SVG-панели (Dashboards)
Введение
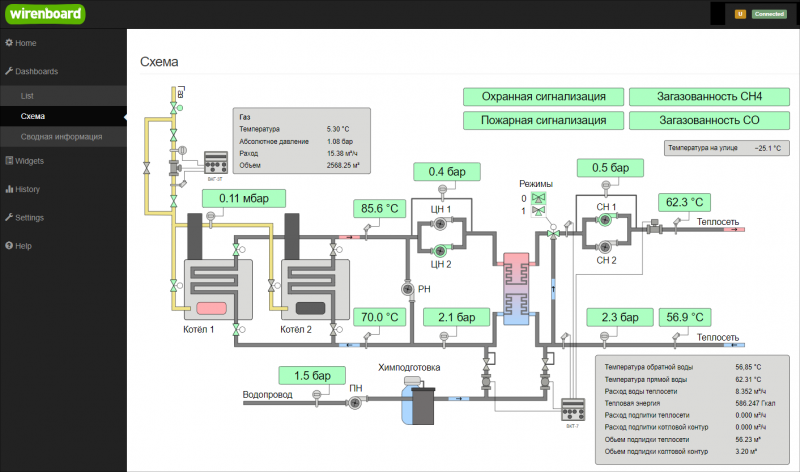
В веб-интерфейсе контроллера Wiren Board можно создавать интерактивные графические панели. С их помощью удобно визуализировать схемы управления автоматикой.
Возможности:
- вывод текстовой или логической информации;
- изменение внешнего вида svg-элемента в зависимости от полученной информации: вы можете изменять стиль элемента, подменить полученное значение своим или скрыть/показать элементы;
- воздействие на исполнительные механизмы: включать и выключать нагрузку, менять режимы работы устройств.
SVG-панели работают на мобильных устройствах, но нужно учитывать размер изображения. Если элементы будут слишком мелкими — ими будет сложно пользоваться. Хорошим решением может стать разделение графических панелей на десктопные и мобильные, которые созданы с учетом особенностей мобильного устройства.
Полноэкранный и HMI режимы
В ряде задач нужно скрыть от пользователя элементы управления браузером и панели веб-интерфейса контроллера, для этого есть Полноэкранный и HMi режимы.
Полноэкранный режим позволяет переключаться между панелями через боковое меню, а в режиме HMI переключение надо реализовывать самим: добавлять в SVG-изображение кнопку (объект) с URL на нужную панель.
- Режимы панелей
Подготовка
Смена уровня доступа к веб-интерфейсу
Для изменения настроек контроллера вам нужен уровень доступа Администратор, который можно выставить в разделе Настройки → Права доступа.
После завершения настроек рекомендуем поставить уровень доступа Пользователь или Оператор — это поможет не совершить случайных ошибок при ежедневной работе с веб-интерфейсом.
Требования к изображению
Основой для SVG-панели служит svg-изображение, которое мы рекомендуем создавать в Inkscape — он полностью без отклонений поддерживает стандарт SVG.
Вы можете выводить информацию в любые текстовые элементы и настраивать взаимодействия с любыми фигурами и текстом.
Все панели хранятся в файле /etc/wb-webui.conf, который загружается на компьютер пользователя в хранилище браузера LocalStorage. Это хранилище, в зависимости от браузера, имеет ограниченный размер до 4 Мбайт. При превышении размера вы получите ошибку загрузки панели в редактор. Поэтому важно следить за суммарным размером SVG-рисунков. В реальной жизни, если рисовать панели в Inkscape и не размещать в них растровую графику и сложные градиенты, то рисунки получаются компактные — десятки или сотни килобайт, поэтому большинство пользователей с такой проблемой не столкнутся.
Релиз wb-2307 и новее
Внутри svg-файла тег content не должен содержать другие теги. Если вы загрузили файл на контроллер, сделали привязку, скачали этот файл на компьютер и он не открылся в редакторе, окройте svg-файл текстовым редактором и удалите содержимое тега content. После этого вы сможете редактировать файл в svg-редакторе.
Изображение может быть любой ширины и высоты, а также с любым количеством элементов.
Релиз wb-2304 и старее
Ограничения:
- Нельзя взаимодействовать с прямоугольником. Если это необходимо — преобразуйте его в кривые (оконтурите).
- Редактор SVG-панели игнорирует группировку. Поэтому если нужно настроить взаимодействие с составным элементом, то преобразуйте его в одну фигуру, состоящую из контуров.
