Wiren Board Web Interface: различия между версиями
| (не показано 138 промежуточных версий 3 участников) | |||
| Строка 1: | Строка 1: | ||
<languages/><translate> | <languages/> | ||
{{DISPLAYTITLE: Веб-интерфейс | <translate> | ||
{{DISPLAYTITLE: Веб-интерфейс Wiren Board}} | |||
<!--T:1--> | |||
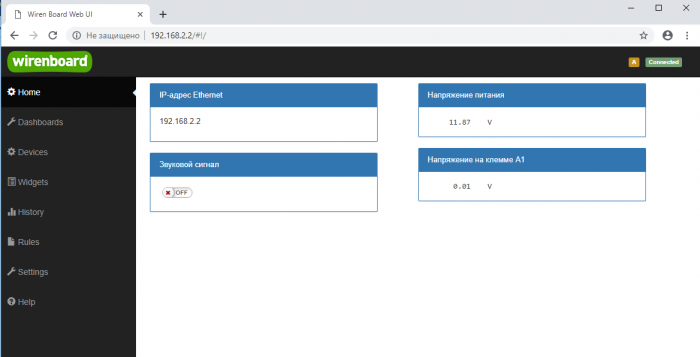
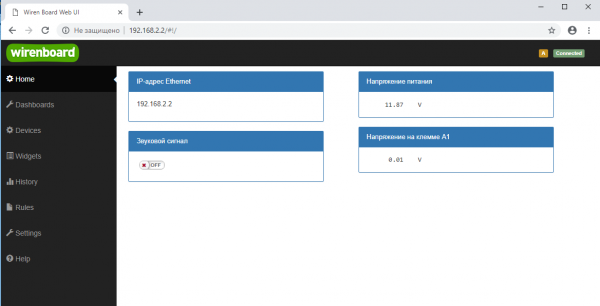
[[Файл:Web-Home-2.0.png|thumb|700 px|Главная страница веб-интерфейса]] | |||
Контроллер Wiren Board имеет встроенный веб-интерфейс. | |||
| | Через интерфейс можно: | ||
| | *следить за состоянием контроллера и подключённых устройств и управлять ими; | ||
*подключать устройства к контроллеру; | |||
*настраивать контроллер и обновлять его ПО; | |||
*писать правила на встроенном движке; | |||
*настраивать SMS и email-уведомления; | |||
*смотреть на графике историю значений (например, температуры). | |||
<!--T: | <!--T:203--> | ||
В качестве веб-сервера работает [http://nginx.org nginx], сайт взаимодействует с MQTT через [http://en.wikipedia.org/wiki/WebSocket WebSocket]. | Веб-интерфейс работает непосредственно на Wiren Board. В качестве веб-сервера работает [http://nginx.org nginx], сайт взаимодействует с MQTT через [http://en.wikipedia.org/wiki/WebSocket WebSocket]. | ||
Ниже дано описание версии 2.0. Про предыдущую версию можно найти на странице [[Веб-интерфейс_Wiren_Board_1.0| Веб-интерфейс Wiren Board 1.0]]. | |||
== Как зайти в веб-интерфейс == <!--T: | == Как зайти в веб-интерфейс == <!--T:2--> | ||
{{Wbincludes:How to enter}} | {{Wbincludes:How to enter}} | ||
== | == Работа с веб-интерфейсом == <!--T:207--> | ||
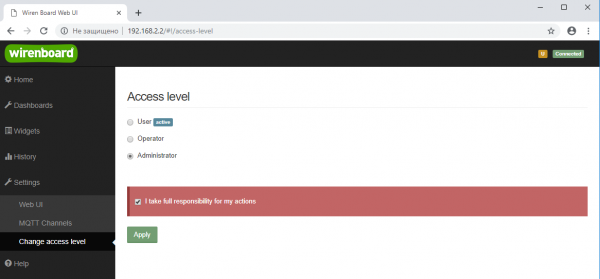
[[File:Web-Acess_Level-2.0.png|thumb|center|600 px|Выбор уровня доступа]] | |||
<!--T:208--> | |||
Для начала работы с веб-интерфейсом выберите уровень доступа. Для этого на вкладке '''Settings -> Change access level -> Acess Level''' выберите один из пунктов '''User, Operator''' или '''Administrator'''. | |||
Уровни ограничивают доступ к функционалу веб-интерфейса: например, пользователь '''User''' может просматривать только настроенные виджеты, их редактирование и изменение настроек контроллера недоступно. Пользователь '''Operator''' получает доступ к контролам устройств, управляемых контроллером, может добавлять виджеты в панели (dashboards) (см. далее). Пользователь '''Administrator''' обладает всеми правами. Изменение текущего уровня доступа может быть изменено любым пользователем и предназначено больше для защиты от неверных действий, чем для разграничения прав. | |||
