Wiren Board Web Interface: различия между версиями
(Поменял ссылку в тексте) |
Kilpio (обсуждение | вклад) |
||
| (не показано 250 промежуточных версий 9 участников) | |||
| Строка 1: | Строка 1: | ||
<languages/><translate> | <languages/> | ||
<translate> | |||
<!--T:1--> | |||
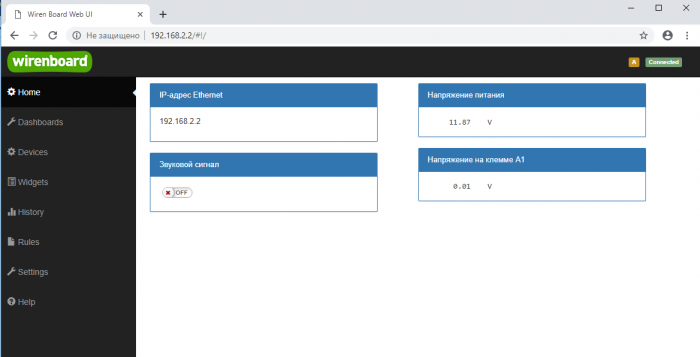
[[Файл:Web-Home-2.0.png|thumb|700 px|Главная страница веб-интерфейса]] | |||
Контроллер Wiren Board имеет встроенный веб-интерфейс. | |||
Через интерфейс можно: | |||
| | *следить за состоянием контроллера и подключённых устройств и управлять ими; | ||
| | *подключать устройства к контроллеру; | ||
*настраивать контроллер и обновлять его ПО; | |||
*писать правила на встроенном движке; | |||
*настраивать SMS и email уведомления; | |||
*смотреть на графике историю значений (например, температуры). | |||
Веб-интерфейс работает непосредственно на Wiren Board. В качестве веб-сервера работает [http://nginx.org nginx], сайт взаимодействует с MQTT через [http://en.wikipedia.org/wiki/WebSocket WebSocket]. | |||
В качестве веб-сервера работает [http://nginx.org nginx], сайт взаимодействует с MQTT через [http://en.wikipedia.org/wiki/WebSocket WebSocket]. | |||
== Предыдущая версия Web-интерфейса == | |||
Начиная с апреля 2019 года на контроллерах Wiren Board устанавливается новая версия Web-интерфейса Web UI 2.0. Описание предыдущей версии можно найти на странице [[Веб-интерфейс_Wiren_Board_1.0| Веб-интерфейс Wiren Board 1.0]]. | |||
'''СТАТЬЯ НИЖЕ В ПРОЦЕССЕ РЕДАКТИРОВАНИЯ''' | |||
== | == Основные отличия новой версии == | ||
* Каждый виджет может содержать произвольное число каналов, в виджете каналы можно переименовывать | |||
* Отдельные устройства теперь автоматически сворачиваются в виде плиток, если не помещаются на экране. Плитки можно развернуть или свернуть | |||
* Появились уровни доступа к интерфейсу (пользователь, оператор, администратор) | |||
* Улучшенный интерфейс для мобильных устройств | |||
* По клику на канал или значение, название канала или его значение копируются в буфер обмена | |||
* Историю значений можно посмотреть, нажав на кнопку, появляющуюся рядом со значением при наведении | |||
* Историю значений можно скачивать в виде текстового файла | |||
* Исторические данные загружаются постепенно; возможно сравнивать значения нескольких каналов | |||
* Удаление лишних MQTT-топиков из интерфейса | |||
* Все настройки отображения теперь хранятся в конфиг-файле /etc/wb-ui.conf в формате JSON. Теперь их можно редактировать и генерировать из сторонних программ и очень просто копировать с одного контроллера на другой | |||
* Отсутствуют "Комнаты" | |||
