Wb-rules: различия между версиями
| (не показаны 34 промежуточные версии 4 участников) | |||
| Строка 1: | Строка 1: | ||
{{DISPLAYTITLE: Движок правил wb-rules}} | {{DISPLAYTITLE: Движок правил wb-rules}} | ||
== Описание == | == Описание == | ||
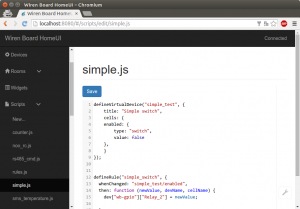
Wb-rules это | [[File:Wb rules demo.png|300px|thumb|right|Редактирование правил в веб-интерфейсе]] | ||
wb-rules — это специальный сервис в контроллере Wiren Board, который работает поверх операционной системы и позволяет создавать сценарии управления с помощью правил на языке JavaScript. | |||
wb-rules установлен в контроллер по умолчанию и запускается автоматически. Управлять им можно из консоли контроллера, о чем подробнее написано в статье [[How to diagnose#Управление сервисами | Диагностика ошибок в работе контроллера Wiren Board]]. | |||
Альтернатива правилам wb-rules для создания сценариев управления — среда графического программирования [[Node-Red | Node-RED]]. | |||
== | '''[https://github.com/wirenboard/wb-rules Документация wb-rules на Github]''' | ||
== Как создавать и редактировать правила == | |||
Файлы с правилами хранятся в контроллере в папке <code>/etc/wb-rules/</code> с расширением '''.js'''. Их можно [[Просмотр файлов контроллера с компьютера|редактировать и загружать их напрямую с компьютера]], а также использовать встроенный в [[Wiren Board Web Interface | веб-интерфейс]] редактор правил на вкладке '''Rules'''. | |||
Для написания правил необходимы базовые знания синтаксиса языка JavaScript с учетом особенностей [https://es5.javascript.ru/ ECMAScript 5]. Если вы ранее не работали с JavaScript, то рекомендуем учебник [https://learn.javascript.ru/ learn.javascript.ru]. | |||
Каждое правило представляет собой функцию на языке JavaScript с определенным набором входных параметров. Выполнение правила происходит при наступлении заданного события или циклически. Подробное описание типов правил и механизма их работы читайте в [https://github.com/wirenboard/wb-rules документации на Github]. | |||
Для создания правила: | |||
#Откройте вкладку '''Rules''' в веб-интерфейсе контроллера. | |||
#Создайте новый файл правил или откройте стандартный '''rules.js'''. | |||
#Напишите скрипт или вставьте код из примера. | |||
#Нажмите кнопку '''Сохранить'''. | |||
Если в правиле нет синтаксических ошибок, оно начинает работать сразу после сохранения файла. | |||
Важно! Помните, что JS асинхронный, поэтому не используйте в коде бесконечных циклов и задержек. Для формирования правильных задержек есть таймеры. | |||
Для работы с устройствами вам понадобятся адреса каналов, их удобно брать со страницы [[Wiren_Board_Web_Interface#mqtt-channels|MQTT-каналы]], первая колонка Устройство/Канал. | |||
==Если правило не работает== | |||
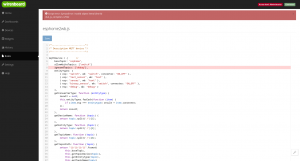
[[File:Web-Rules-2.0 errors.png|300px|thumb|right|Подсветка ошибок в редакторе правил wb-rules]] | |||
Если написанный скрипт не работает: | |||
#Проверьте еще раз знаки пунктуации, количество открывающихся и закрывающихся скобок, возможные ошибки в написании имен переменных. Обычно синтаксические ошибки подсвечиваются красным, но некоторые могут быть пропущены компилятором. | |||
#Проверьте правильность написания ссылок на [[MQTT | MQTT]]-топики. | |||
#Уточните правильно ли выбран тип правила. | |||
Если правило не работает или показывает красным строку и вы не понимаете причину, то вы можете получить дополнительную информацию в [[Wiren_Board_Web_Interface#logs|Системном журнале]], который можно отфильтровать по имени сервиса — wb-rules. | |||
Если сервис wb-rules потребляет 100 % процессорного времени — ищите в своих скриптах бесконечные циклы, задержки место таймеров и т.п. | |||
== Примеры правил и решения сообщества == | |||
Примеры правил: | |||
* в статье [[Rule_Examples|Примеры правил]]; | * в статье [[Rule_Examples|Примеры правил]]; | ||
* в [http://forums.contactless.ru/t/dvizhok-pravil-primery-koda/483 специальной теме на портале техподдержки ]. | * репозиторий скриптов сообщества [https://github.com/wirenboard/wb-community/tree/main/scripts wb-community]; | ||
* в [http://forums.contactless.ru/t/dvizhok-pravil-primery-koda/483 специальной теме на портале техподдержки]; | |||
Проекты сообщества на wb-rules: | |||
* Конвертер ESPHome → Wiren Board: [https://github.com/aadegtyarev/esphome2wb esphome2wb]. | |||
* Конвертер OpenMQTTGateway → Wiren Board [https://github.com/aadegtyarev/omg2wb omg2wb]. | |||
