Syntax: различия между версиями
| Строка 218: | Строка 218: | ||
Галерея позволяет компактно разместить несколько изображений. При уменьшении ширины экрана они уедут друг под друга. | Галерея позволяет компактно разместить несколько изображений. При уменьшении ширины экрана они уедут друг под друга. | ||
В зависимости от задачи, используйте один из вариантов ниже. | |||
Общие атрибуты: | |||
* <code>widths</code> и <code>heights</code> — это размеры одного изображения | |||
* <code>perrow=4</code> — это не больше четырёх изображения в ширину, | |||
* <code>caption</code> — название галереи, | |||
* <code>mode</code> — тип. | |||
Параметры можно комбинировать и не указывать. | |||
В режиме ''packed'' (и производных) параметры ''widths и heights'' задают не точную высоту, а работают, как рекомендации при разбиении, то есть размер картинки подстраивается так, чтобы разбивать галерею на приблизительно равные строки. | |||
=== Тип 1 === | |||
Похож на traditional, но | |||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
<gallery widths= | <gallery widths=260px heights=200px perrow=4 caption="Описание"> | ||
Image: FileName | | Image: FileName | | ||
Image: FileName | | Image: FileName | | ||
| Строка 226: | Строка 239: | ||
</gallery> | </gallery> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<gallery widths=260px heights=200px perrow=4 caption="Варианты схем обжима"> | |||
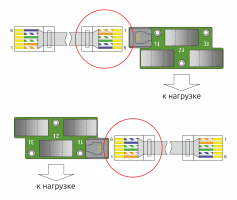
Image: Installation WB-CT309.png | Выбор схемы обжима в зависимости от ориентации трансформаторной сборки | |||
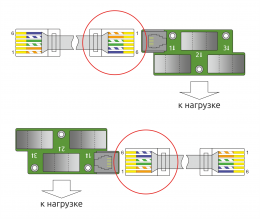
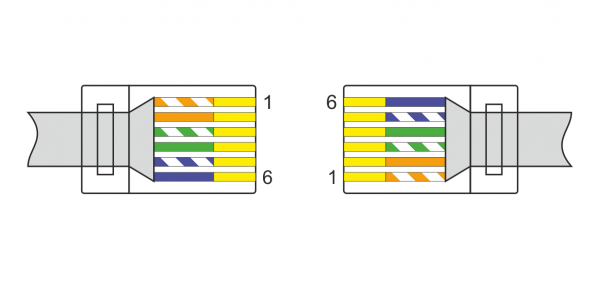
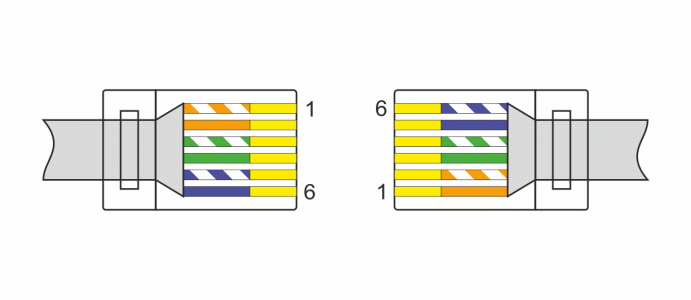
Image: WBCT_RJ12_pinout.png | Схема 1. Обжим витой пары для подключения трансформаторной сборки. Серийный вариант | |||
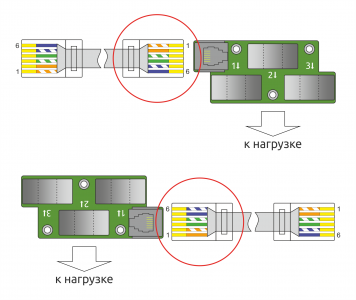
Image: WBCT_RJ12_pinout invert.png | Схема 2. Обжим витой пары для подключения '''перевёрнутой''' трансформаторной сборки | |||
</gallery> | |||
=== Тип 2 === | |||
'''traditional''' — галереи традиционного вида с рамкой вокруг изображений и ячейками одинаковой ширины. | |||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
<gallery mode="traditional " widths =" | <gallery mode="traditional " widths ="260px" heights="200px"> | ||
Image: FileName1 | Описание | Image: FileName1 | Описание | ||
Image: FileName2 | Описание | Image: FileName2 | Описание | ||
| Строка 234: | Строка 255: | ||
</gallery> | </gallery> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<gallery mode="traditional " widths ="260px" heights="250px"> | |||
Image: Installation WB-CT309.png | Выбор схемы обжима в зависимости от ориентации трансформаторной сборки | |||
Image: WBCT_RJ12_pinout.png | Схема 1. Обжим витой пары для подключения трансформаторной сборки. Серийный вариант | |||
Image: WBCT_RJ12_pinout invert.png | Схема 2. Обжим витой пары для подключения '''перевёрнутой''' трансформаторной сборки | |||
</gallery> | |||
=== Тип 3 === | |||
''packed'' — ряды изображений, выровненных по высоте с равными промежутками. Ширина галереи может подстраиваться под текущее разрешение экрана. Подписи располагаются под изображениями. | |||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
| Строка 242: | Строка 272: | ||
</gallery> | </gallery> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<gallery mode="packed" heights="200px"> | |||
Image: Installation WB-CT309.png | Выбор схемы обжима в зависимости от ориентации трансформаторной сборки | |||
Image: WBCT_RJ12_pinout.png | Схема 1. Обжим витой пары для подключения трансформаторной сборки. Серийный вариант | |||
Image: WBCT_RJ12_pinout invert.png | Схема 2. Обжим витой пары для подключения '''перевёрнутой''' трансформаторной сборки | |||
</gallery> | |||
== Листинг команды == | == Листинг команды == | ||
Версия 10:31, 13 декабря 2021
Как создать новую страницу
Ссылки на страницы с русскоязычным наименованием смотрятся плохо, поэтому мы стараемся новые страницы называть короткой англоязычной фразой.