<!--T: | <!--T:209--> | ||
В дальнейшем изложении мы предполагаем, что все действия выполняются пользователем '''Administrator'''. | |||
<!--T:210--> | |||
Чтобы получить уровень доступа '''Administrator''', на вкладке '''Access Level''' выберите опцию '''Administrator''', подтвердите выбор, установив флажок в поле '''"I take full responsibility for my actions"''', и нажмите кнопку '''Apply''' (как показано на рисунке "Выбор уровня доступа"). | |||
<!--T: | == Разделы интерфейса == <!--T:4--> | ||
<!--T: | === Home (Главная страница) === <!--T:6--> | ||
[[File:Web-Home-2.0.png|thumb|center|600 px|Home - главная страница]] | |||
<!--T: | <!--T:7--> | ||
Это главная страница пользователя. На неё выводятся элементы интерфейса - так называемые "виджеты" (widget). Это могут быть показания датчиков (например, датчика температуры), кнопки включения света, управления подключёнными реле. | |||
Набор виджетов на главной странице полностью настраивается пользователем в меню '''Settings -> Web UI -> Common Info''', где можно выбрать панель, которая будет отображаться во вкладке '''Home''' по умолчанию. | |||
== | === Dashboards (Панели) === <!--T:8--> | ||
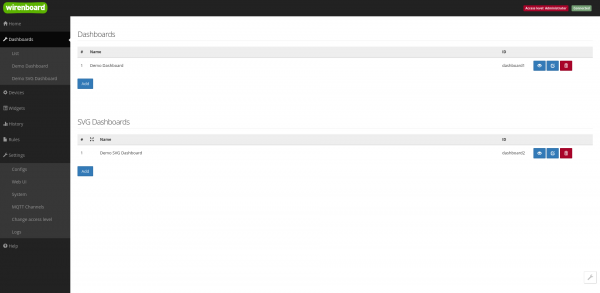
[[File:Web-Dashboards-2.0.png|thumb|600 px|center|Dashboards - список панелей]] | |||
<!--T: | <!--T:9--> | ||
Виджеты со схожим назначением можно группировать в панели, где на одном экране находятся все необходимые кнопки, настройки и показатели датчиков. Например, можно объединить виджеты включения подогрева, кондиционера, отображения температуры и влажности. В разделе '''Dashboards''' можно увидеть все созданные панели. Раздел Home тоже отображает одну из панелей, выбранную в настройках. | |||
<!--T: | <!--T:211--> | ||
Дважды щелкнув по вкладке '''Dashboards''' на боковой панели, можно раскрыть список всех панелей, созданных в веб-интерфейсе. | |||
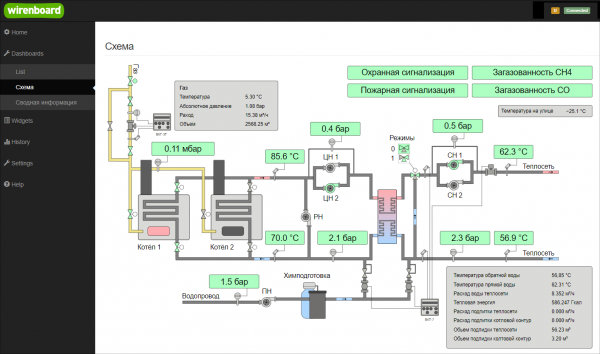
Кроме текстовых панелей с виджетами, можно создавать [[SVG-Dashboards | интерактивные SVG-панели]] (SVG Dashboards). | |||
