui-svg.
Концепция панелей в Node-RED
В Node-RED панель состоит из Вкладок (Tabs), которые содержат Группы (Groups). Группы в свою очередь могут содержать готовые или пользовательские Виджеты (Widgets), или svg-изображения. Ограничения на количество вкладок и групп в документации не описаны.
Между табами можно переключаться из меню, или с помощью ноды ui control. Если вы используете устройство с маленьким экраном, то меню можно отключить для экономии места.
Создание панели с виджетами
Панель с типовыми виджетами — это быстрый способ получить несложный интерфейс, который закроет большинство потребностей. Притом, интерфейс получается адаптивный, то есть при нехватке места по горизонтали, группы располагаются друг под другом.
Создадим панель, на которую поместим элементы управления зуммером контроллера:
- Перейдите в веб-интерфейс Node-RED.
- В правом верхнем углу нажмите на треугольничек и выберите инструмент Dashboard.
- В Layout добавьте новую вкладку, а в ней — группу.
- В левой панели в группе dashboard найдите ноды switch и slider и перетащите их в рабочую область.
- По очереди дважды кликните на добавленных нодах, проверьте, что выбрана верная группа Group 1:
- В настройках ноды switch:
- снимите флажок Pass through msg if payload matches valid state;
- в поле Indicator выберите Switch icon shows state of the input;
- В полях On Payload — a/z: 1, Off Payload — a/z: 0.
- В настройках ноды slider:
- снимите флажок Pass through msg if payload matches valid state;
- в поле Range установите значение max = 100;
- в поле Output выберите only release.
- В левой панели в группе Wiren Board найдите ноду in и добавьте два экземпляра на панель.
- Дважды кликнете на каждой ноде in и в одной выберите канал
buzzer/enabled, а в другой —buzzer/volume. - В левой панели в группе Wiren Board найдите ноду out и добавьте два экземпляра на панель.
- Дважды кликнете на каждой ноде out и в одной выберите канал
buzzer/enabled, а в другой —buzzer/volume. - Соедините ноды между собой по картинке ниже и нажмите вверху кнопку Deploy.
Теперь в инструменте dashboard → Layout нажмите на кнопку со стрелочкой, откроется новая страница с нашей панелью.
- Создание панели с виджетами
Создание svg-панели
Добавление вкладки
Добавим новую вкладку и создадим в ней svg-панель:
- Чтобы было удобнее, переименуйте элементы созданной выше панели:
- Group 1 → Buzzer
- slider → Volume
- switch → State
- Добавьте новую вкладку Tab 2 и группу SVG.
- В настройках группы укажите ширину 9.
- В левой панели в группе dashboard найдите ноду SVG graphics и перетащите её в рабочую область.
- Дважды кликнете на добавленной ноде и настройте её:
- в поле Group выберите [Tab 2]SVG.
- на вкладке SVG надо добавить код svg-изображения.
Создание изображения
В ноде SVG graphics есть демо-версия встроенного svg-редактора, но мы будем использовать популярный Inkscape.
Создадим изображение в Inkscape:
- Откройте редактор и меню File → Document Properties.
- Установите размер страницы, например, 480 x 480 px.
- Добавьте серый круг, выберите его и откройте панель с параметрами объекта, меню Object → Object Properties. Справа откроется дополнительная панель.
- В панели Object Properties в поле ID напишите имя элемента: buzzer-status. Это имя мы будем использовать при фильтрации событий и обращении к его свойствам.
- Аналогичным образом добавьте другие элементы, например, текст и квадрат.
- Сохраните файл в формате SVG.
Импорт изображения
Функции импорта в ноде SVG graphics нет, поэтому мы просто скопируем содержимое нашего svg-файла и вставим его в специальное поле ноды:
- Откройте созданный выше svg-файл в текстовом редакторе и скопируйте содержимое вместе с тегами
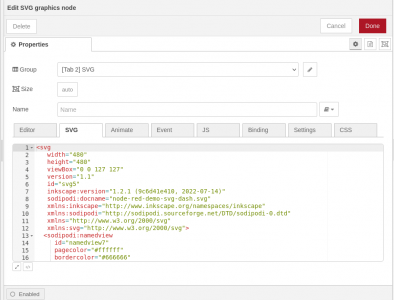
<svg>. - Перейдите в настройки ноды SVG graphics и откройте вкладку SVG.