Чтобы создать страницу, введите в поле поиска название новой страницы и, если такой страницы нет, в результатах поиска будет фраза:
Создать страницу «New Page» в этом вики-проекте!
New Page — это и есть ссылка на создание новой страницы: нажимаете, заполняете, сохраняете.
Если вы совсем не знакомы с Вики-синтаксисом, можете посмотреть живой пример в Статье-песочнице.
Видимое название
Страницам с англоязычным названием нужно назначать видимое название на русском языке, которое будет показано вверху страницы.
Код
{{DISPLAYTITLE: Название }}
Абзацы
Чтобы текст легче читался, его нужно разбивать на абзацы — один абзац, одна мысль.
Чтобы разделить текст на абзацы, добавьте пустую строку между предложениями.
Код
Чтобы текст легче читался, его нужно разбивать на абзацы — один абзац, одна мысль. Чтобы разделить текст на абзацы, добавьте пустую строку между предложениями.
Заголовки
Первый уровень — это название статьи, оно есть всегда и в теле статьи мы его не используем.
Чтобы страницу было легко читать, мы структурируем её заголовками, начиная со второго уровня.
Текст, выделенный тегом = становится заголовком, количество чёрточек показывает его уровень. Тег парный, поэтому он ставится до и после текста.
Код
== Заголовок второго уровня == === Заголовок третьего уровня === ==== Заголовок четвёртого уровня ====
Перенаправление
Иногда, на страницах может встретиться перенаправление, которое лучше не трогать — это может нарушить связи между страницами.
Перенаправление ставят администраторы Wiki.
Код
#REDIRECT [[название_страницы]]
Включения (Инклуды)
Как создавать
Если какой-то текст повторяется в нескольких статьях, то мы выносим его во включения.
В тексте это выглядит так:
{{Wbincludes:Name}}
Включения нужно изменять с большой осторожностью, так как изменение текста в одном месте повлияет на несколько страниц одновременно.
Внутри включения можно использовать теги:
- onlyinclude — будет вставлен текст из этого тега, но он не будет отображаться на странице включения.
<onlyinclude> Этот текст будет включен в другую страницу </onlyinclude>
- noinclude — текст из этого тега будет виден на странице включения, но не будет вставлен в другую страницу.
<noinclude> Этот текст не будет включен в другую страницу </noinclude>
По умолчанию, весь текст на странице включения будет вставлен в другую страницу.
Список включений можно посмотреть на странице с шаблонами.
Подзаголовки
Так как включение становится полноценной частью страницы, то при клике у подзаголовка на ссылку «Править», можно отредактировать часть включения даже не подозревая об этом.
Чтобы избежать таких ошибок, мы для подзаголовков во включениях используем html-теги h2, h3, h4. У такого подзаголовка пропадает кнопка «Править», что исключает ошибку.
<h2>Подзаголовок во включении</h2>
Выделение текста
Для выделения текста нужно использовать wiki-разметку.
Наклонный текст
''Наклонный текст''
Жирный текст
'''Жирный текст'''
Жирный наклонный текст
'''''Жирный наклонный текст'''''
Списки
Список может быть нумерованным и маркированным, а также иметь вложения любого типа.