[[File:SVG-Dashboard Example.png|thumb|600 px|center|Пример SVG-панели]] | |||
<!--T: | === Devices (Устройства) === <!--T:10--> | ||
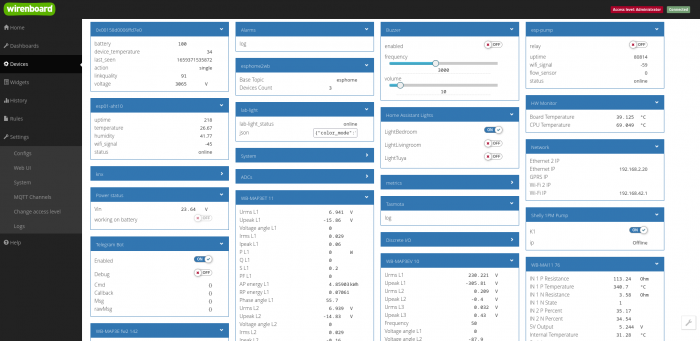
[[File:Web-Devices-2.0.png|thumb|center|700 px|Devices - список всех аппаратных функций контроллера и подключённых устройств]] | |||
<!--T: | <!--T:11--> | ||
На странице '''Devices''' отображаются все аппаратные возможности контроллера (состояние входов, выходов, напряжение питания), а также подключённых датчиков и устройств. Если вы подключили к контроллеру внешний модуль, все его меняющиеся значения будут отображены тут. | |||
<!--T: | <!--T:212--> | ||
Каждый элемент устройства (показание значения напряжения, сетевой адрес, кнопка управления реле, флажок состояния входа и т.п.) -- называется "контрол". Несколько контролов могут быть объединены в один виджет. Подробнее смотрите в разделе [[#Widgets (Виджеты)|Widgets (Виджеты)]]. | |||
<!--T:213--> | |||
Подключаемые устройства (Modbus-модули, боковые и внутренние модули) '''не''' определяются контроллером автоматически. Чтобы на этой странице появились аппаратные возможности подключённых устройств (например, внешних модулей реле), сначала нужно настроить их через раздел [[#Configs |Configs (Конфигурирование)]]. | |||
<!--T:214--> | |||
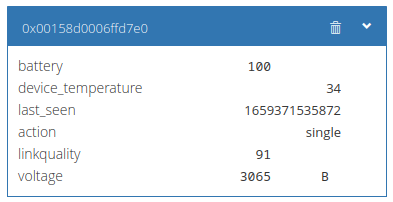
Удалить отключенные/неработающие устройства из веб-интерфейса можно с помощью кнопки '''Delete''' в виде значка с изображением мусорной корзины, в верхней строке плитки устройства. Кнопка появляется, когда указатель мыши находится над плиткой устройства. | |||
<!--T:215--> | |||
[[File:Web-Devices-Delete-Device-2.0.png|thumb|center|400 px|Удаление отключенного устройства]] | |||
=== Widgets (Виджеты) === <!--T:14--> | |||
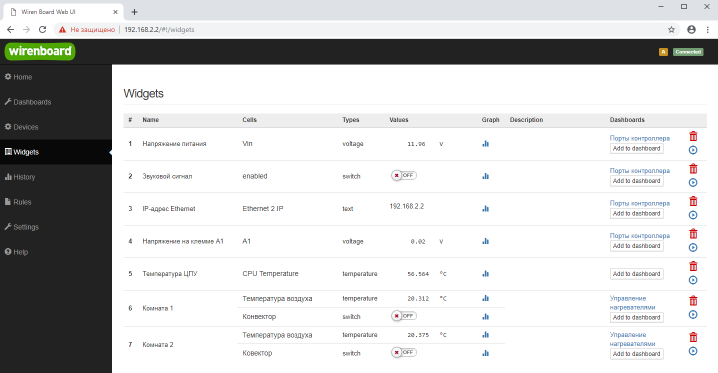
[[File:Web-Widgets-2.0.png|thumb|center|718px|Widgets - страница управления виджетами]] | |||
<!--T:15--> | |||
Виджеты - комбинированные элементы интерфейса контрроллера, включающие в себя набор контролов, то есть аппаратных параметров контроллера и подключённых к нему устройств - тех, что отображаются на странице [[#Devices (Устройства)|Devices (Устройства)]]. | |||
<!--T:216--> | |||