* Сохранение конфигурации интерфейса при обновлении с предыдущей версии Web-интерфейса. | |||
== | == Как зайти в веб-интерфейс == <!--T:2--> | ||
<!--T: | <!--T:3--> | ||
Просто введите в адресную строку браузера IP-адрес контроллера ([[Как узнать IP-адрес контроллера|как узнать IP-адрес контроллера]]). Если вы заходите с устройства Apple или компьютера с Linux и находитесь в одной сети с контроллером, введите в адресную строку ''wirenboard-XXXXXXXX.local'', где ХХХХХХХХ - восьмизначный серийный номер контроллера. ( в старых версиях контроллера доступ осуществлялся через адрес ''wirenboard.local''). | |||
== Работа с Web-интерфейсом == | |||
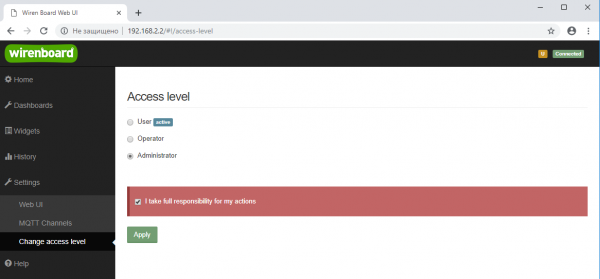
[[File:Web-Acess_Level-2.0.png|thumb|center|600 px|Выбор уровня доступа]] | |||
Для начала работы с Web-интерфейсом выберите уровень доступа. Для этого на вкладке '''Settings -> Change access level -> Acess Level''' выберите один из пунктов '''User, Operator''' или '''Administrator'''. | |||
Уровни ограничивают доступ к функционалу Web-интерфейса: например пользователь '''User''' может просматривать только настроенный виджеты, их редактирование и изменение настроек контроллера недоступно. Пользователь '''Operator''' получает доступ к контролам устройств, управляемых контроллером, может добавлять виджеты в панели (dashboards) (см. далее). Пользователь '''Administrator''' обладает всеми правами. Изменение текущего уровня доступа может быть изменено любым пользователем и предназначено больше для защиты от неверных действий, чем для разграничения прав. | |||
В дальнейшем изложении мы предполагаем, что все действия выполняются пользователем '''Administrator'''. | |||
Чтобы получить уровень доступа '''Administrator''', на вкладке '''Access Level''' выберите опцию '''Administrator''', подтвердите выбор, установив флажок в поле '''"I take full responsibility for my actions"''', и нажмите кнопку '''Apply''' (как показано на рисунке "Выбор уровня доступа"). | |||
<!--T: | == Разделы интерфейса == <!--T:4--> | ||
=== | === Home (Главная страница) === <!--T:6--> | ||
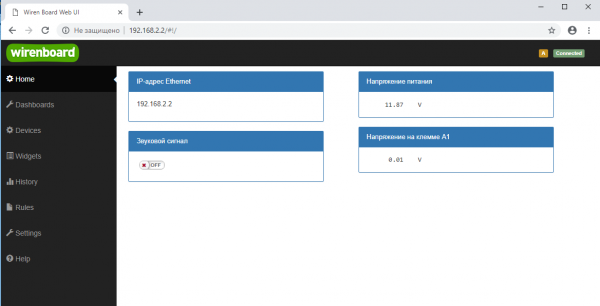
[[File:Web-Home-2.0.png|thumb|center|600 px|Home - главная страница]] | |||
<!--T: | <!--T:7--> | ||
Это главная страница пользователя. На неё выводятся элементы интерфейса - так называемые "виджеты" (widget). Это могут быть показания датчиков (например, датчика температуры), кнопки включения света, управления подключёнными реле. | |||
Набор виджетов на главной странице полностью настраивается пользователем в меню '''Settings -> Web UI -> Common Info''', где можно выбрать панель, которая будет отображаться на вкладке '''Home''' по умолчанию. | |||