Нумерованный
Нумерованный список:
# Первый пункт # Второй пункт # Третий пункт
Результат:
- Первый пункт
- Второй пункт
- Третий пункт
Маркированный
Маркированный список:
* Первый пункт * Второй пункт * Третий пункт
Результат:
- Первый пункт
- Второй пункт
- Третий пункт
Вложенный
Обычно внутрь нумерованного списка нужно вложить маркированный:
# Первый пункт #* Первый пункт вложенного #* Второй пункт вложенного # Второй пункт # Третий пункт
Результат:
- Первый пункт
- Первый пункт вложенного
- Второй пункт вложенного
- Второй пункт
- Третий пункт
Ссылка
Внутренняя
Все ссылки на страницы и ресурсы на Wiki оформляем как внутренние:
[[Название страницы]]
[[Название страницы | Отображаемое имя]]
Также можно сослаться на определённый раздел:
[[#Название раздела]]
[[Название страницы#Название раздела | Видимый текст]]
Примеры:
[[Заглавная страница]]
[[Заглавная страница | Главная страница Wiki]]
[[#Списки]]
[[Заглавная страница#Диммеры | Раздел «Диммеры» на главной странице]]
Раздел «Диммеры» на главной странице
Внешняя
Ссылки на интернет-магазин и внешние ресурсы оформляем как внешние:
[https://wirenboard.com Отображаемое имя]
Изображение
По умолчанию изображения добавляем без выравнивания:
[[Image: FileName |300px|thumb|none| Подпись ]]
Главную картинку страницы можно выровнять по правому краю:
[[Image: FileName |300px|thumb|right| Подпись ]]
Если изображений много — оформить в виде галереи.
Галерея
Галерея позволяет компактно разместить несколько изображений. При уменьшении ширины экрана они уедут друг под друга.
В зависимости от задачи, используйте один из вариантов ниже.
Общие атрибуты:
widthsиheights— это размеры одного изображенияperrow=4— это не больше четырёх изображения в ширину,caption— название галереи,mode— тип.
Параметры можно комбинировать и не указывать.
В режиме packed (и производных) параметры widths и heights задают не точную высоту, а работают, как рекомендации при разбиении, то есть размер картинки подстраивается так, чтобы разбивать галерею на приблизительно равные строки.
Тип 1
Похож на traditional, но
<gallery widths=260px heights=200px perrow=4 caption="Описание">
Image: FileName |
Image: FileName |
Image: FileName |
</gallery>
- Варианты схем обжима
Тип 2
traditional — галереи традиционного вида с рамкой вокруг изображений и ячейками одинаковой ширины.
<gallery mode="traditional " widths ="260px" heights="200px">
Image: FileName1 | Описание
Image: FileName2 | Описание
Image: FileName3 | Описание
</gallery>
Тип 3
packed — ряды изображений, выровненных по высоте с равными промежутками. Ширина галереи может подстраиваться под текущее разрешение экрана. Подписи располагаются под изображениями.
<gallery mode="packed" heights="200px">
Image: FileName1 | Описание
Image: FileName2 | Описание
Image: FileName3 | Описание
</gallery>
Листинг команды
Команда
Команды оформляются с помощью тега syntaxhighlight, в свойстве lang указываем bash.
Код
<syntaxhighlight lang="bash"> apt update </syntaxhighlight>
Результат
apt update
Команда с выводом
Команды с выводом оформляются с помощью тега syntaxhighlight, в свойстве lang указываем console.
Код
<syntaxhighlight lang="console"> # dpkg -s wb-hwconf-manager |grep Version Version: 1.37.0 </syntaxhighlight>
Результат
# dpkg -s wb-hwconf-manager |grep Version
Version: 1.37.0
Скрипт wb-rules
Команды оформляются с помощью тега syntaxhighlight, в свойстве lang указываем ecmascript.
Код
<syntaxhighlight lang="ecmascript">
//Пример скрипта wb-rules
log("test");
</syntaxhighlight>
Результат
//Пример скрипта wb-rules
log("test");
Листинг кода
код
Список языков: https://pygments.org/languages/, для подсветки листинга правил использовать язык ecmascript.
Путь к файлу и команды в тексте
В тексте пути к файлу оборачиваем в тег code:
<code>/etc/wb-mqtt-serial.conf</code>
/etc/wb-mqtt-serial.conf
Горячие клавиши
Горячие клавиши можно выделять тегом kbd:
<kbd>Ctrl</kbd>+<kbd>A</kbd>
Ctrl+A
Возведение в степень
Код
4<sup>2</sup>
Результат
42
Предупреждения
Блоки предупреждений формируются с помощью шаблона Шаблон:Note. Синтаксис смотрите на странице шаблона.
Оформлять текст в блоки следует только в крайнем случае, например, если действия пользователя потенциально опасно или может привести к ошибке, которую трудно отловить.
Цитата
<blockquote> Цитата </blockquote>
Таблица
Ниже приведён пример простой таблицы из двух строк, заголовка и семи колонок.
Код
{| border="1" class="wikitable"
! Head1 || Head2 || Head3 || Head4 || Head5 || Head6 || Head7
|-
| Col1 || Col2 || Col3 || Col4 || Col5 || Col6 || Col7
|-
| Col1 || Col2 || Col3 || Col4 || Col5 || Col6 || Col7
|-
|}
Результат
| Head1 | Head2 | Head3 | Head4 | Head5 | Head6 | Head7 |
|---|---|---|---|---|---|---|
| Col1 | Col2 | Col3 | Col4 | Col5 | Col6 | Col7 |
| Col1 | Col2 | Col3 | Col4 | Col5 | Col6 | Col7 |
Полезно почитать про синтаксис создания таблиц, а ещё можно использовать онлайн-генератор.