Создание панелей (Dashboards) в Node-RED
Это черновик страницы. Последняя правка сделана 29.09.2022 пользователем A.Degtyarev.
Описание
Node-RED позволяет создавать интерактивные панели (dashboards) с помощью набора виджетов или svg-изображения.
Подготовка
Для создания интерактивной SVG-панели на контроллере Wiren Board с помощью Node-RED нам понадобится:
- установленный Node-RED и настроенный модуль WB Nodes,
- модули node-red-dashboard и node-red-contrib-ui-svg — их мы установим ниже и для этого нам понадобится доступ в интернет,
- SVG-редактор, например бесплатный Inkscape.
Настройка делается через встроенный в Node-Red веб-интерфейс, который доступен по адресу http://wb-ip-address:1880, например, http://192.168.42.1:1880.
В примерах мы будем создавать флоу (flows) — это блок-схемы процесса.
Установка дополнительных модулей
Установите модуль node-red-dashboard:
- Зайдите в веб-интерфейс Node-RED.
- В правом верхнем углу вызовите меню.
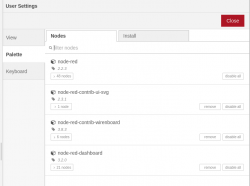
- В открывшемся окне выберите вкладку Управление палитрой (Manager palette).
- Перейдите на вкладку Установка (Install), введите в поле поиска dashboard и нажмите на клавиатуре Enter.
- Установите пакет с названием node-red-dashboard.
- Закройте окно с настройками. Установка модуля завершена.
Аналогично установите модуль node-red-contrib-ui-svg.
Концепция панелей в Node-RED
В Node-RED панель состоит из Вкладок (Tabs), которые содержат Группы (Groups). Группы в свою очередь могут содержать готовые или пользовательские Виджеты (Widgets), или svg-изображение. Ограничения на количество вкладок и групп в документации не описаны.
Между табами можно переключаться из меню, или с помощью ноды ui control. Если вы используете устройство с маленьким экраном, то меню можно отключить для экономии места.
Создание панели с виджетами
Панель с типовыми виджетами — это быстрый способ получить несложный интерфейс, который закроет большинство потребностей. Притом, интерфейс получается адаптивный, то есть при нехватке места по горизонтали, группы располагаются друг под другом.
Создадим панель, на которую поместим элементы управления зуммером контроллера:
- Перейдите в веб-интерфейс Node-RED.
- В правом верхнем углу нажмите на треугольничек и выберите Dashboard.
- На вкладке Layout добавьте новую вкладку, а в ней — группу.
- В левой панели в группе dashboard найдите ноды switch и slider и перетащите их в рабочую область.
- По очереди дважды кликните на добавленных нодах, проверьте, что выбрана верная группа Group 1:
- В настройках ноды switch:
- снимите флажок Pass through msg if payload matches valid state;
- в поле Indicator выберите Switch icon shows state of the input;
- В полях On Payload — a/z: 1, Off Payload — a/z: 0.
- В настройках ноды slider:
- снимите флажок Pass through msg if payload matches valid state;
- в поле Range установите значение max = 100;
- в поле Output выберите only release.
- В левой панели в группе Wiren Board найдите ноду in и добавьте два экземпляра на панель.
- Дважды кликнете на каждой ноде in и в одной выберите канал
buzzer/enabled, а в другой —buzzer/volume. - В левой панели в группе Wiren Board найдите ноду out и добавьте два экземпляра на панель.
- Дважды кликнете на каждой ноде out и в одной выберите канал
buzzer/enabled, а в другой —buzzer/volume. - Соедините ноды между собой по картинке ниже и нажмите вверху кнопку Deploy.
Теперь в инструменте dashboard → Layout нажмите на кнопку со стрелочкой, откроется новая страница с нашей панелью.
Создание svg-панели
Добавление вкладки
Добавим новую вкладку и создадим в ней svg-панель:
- Чтобы было удобнее, переименуйте элементы созданной выше панели:
- Group 1 → Buzzer
- slider → Volume
- switch → Status
- Добавьте новую вкладку Tab 2 и группу SVG.
- В настройках группы укажите ширину 9.
- В левой панели в группе dashboard найдите ноду SVG graphics и перетащите её в рабочую область.
- Дважды кликнете на добавленной ноде и настройте её:
- в поле Group выберите [Tab 2]SVG.
- на вкладке SVG надо добавить код svg-изображения.
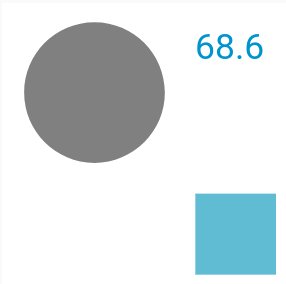
Создание изображения
Создадим изображение в Inkscape:
- Откройте редактор и меню File → Document Properties.
- Установите размер страницы, например, 480 x 480 px.
- Добавьте серый круг, выберите его и откройте панель с параметрами объекта, меню Object → Object Properties. Справа откроется дополнительная панель.
- В панели Object Properties в поле ID напишите имя элемента: buzzer-status. Это имя мы будем использовать при фильтрации событий и обращении к его свойствам.