<!--T: | === Dashboards (Панели) === <!--T:8--> | ||
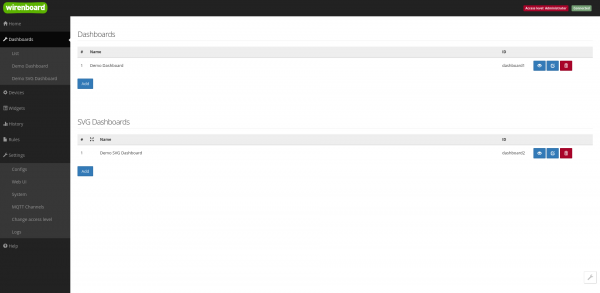
[[File:Web-Dashboards-2.0.png|thumb|600 px|center|Dashboards - список панелей]] | |||
<!--T:9--> | |||
Виджеты со схожим назначением можно группировать в панели, где на одном экране находятся все необходимые кнопки, настройки и показатели датчиков. Например, можно объединить виджеты включения подогрева, кондиционера, отображения температуры и влажности. В разделе '''Dashboards''' можно увидеть все созданные панели. Раздел Home тоже отображает одну из панелей, выбранную в настройках. | |||
Дважды щелкнув на вкладке '''Dashboards''' на боковой панели можно раскрыть список всех панелей, созданных в Web-интерфейсе. | |||
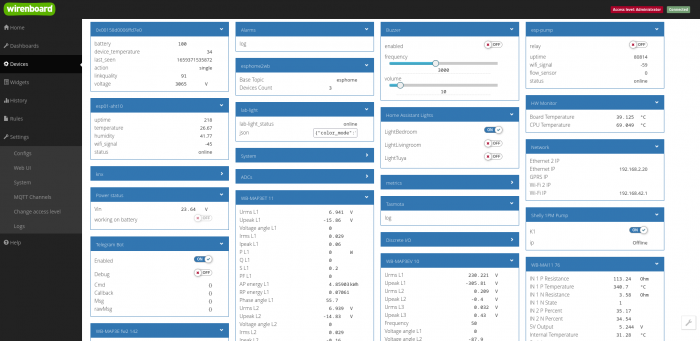
=== Devices (Устройства) === <!--T:10--> | |||
[[File:Web-Devices-2.0.png|thumb|center|700 px|Devices - список всех аппаратных функций контроллера и подключённых устройств]] | |||
<!--T:11--> | |||
На странице '''Devices''' отображаются все аппаратные возможности контроллера (состояние входов, выходов, напряжение питания), а также подключённых датчиков и устройств. Если вы подключили к контроллеру внешний модуль, все его меняющиеся значения будут отображены тут. | |||
Каждый элемент устройства (показание значения напряжения, сетевой адрес, кнопка управления реле, флажок состояния входа и т.п.) -- называется "контрол". Несколько контролов могут быть объединены в один виджет - подробнее смотрите в разделе [[#Widgets (Виджеты)|Widgets (Виджеты)]]. | |||
Чтобы | Подключаемые устройства (Modbus-модули , боковые и внутренние модули) не определяются контроллером появляются автоматически. Чтобы на этой странице появились аппаратные возможности подключённых устройств (например, внешних модулей реле), сначала нужно настроить их через раздел [[#Configs |Configs (Конфигурирование)]]. | ||
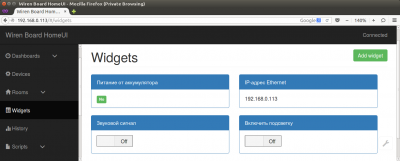
=== Widgets (Виджеты) === <!--T:14--> | |||
[[File:web-widgets.png|thumb|center|400 px|Widgets - страница создания и редактирования виджетов]] | |||
<!--T:15--> | |||
Виджеты - непосредственно элементы интерфейса. Создаются на основе аппаратных параметров контроллера и подключённых к нему устройств - тех, что отображаются на странице [[#Devices (Устройства)|Devices (Устройства)]]. | |||
==== Пример виджета ==== | |||
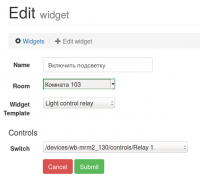
[[File:web-widgets-edit.png|thumb|200 px|Настройка виджета]] | |||
Предположим, вы управляете подсветкой картины на стене при помощи внешнего модуля реле, подключённого к контроллеру. Оборудование (модуль реле и лампа подсветки) находятся в помещении 103. Тогда можно создать такой виджет: | |||