- Внутри svg-файла тег content не должен содержать другие теги. Если вы загрузили файл на контроллер, сделали привязку, скачали этот файл на компьютер и он не открылся в редакторе, окройте svg-файл текстовым редактором и удалите содержимое тега content. После этого вы сможете редактировать файл в svg-редакторе.
Изображение может быть любой ширины и высоты, а также с любым количеством элементов.
Создание SVG-панели
Создайте новую SVG-панель:
- Перейдите в раздел Панели → Список.
- В разделе SVG панели нажмите кнопку Добавить, откроется редактор привязок.
- Нажмите кнопку Загрузить SVG и выберите файл с SVG-изображением..
После загрузки изображение отобразится на открытой странице:
- Укажите связи и поведение svg-элементов с помощью редактора связей.
- Сохраните изменения и посмотрите результат, для этого нажмите на кнопку Демонстрация.
Не забудьте указать в полях Идентификатор и Название уникальный ID новой панели для машины и имя для людей.
Опция Растягивать во весь экран впишет панель в свободное пространство.
Статья по теме: Делаем HMI-панель из планшета для системы автоматизации на контроллере Wiren Board.
Синтаксис
В полях Value Редактора связей можно составлять простые выражение, которые содержат условия и простые арифметические операции.
Значение MQTT-топика
Значение из MQTT-топика, который указан в поле Канал помещается в переменную val.
Условные выражения
Доступные операции:
>— больше>=— больше или равно<— меньше<=— меньше или равно==— равно!=— не равно
Синтаксис:
(УСЛОВИЕ) ? 'ЗНАЧЕНИЕ1' : 'ЗНАЧЕНИЕ2'
Например, если значение MQTT-топика будет равно 1, то вывести значение ВКЛ, иначе — ОТКЛ:
(val == 1) ? 'ВКЛ' : 'ОТКЛ'
Арифметические операции
Над полученным из MQTT-топика можно совершать простые арифметические операции:
+— сложение-— вычитание*— умножение/— деление
Например, выведем значение АВАРИЯ, если значение в MQTT-топике, умноженное на 0.1 больше 20 и НОРМА в остальных случаях:
(val*0.1>20) ? 'АВАРИЯ' : 'НОРМА'
Округление значений
Часто с датчиков поступают значения с несколькими знаками после запятой, если вам не нужна такая точность в svg-панели, то их можно округлить:
val.toFixed(n) //округлить значение переменной val до n знаков после запятой
val.toFixed(2) //округлить значение переменной val до двух знаков после запятой 220.238 → 220.24
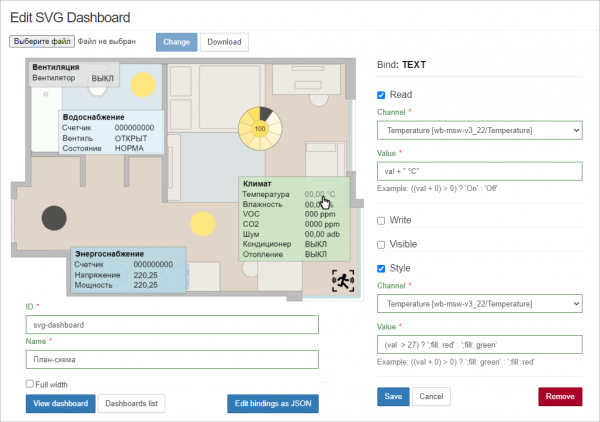
Редактор связей
Изображение готовится во внешнем векторном редакторе, а вот назначение связей элементам делается в веб-интерфейсе контроллера.
Чтобы связать svg-элемент изображения со значениями или событиями, выберите его мышкой, после этого рядом с изображением появятся поля настройки поведения элемента.
Кроме выделения одиночного элемента, можно выделять группу. Для этого зажмите на клавиатуре клавишу Alt и кликните по одному из элементов группы. Будет выделена группа, куда входит элемент. Повторный клик при зажатой клавише Alt выберет группу уровнем выше и так далее до самого верха иерархии.
Группы удобно использовать для создания кнопок: объединили в редакторе прямоугольник и иконку и получилась кнопка.
После настройки всех связи нажмите кнопку Сохранить.
Чтение
Отображение значений из источника в текстовом поле.
Значение из выбранного в поле Канал источника помещается в переменную val, которую нужно указать в поле Значение.
Чтобы вывести значение, просто укажите переменную:
val
К значению можно добавить произвольный текст, например, единицу измерения:
val + ' °C'
Также можно подменить полученное значение, например, заменить его на понятный человеку статус:
(val == 1) ? 'ВКЛ' : 'ОТКЛ'
Запись в канал
С помощью этой настройки вы можете записать значение в топик при клике пользователя по элементу.