- Удалите весь текст и вставьте скопированное раньше содержимое svg-файла.
- Нажмите кнопку Done и Deploy.
Снова перейдите на страницу с панелью, теперь там должно появиться меню, кликните на него и выберите Tab 2.
Описание флоу
Пример флоу и svg-файл файл можно скачать на GitHub node-red-demo-svg-dashboard. В примере используются только системные устройства, поэтому он должен работать на всех контроллерах Wiren Board без доработок.
Панель в примере состоит из двух вкладок:
- Tab 1 вкладка с виджетами:
- State — переключатель, который отображает состояние зуммера и управляет им.
- Volume — ползунок, который показывает и изменяет громкость зуммера.
- SVG Dash — кнопка, которая открывает вкладку Tab 2.
- Tab 2 — вкладка с svg-изображением, которое хранится в ноде SVG graphics. Элементы изображения:
- Серый круг #buzzer-state — кнопка, которая отображает и переключает состояние зуммера.
- Текстовое поле #temperature — отображает температуру процессора. Чтобы изменять текст, надо обратиться к селектору #temperature > tspan.
- Голубой квардрат #buzzer-control — кнопка, которая открывает вкладку Tab 1.
Нода ui control переключает вкладки панели и принимает на вход имя вкладки, которую нужно открыть.
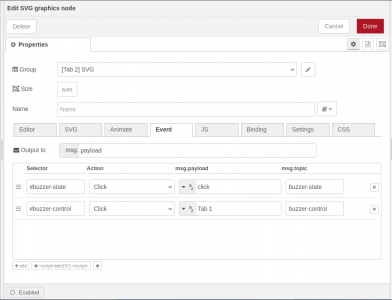
В ноде SVG graphics на вкладке Event описаны события, которые будут генерировать элементы #buzzer-state и #buzzer-control. В обоих случаях на выход ноды SVG graphics будет отправлено сообщение с информацией о событии и элементе, вызвавшим его. Сообщения с описанием событий обрабатываются нодой switch-events.
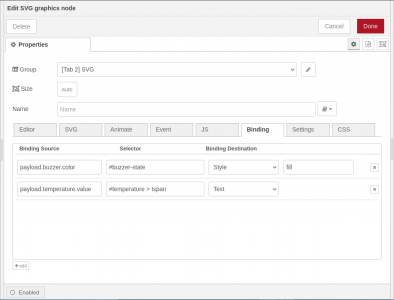
На вкладке Binding ноды SVG graphics описаны свойства, которые можно менять с помощью соответствующих сообщений: у элемента #buzzer-state будет меняться свойство fill, а в элементе #temperature > tspan будет изменяться текст. Сообщения для изменения свойств генерируются нодами set-color и set-temperature, которые содержат примерно такой код:
return { "payload": { "buzzer": { "color": (msg.payload == '1')? 'yellow': 'gray' } }, "topic": "databind" };
Нода invert-state инвертирует состояние зуммера.
Нода change-tab генерирует событие при переключении вкладок панели и обновляет значение температуры процессора в текстовом поле svg-панели.
- Настройки ноды SVG graphics
Хитрости
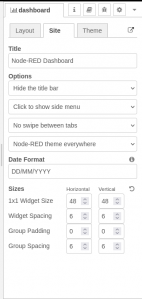
Верхнюю панель можно скрыть: перейдите dashboard → Site и выберите Hide the title bar. Здесь же находятся настройки меню и размеров виджетов.
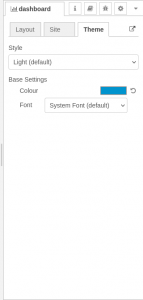
Тему можно изменить: перейдите dashboard → Theme и выберите одну из тем.
Скрыть заголовок группы можно в настройках, параметр Display group name.
Чтобы скрыть однопиксельную рамку вокруг svg-панели, добавьте на вкладку SVG ноды SVG graphics перед тегом <svg> код:
<style>
body.nr-dashboard-theme md-toolbar {
background-color: #1a1a1a;
color: #fff;
}
md-card.nr-dashboard-template {
padding: 0px;
}
ui-card-panel.visible {
top: 0 !important;
left: 0 !important;
border: none;
}
</style>
- Хитрости