*Название: ''Включить подсветку'' | |||
*Комната: ''Комната 103'' (комнату с таким названием нужно заранее создать в разделе [[#Rooms (Комнаты)|Rooms (Комнаты)]]) | |||
*Тип виджета: ''Light Control Relay'' (управление светом) - виджет будет выглядеть как простой переключатель "включить-выключить" | |||
*Исполнительное устройство (Controls): /devices/wb-mrm2_130/controls/Relay_1'' - первое реле на модуле [[WB-MRM2]] с адресом 130, подключение к которому вы ранее настроили на странице [[#Configs (Конфигурирование)|Configs (Конфигурирование)]]. | |||
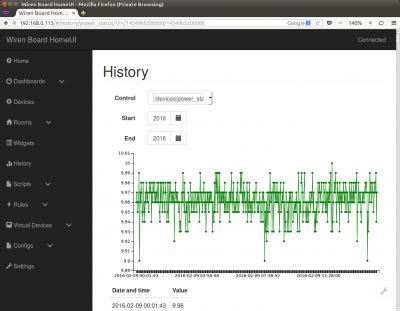
=== | === History (История показаний) === <!--T:20--> | ||
[[ | [[File:web-history.png|thumb|center|400 px|График и список значений напряжения питания]] | ||
На странице ''History'' можно просмотреть историю изменения значений аппаратных ресурсов (например, датчиков температуры, напряжения, показаний счётчиков). История представляется одновременно в виде графика и таблицы значений с метками времени. | |||
[[Wb-mqtt-db-cli|Утилита для извлечения исторических данных из внутренней базы данных]] | |||
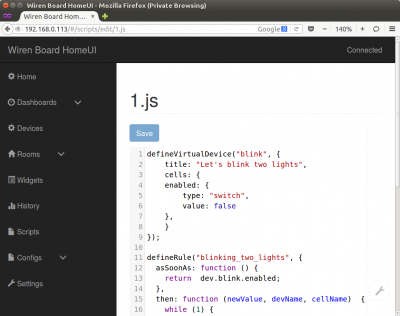
=== | === Scripts (Скрипты) === <!--T:20--> | ||
[[File:web-scripts.png|thumb|center|400 px|Скрипт, открытый для просмотра и редактирования]] | |||
На странице ''Scripts'' можно создавать и редактировать правила. Правила пишутся на простом языке, похожем на JavaScript, и позволяют создавать правила ("включай свет с 10:00 до 18:00") или виртуальные устройства (например, кнопка в интерфейсе, которая включает и отключает всё освещение в здании вместе). | |||
*[[Движок правил wb-rules | Подробнее про скрипты]]. | |||
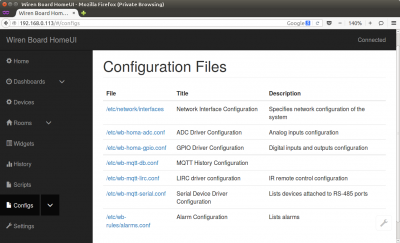
=== Configs (Конфигурирование) === <!--T:100--> | |||
[[File:web-configs.png|thumb|center|400 px|Страница Configs]] | |||
На странице ''Configs'' производится конфигурирование контроллера и настройка подключения внешних устройств: | |||
*настройка сетевых интерфейсов | |||
*настройка подключёния устройств RS-485 | |||
*настройка аналоговых входов | |||
*настройка цифровых входов и выходов | |||
*настройка логирования значений | |||
*настройка инфракрасного порта (если подключён) | |||
*настройка [[Модуль уведомлений | модуля уведомлений (Alarm)]] | |||
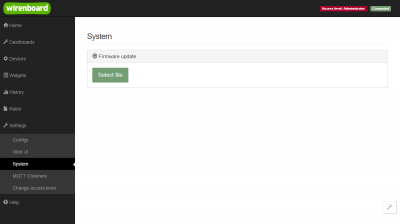
=== Settings (Настройки) === <!--T:100--> | |||
[[File:web-settings.png|center|thumb|400 px|Страница Settings]] | |||
На странице ''Settings'' настраиваются параметры веб-интерфейса и контроллера. Здесь можно: | |||
*загрузить на контроллер новую прошивку; | |||