Доступно два состояния ON и OFF. При клике пользователя на элементе, значение в MQTT-топике будет меняться на противоположное.
Выберите в поле Канал MQTT топик для записи значений, а в полях Значение включенного состояния и Значение выключенного состояния укажите какие значения соответствуют состояниям.
Например, для переключения реле нужно указать:
Значение включенного состояния = 1
Значение выключенного состояния = 0
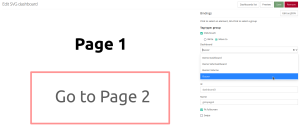
Переход и смахивания
С помощью переходов можно создавать многостраничные интерфейсы:
- Нарисуйте для каждой страницы свой рисунок.
- Загрузите эти рисунки в контроллер.
- Выберите для одного из трёх событий панель, куда надо переходить.
Доступны события: одиночное и длинное нажатие, а также смахивание влево и вправо.
По одиночному и длинному нажатию доступен переход на SVG и текстовые панели, а по смахиванию — только SVG. Это архитектурное ограничение, которое мы пока не можем устранить.
Видимость
Здесь можно указать при каком условии показывать элемент изображения. По умолчанию элемент будет скрыт и отобразится только пока выполняется условие.
Выберите в поле Канал MQTT-топик, на информацию из которого будет реагировать элемент, в поле Условие выберите условие, а в поле Значение — значение.
Стиль оформления
Позволяет изменять стиль элементов изображения. Можно использовать для создания обратной связи для действий, оповещения пользователя о событии т.д.
Доступные для стилизации свойства элемента:
- fill — цвет заливки;
- fill-opacity — непрозрачность заливки, значения от 0.0 до 1.0 или в процентах;
- stroke — цвет обводки;
- stroke-width — толщина обводки;
- stroke-dasharray — вид пунктирной обводки, задается в единицах длины или процентах;
- stroke-opacity — непрозрачность обводки, значения от 0.0 до 1.0 или в процентах;
- pointer-events:none — отключить клик.
Цвета можно задавать именами black, red, yellow и т.п. или шестнадцатеричными значениями #ffe680ff, #4f4f4dff и т.п..
Изменим цвет элемента в зависимости от состояния реле, если в топике значение 1, то закрашиваем объект желтым, иначе — серым:
(val == 1) ? ';fill: yellow' : ';fill: gray'
Сделаем так, чтобы при значении больше 20 обводка элемента стала красного цвета, пунктиром и толщиной 2px. При значениях меньше или равно 20 стиль элемента оставим по умолчанию:
(val > 20) ? 'stroke: red; stroke-width:2px; stroke-dasharray:2,1' : ''
Стиль для группы элементов задать не получится, но иногда это нужно, например при задании стиля для значка. В этом случае надо объединить элементы значка в одну фигуру:
- Разгруппировать все элементы: контекстное меню Разгруппировать.
- Далее Контур → Объединить.
Теперь можно задавать стиль.
Редактирование
Панель
Чтобы внести изменения:
- Откройте SVG-панель.
- Нажмите кнопку Редактировать.
- Внесите изменения и сохраните их нажатием на кнопку Демонстрация.
SVG-изображение
Релиз wb-2307 и новее
В SVG-панелях используются встроенные в файл идентификаторы (тег id), поэтому для редактирования панели просто внесите изменения в рисунок и загрузите новую версию в контроллер.
Важно! Если вы сделали привязку к группе элементов, то не разгруппировывайте эту группу! Если вам надо её изменить, просто войдите в группу в Inkscape и добавьте или удалите элементы.
Релиз wb-2304 и старее
Редактор SVG-панели в момент привязки действий к элементу прописывает data-svg-param-id, поэтому для редактирования изображения нужно его загрузить с контроллера на компьютер:
- Откройте SVG-панель для редактирования.
- В верхней части окна нажмите кнопку Download, на компьютер загрузится svg-файл.
- Отредактируйте файл в Inkscape. В Adobe Illustrator редактировать такие файлы не рекомендуем — теряются привязки, про другие редакторы информации нет.
При редактировании учтите, что если на svg-элемент была назначена связь, то он содержит скрытый data-svg-param-id и при его дублировании создается новый элемент с тем же data-svg-param-id.
Отредактируйте полученный svg-файл и вновь загрузите его на контроллер:
- В окне редактирования нажмите кнопку Выберите файл.