* Телеграм-бот [https://github.com/aadegtyarev/telegram2wb telegram2wb]. | |||
* [https://support.wirenboard.com/t/interfejsnyj-fajl-opisaniya-metodov-i-struktur-wb-rules Интерфейсный файл описания методов и структур wb-rules для внешних умных редакторов типа VSCode и т.п.] | |||
== Версии wb-rules и совместимость скриптов == | |||
Существует две версии движка: | |||
* [[Движок_правил_wb-rules_1.7|wb-rules 1.7]] — устаревшая версия, поддерживаются контроллеры Wiren Board 5 и 6. | |||
* [https://github.com/wirenboard/wb-rules wb-rules 2.0] — актуальная версия, поддерживаются контроллеры Wiren Board 6 и 7. | |||
Если у вас контроллер Wiren Board 6 из первых партий и вы переходите с версии 1.7 на 2.0, то прочитайте статью [[Wb-rules: update script compatibility| Совместимость скриптов]] — в ней мы описали возможные проблемы и пути решения. | |||
[[ | |||
Текущая версия на 13:09, 14 апреля 2024
Описание
wb-rules — это специальный сервис в контроллере Wiren Board, который работает поверх операционной системы и позволяет создавать сценарии управления с помощью правил на языке JavaScript.
wb-rules установлен в контроллер по умолчанию и запускается автоматически. Управлять им можно из консоли контроллера, о чем подробнее написано в статье Диагностика ошибок в работе контроллера Wiren Board.
Альтернатива правилам wb-rules для создания сценариев управления — среда графического программирования Node-RED.
Документация wb-rules на Github
Как создавать и редактировать правила
Файлы с правилами хранятся в контроллере в папке /etc/wb-rules/ с расширением .js. Их можно редактировать и загружать их напрямую с компьютера, а также использовать встроенный в веб-интерфейс редактор правил на вкладке Rules.
Для написания правил необходимы базовые знания синтаксиса языка JavaScript с учетом особенностей ECMAScript 5. Если вы ранее не работали с JavaScript, то рекомендуем учебник learn.javascript.ru.
Каждое правило представляет собой функцию на языке JavaScript с определенным набором входных параметров. Выполнение правила происходит при наступлении заданного события или циклически. Подробное описание типов правил и механизма их работы читайте в документации на Github.
Для создания правила:
- Откройте вкладку Rules в веб-интерфейсе контроллера.
- Создайте новый файл правил или откройте стандартный rules.js.
- Напишите скрипт или вставьте код из примера.
- Нажмите кнопку Сохранить.
Если в правиле нет синтаксических ошибок, оно начинает работать сразу после сохранения файла.
Важно! Помните, что JS асинхронный, поэтому не используйте в коде бесконечных циклов и задержек. Для формирования правильных задержек есть таймеры.
Для работы с устройствами вам понадобятся адреса каналов, их удобно брать со страницы MQTT-каналы, первая колонка Устройство/Канал.
Если правило не работает
Если написанный скрипт не работает:
- Проверьте еще раз знаки пунктуации, количество открывающихся и закрывающихся скобок, возможные ошибки в написании имен переменных. Обычно синтаксические ошибки подсвечиваются красным, но некоторые могут быть пропущены компилятором.
- Проверьте правильность написания ссылок на MQTT-топики.
- Уточните правильно ли выбран тип правила.
Если правило не работает или показывает красным строку и вы не понимаете причину, то вы можете получить дополнительную информацию в Системном журнале, который можно отфильтровать по имени сервиса — wb-rules.
Если сервис wb-rules потребляет 100 % процессорного времени — ищите в своих скриптах бесконечные циклы, задержки место таймеров и т.п.
Примеры правил и решения сообщества
Примеры правил:
- в статье Примеры правил;
- репозиторий скриптов сообщества wb-community;
- в специальной теме на портале техподдержки;
Проекты сообщества на wb-rules:
- Конвертер ESPHome → Wiren Board: esphome2wb.
- Конвертер OpenMQTTGateway → Wiren Board omg2wb.
- Телеграм-бот telegram2wb.
- Интерфейсный файл описания методов и структур wb-rules для внешних умных редакторов типа VSCode и т.п.
Версии wb-rules и совместимость скриптов
Существует две версии движка:
- wb-rules 1.7 — устаревшая версия, поддерживаются контроллеры Wiren Board 5 и 6.
- wb-rules 2.0 — актуальная версия, поддерживаются контроллеры Wiren Board 6 и 7.
Если у вас контроллер Wiren Board 6 из первых партий и вы переходите с версии 1.7 на 2.0, то прочитайте статью Совместимость скриптов — в ней мы описали возможные проблемы и пути решения.