*выбрать панель, которая будет отображаться на главной странице (Home); | |||
*просмотреть полный список подключённых устройств и и их аппаратных возможностей и не которую другую отладочную информацию. | |||
== Стандартные задачи, решаемые через веб-интерфейс == | |||
=== Покдлючить устройство RS-485 Modbus и создать кнопки управления на главной панели === | |||
[[RS-485:Настройка через веб-интерфейс]] | |||
===Обновить прошивку контроллера=== | |||
[[Обновление прошивки#Обновление прошивки через веб-интерфейс|Обновление прошивки через веб-интерфейс]] | |||
== Облачный интерфейс == <!--T:20--> | |||
<!--T:20--> | |||
<!--T:21--> | <!--T:21--> | ||
Веб-интерфейс Wiren Board можно разместить не только на самом контроллере, но и на специальном сервере. Тогда на интерфейс можно будет заходить используя всегда один и тот же IP-адрес. | |||
Чтобы контроллер начал работать с веб-интерфейсом, размещённым на сервере, нужно внести некоторые изменения в конфигурацию контроллера. | |||
Такой вариант удобен, если ваш контроллер находится за роутером и не имеет глобального IP-адреса, или если он подключён по GPRS - тогда он тоже, скорее всего, не имеет глобального IP, да ещё и работа с удалённым веб-интерфейсом израсходует слишком много трафика. | |||
'''Пока что такой вариант доступен только корпоративным клиентам по запросу.''' | |||
<!--Также рекомендуем воспользоваться сервисом [http://inspektor.carbonfay.ru Inspektor SCADA], который предоставляет схожую функциональность. [[Inspektor SCADA|Статья]] про настройку доступа к Inspektor SCADA.--> | |||
</translate> | |||
== Настройка авторизованного доступа к Web-интерфейсу контроллера == | |||
В статье [[Защита_паролем|Защита паролем]] приводятся краткие инструкции по перенастройке контроллера, обеспечивающие авторизованный доступ к Web-интерфейсу контроллера. | |||
[[ | |||
Версия 11:46, 16 апреля 2019
Контроллер Wiren Board имеет встроенный веб-интерфейс. Через интерфейс можно:
- следить за состоянием контроллера и подключённых устройств и управлять ими;
- подключать устройства к контроллеру;
- настраивать контроллер и обновлять его ПО;
- писать правила на встроенном движке;
- настраивать SMS и email уведомления;
- смотреть на графике историю значений (например, температуры).
Веб-интерфейс работает непосредственно на Wiren Board. В качестве веб-сервера работает nginx, сайт взаимодействует с MQTT через WebSocket.
Предыдущая версия Web-интерфейса
Начиная с апреля 2019 года на контроллерах Wiren Board устанавливается новая версия Web-интерфейса Web UI 2.0. Описание предыдущей версии можно найти на странице Веб-интерфейс Wiren Board 1.0.