- После того, как кнопка Change станет активной, нажмите на нее.
Перенос на другой контроллер
Иногда нужно сделать резервную копию svg-панели, например, для переноса на другой контроллер. Для этого нужно сохранить преобразованный редактором svg-файл и описание его связей и загрузить их на другой контроллер.
Учтите, что на имена MQTT-топиков на обоих контроллерах должны совпадать. Если это не так — svg-элементы нужно будет привязать к новым MQTT-топикам.
Сохранение
Сохраните svg-файл и описание связей:
- Скачайте файл с контроллера на компьютер. Для этого нажмите на кнопку с изображением стрелки вниз.
- В редакторе svg-панели нажмите кнопку В виде JSON, скопируйте и сохраните строки в файл.
Загрузка
- Создайте новую SVG-панель по инструкции в разделе Создание SVG-панели.
- В редакторе svg-панели нажмите кнопку В виде JSON, скопируйте из сохраненного файла описание связей и вставьте текст в поле
- Нажмите кнопку Сохранить внизу страницы.
Анимация элементов SVG-панели
Элементы SVG-панели можно анимировать с помощью CSS.
Для этого нужно:
- Нарисовать SVG-панель в векторном редакторе, например, Inkscape.
- Открыть файл SVG в текстовом редакторе и добавить блок стилей, заключенный в теги
<style></style>. - В блоке стилей добавить правило @keyframes.
- Сохранить файл и загрузить его в контроллер.
- Перейти в редактор SVG-панели в веб-интерфейсе контроллера.
- Активировать параметр Style и задать в поле Value свойство animation. Также нужно задать условие при котором анимация будет срабатывать.
Визуализация в CSS осуществляется с помощью свойства animation и правила @keyframes.
@keyframes, или ключевые кадры, содержат информацию о том как должен выглядеть элемент в каждый из моментов времени.
Правило содержащее два ключевых кадра будет выглядеть так:
@keyframes <имя кейфрейма> {
from: { описание начального состояния элемента }
to: { описание конечного состояния элемента }
}
Здесь from и to ключевые слова обозначающие начальную и конечную точки анимации. Вместо них можно использовать 0% и 100%, а также добавить промежуточные значения.
Имя кейфрейма — идентификатор, по которому правило будет вызываться из описания стилей.
Чтобы анимация заработала нужно задать стилю элемента свойство animation.
Свойство animation задаёт параметры действия для анимации (длительность анимации, повторение, направление, тип движения, шаги), а в блоке @keyframes задаётся сама анимация по шагам (изменения вида и положения).
Покажем на примере создание анимации для изменения цвета текста с красного на зеленый и обратно. Так как в SVG текст выполняется заливкой, то потребуется изменять свойство fill.
- Создадим новый SVG-документ в редакторе Inlskape и добавим в него элемент Текст.
- Сохраним файл и откроем его в текстовом редакторе.
- Добавим блок style следующего вида:
<style> @keyframes changecolor { 0% {fill:red} 50% {fill:green} 100% {fill:red} } </style>
- Сохраним SVG-файл и загрузим его в контроллер.
- В редакторе дашбордов выберем созданным тестовый элемент и зададим ему свойство animation в следующем виде:
(val > 20) ? 'animation: changecolor 3s infinite linear;' : ' '
- Так как изменение стиля элемента может происходить только по условию, в котором участвует значение из MQTT топика, то мы выбрали топик CPU Temperature и задали условие >20. Это значит, что анимация будет работать, только когда значение топика CPU Temperature больше 20.
- Сохраним дашборд и перейдем в просмотр.
Вращение элементов
Чтобы добавить вращение элементам SVG-панели, добавьте в поле Style следующее выражение:
'transform-box: fill-box; transform-origin: 50% 50%; animation: rotate 1s infinite linear;'
Добавление внешних ссылок
Переход по внешним ссылкам задаётся на этапе создания картинки в редакторе Inkscape.
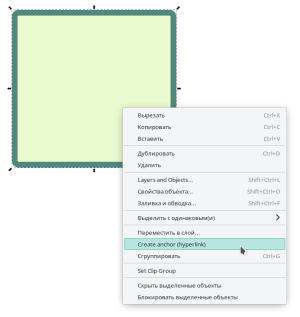
Создавать гиперссылки так:
- Выбрать элемент, который будет служить ссылкой, далее в контекстном меню Создать ссылку (hyperlink).
- Вставить в открывшееся поле ссылку.
- Сохранить.
Теперь остаётся загрузить рисунок в контроллер и проверить.