- Сохраните файл, откройте его в текстовом редакторе и скопируйте содержимое.
Импорт изображения
Теперь вставьте код картинки в Node-RED:
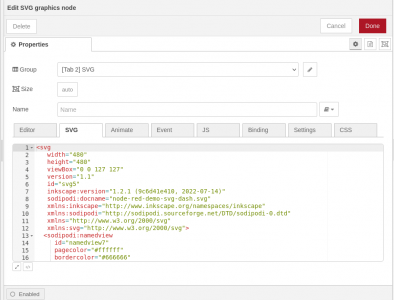
- Перейдите в настройки ноды SVG graphics и откройте вкладку SVG.
- Удалите весь текст и вставьте скопированное раньше содержимое svg-файла.
- Нажмите кнопку Done и Deploy.
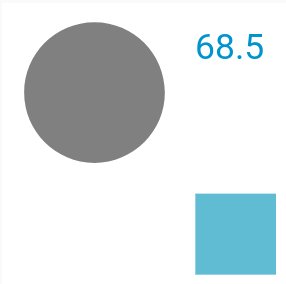
Снова перейдите на страницу с панелью, теперь там должно появиться меню, кликните на него и выберите Tab 2.
Описание флоу
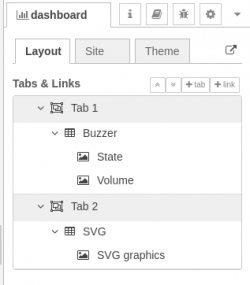
Пример панели состоит из двух вкладок:
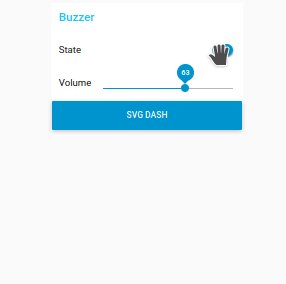
- Tab 1 вкладка с виджетами:
- State — переключатель, который отображает состояние зуммера и управляет им.
- Volume — ползунок, который показывает и изменяет громкость зуммера.
- SVG Dash — кнопка, которая открывает вкладку Tab 2.
- Tab 2 — вкладка с svg-изображением, которое хранится в ноде SVG grahpics.
Нода ui control переключает вкладки панели и принимает на вход имя вкладки, которую нужно открыть.
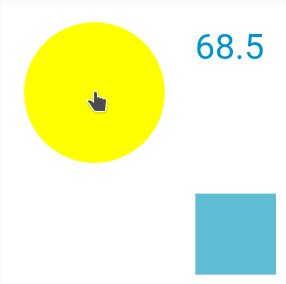
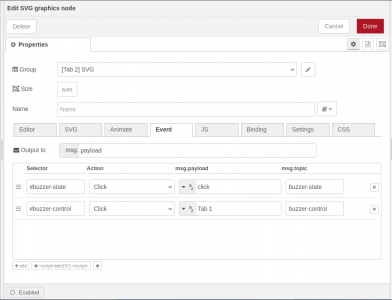
В ноде SVG grahpics на вкладке Event описаны события, которые будут генерировать элементы #buzzer-state и #buzzer-control. В обоих случая на выход ноды SVG grahpics будет отправлено сообщение с информацией о событии и элементе, вызвавшим его. Сообщения с описанием событий обрабатываются нодой switch-events.
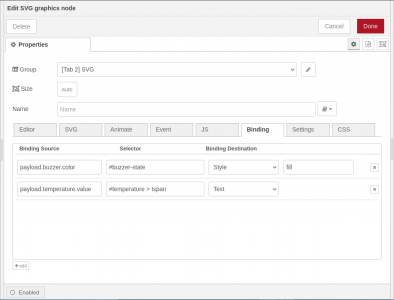
На вкладке Binding ноды SVG grahpics описаны свойства, которые можно менять с помощью соответствующих сообщений: у элемента #buzzer-state будет меняться свойство fill, а в элементе #temperature > tspan будет изменяться текст. Сообщения для изменения свойств генерируются нодами set-color и set-temperature, которые содержат примерно такой код:
return { "payload": { "buzzer": { "color": (msg.payload == '1')? 'yellow': 'gray' } }, "topic": "databind" };
Нода invert-state просто инвертирует состояние зуммера.
- Настройки ноды SVG grahpics
Хитрости
Верхнюю панель можно скрыть: перейдите dashboard → Site и выберите Hide the title bar. Здесь же находятся настройки меню и размеров виджетов.
Тему можно изменить: перейдите dashboard → Theme и выберите одну из тем.
Скрыть заголовок группы можно в настройках, параметр Display group name.
Чтобы скрыть однопиксельную рамку вокруг svg-панели, добавьте на вкладку SVG ноды SVG grahpics перед тегом <svg> код:
<style>
body.nr-dashboard-theme md-toolbar {
background-color: #1a1a1a;
color: #fff;
}
md-card.nr-dashboard-template {
padding: 0px;
}
ui-card-panel.visible {
top: 0 !important;
left: 0 !important;
border: none;
}
</style>