СТАТЬЯ НИЖЕ В ПРОЦЕССЕ РЕДАКТИРОВАНИЯ
Основные отличия новой версии
- Каждый виджет может содержать произвольное число каналов, в виджете каналы можно переименовывать
- Отдельные устройства теперь автоматически сворачиваются в виде плиток, если не помещаются на экране. Плитки можно развернуть или свернуть
- Появились уровни доступа к интерфейсу (пользователь, оператор, администратор)
- Улучшенный интерфейс для мобильных устройств
- По клику на канал или значение, название канала или его значение копируются в буфер обмена
- Историю значений можно посмотреть, нажав на кнопку, появляющуюся рядом со значением при наведении
- Историю значений можно скачивать в виде текстового файла
- Исторические данные загружаются постепенно; возможно сравнивать значения нескольких каналов
- Удаление лишних MQTT-топиков из интерфейса
- Все настройки отображения теперь хранятся в конфиг-файле /etc/wb-ui.conf в формате JSON. Теперь их можно редактировать и генерировать из сторонних программ и очень просто копировать с одного контроллера на другой
- Отсутствуют "Комнаты"
- Сохранение конфигурации интерфейса при обновлении с предыдущей версии Web-интерфейса.
Как зайти в веб-интерфейс
Просто введите в адресную строку браузера IP-адрес контроллера (как узнать IP-адрес контроллера). Если вы заходите с устройства Apple или компьютера с Linux и находитесь в одной сети с контроллером, введите в адресную строку wirenboard-XXXXXXXX.local, где ХХХХХХХХ - восьмизначный серийный номер контроллера. ( в старых версиях контроллера доступ осуществлялся через адрес wirenboard.local).
Работа с Web-интерфейсом
Для начала работы с Web-интерфейсом выберите уровень доступа. Для этого на вкладке Settings -> Change access level -> Acess Level выберите один из пунктов User, Operator или Administrator. Уровни ограничивают доступ к функционалу Web-интерфейса: например пользователь User может просматривать только настроенный виджеты, их редактирование и изменение настроек контроллера недоступно. Пользователь Operator получает доступ к контролам устройств, управляемых контроллером, может добавлять виджеты в панели (dashboards) (см. далее). Пользователь Administrator обладает всеми правами. Изменение текущего уровня доступа может быть изменено любым пользователем и предназначено больше для защиты от неверных действий, чем для разграничения прав.
В дальнейшем изложении мы предполагаем, что все действия выполняются пользователем Administrator.
Чтобы получить уровень доступа Administrator, на вкладке Access Level выберите опцию Administrator, подтвердите выбор, установив флажок в поле "I take full responsibility for my actions", и нажмите кнопку Apply (как показано на рисунке "Выбор уровня доступа").
Разделы интерфейса
Home (Главная страница)
Это главная страница пользователя. На неё выводятся элементы интерфейса - так называемые "виджеты" (widget). Это могут быть показания датчиков (например, датчика температуры), кнопки включения света, управления подключёнными реле. Набор виджетов на главной странице полностью настраивается пользователем в меню Settings -> Web UI -> Common Info, где можно выбрать панель, которая будет отображаться на вкладке Home по умолчанию.
Dashboards (Панели)
Виджеты со схожим назначением можно группировать в панели, где на одном экране находятся все необходимые кнопки, настройки и показатели датчиков. Например, можно объединить виджеты включения подогрева, кондиционера, отображения температуры и влажности. В разделе Dashboards можно увидеть все созданные панели. Раздел Home тоже отображает одну из панелей, выбранную в настройках.
Дважды щелкнув на вкладке Dashboards на боковой панели можно раскрыть список всех панелей, созданных в Web-интерфейсе.
Devices (Устройства)
На странице Devices отображаются все аппаратные возможности контроллера (состояние входов, выходов, напряжение питания), а также подключённых датчиков и устройств. Если вы подключили к контроллеру внешний модуль, все его меняющиеся значения будут отображены тут.
Каждый элемент устройства (показание значения напряжения, сетевой адрес, кнопка управления реле, флажок состояния входа и т.п.) -- называется "контрол". Несколько контролов могут быть объединены в один виджет - подробнее смотрите в разделе Widgets (Виджеты).
Подключаемые устройства (Modbus-модули , боковые и внутренние модули) не определяются контроллером появляются автоматически. Чтобы на этой странице появились аппаратные возможности подключённых устройств (например, внешних модулей реле), сначала нужно настроить их через раздел Configs (Конфигурирование).
Widgets (Виджеты)
Виджеты - непосредственно элементы интерфейса. Создаются на основе аппаратных параметров контроллера и подключённых к нему устройств - тех, что отображаются на странице Devices (Устройства).
Пример виджета
Предположим, вы управляете подсветкой картины на стене при помощи внешнего модуля реле, подключённого к контроллеру. Оборудование (модуль реле и лампа подсветки) находятся в помещении 103. Тогда можно создать такой виджет:
- Название: Включить подсветку
- Комната: Комната 103 (комнату с таким названием нужно заранее создать в разделе Rooms (Комнаты))
- Тип виджета: Light Control Relay (управление светом) - виджет будет выглядеть как простой переключатель "включить-выключить"
- Исполнительное устройство (Controls): /devices/wb-mrm2_130/controls/Relay_1 - первое реле на модуле WB-MRM2 с адресом 130, подключение к которому вы ранее настроили на странице Configs (Конфигурирование).
History (История показаний)
На странице History можно просмотреть историю изменения значений аппаратных ресурсов (например, датчиков температуры, напряжения, показаний счётчиков). История представляется одновременно в виде графика и таблицы значений с метками времени.
Утилита для извлечения исторических данных из внутренней базы данных
Scripts (Скрипты)
На странице Scripts можно создавать и редактировать правила. Правила пишутся на простом языке, похожем на JavaScript, и позволяют создавать правила ("включай свет с 10:00 до 18:00") или виртуальные устройства (например, кнопка в интерфейсе, которая включает и отключает всё освещение в здании вместе).
Configs (Конфигурирование)
На странице Configs производится конфигурирование контроллера и настройка подключения внешних устройств:
- настройка сетевых интерфейсов
- настройка подключёния устройств RS-485
- настройка аналоговых входов
- настройка цифровых входов и выходов
- настройка логирования значений
- настройка инфракрасного порта (если подключён)
- настройка модуля уведомлений (Alarm)
Settings (Настройки)
На странице Settings настраиваются параметры веб-интерфейса и контроллера. Здесь можно:
- загрузить на контроллер новую прошивку;
- выбрать панель, которая будет отображаться на главной странице (Home);
- просмотреть полный список подключённых устройств и и их аппаратных возможностей и не которую другую отладочную информацию.
Стандартные задачи, решаемые через веб-интерфейс
Покдлючить устройство RS-485 Modbus и создать кнопки управления на главной панели
RS-485:Настройка через веб-интерфейс
Обновить прошивку контроллера
Обновление прошивки через веб-интерфейс
Облачный интерфейс
Веб-интерфейс Wiren Board можно разместить не только на самом контроллере, но и на специальном сервере. Тогда на интерфейс можно будет заходить используя всегда один и тот же IP-адрес.
Чтобы контроллер начал работать с веб-интерфейсом, размещённым на сервере, нужно внести некоторые изменения в конфигурацию контроллера.
Такой вариант удобен, если ваш контроллер находится за роутером и не имеет глобального IP-адреса, или если он подключён по GPRS - тогда он тоже, скорее всего, не имеет глобального IP, да ещё и работа с удалённым веб-интерфейсом израсходует слишком много трафика.
Пока что такой вариант доступен только корпоративным клиентам по запросу.
Настройка авторизованного доступа к Web-интерфейсу контроллера
В статье Защита паролем приводятся краткие инструкции по перенастройке контроллера, обеспечивающие авторизованный доступ к Web-интерфейсу контроллера.