На странице Widgets представлен список всех виджетов, созданных в системе. Сами виджеты создаются в настройках панелей, на этой странице ими можно только управлять: просматривать, удалять и добавлять к существующим панелям-дашбордам. | |||
=== | ==== Пример создания виджетов ==== <!--T:217--> | ||
[[ | {| | ||
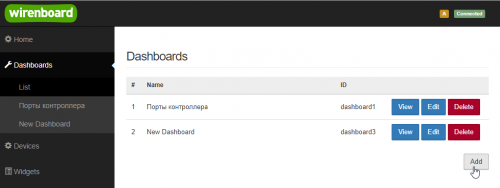
|[[File:Web-Dashboards-Add_Dashboard-2.0.png|thumb|500px|center|Создать новую панель]] | |||
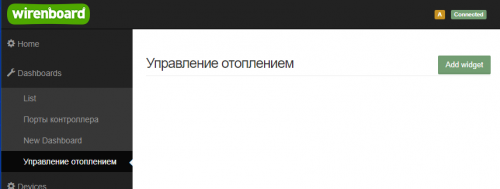
|[[File:Web-Dashboards-Add_Widget-2.0.png|thumb|500px|center|Создать новый виджет]] | |||
|} | |||
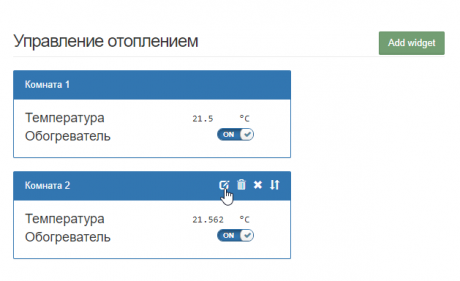
Для примера создадим два виджета с показаниями температуры и переключателями управления отопительными конвекторами для двух комнат ''"Комната 1"'' и ''"Комната 2"''. | |||
<!--T:218--> | |||
* На боковой панели щелкнем на вкладке '''Dashboards''', в раскрывшемся списке выберем элемент '''List''' и на открывшейся странице нажмем кнопку '''Add'''. | |||
* В поле '''Name''' напишем название новой панели, ''"Управление отоплением"'' и нажмем кнопку '''Save'''. | |||
* В списке на странице '''Dashoards''' щелкнем по кнопке '''View''' напротив новой панели "Управление отоплением". | |||
* В открывшемся окне с названием панели щелкнем по кнопке '''Add widget''' в правом верхнем углу окна (см. Рис. "Создать новый виджет"). | |||
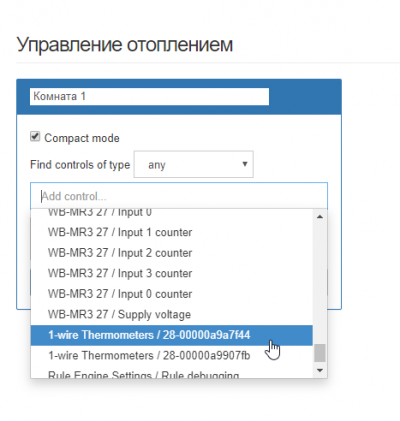
* В заголовке виджета укажем название, в нашем случае ''"Комната 1"'', в списке '''Add control...''' выберем контрол, соовететвующий термометру в первой комнате, еще раз в этом списке выберем реле, которое будет включать нагреватель. | |||
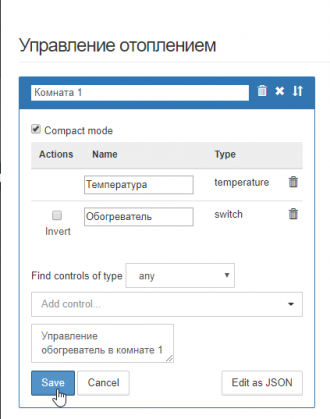
* В поле '''Name''' виджета можно задать осмысленные названия для контролов, например: ''"Температура"'' и ''"Обогреватель"''. Снимите флажок '''Compact mode''', чтобы эти названия контролов отображались в виджете. | |||
* В поле '''Widget description''' можно написать назначение виджета. | |||
* Аналогично создадим виджет для управления отоплением в комнате 2. | |||
* Для внесения изменений подведите курсор к заголовку виджета и нажмите кнопку '''Edit widget''', внесите изменения и нажмите кнопку '''Save'''. | |||
<!--T:219--> | |||
{| class="wikitable" | |||
|- style="vertical-align:bottom;" | |||
|[[File:Web-Dashboards-Add_Control-2.0.png|thumb|400px|center|Добавить новый контрол в виджет]] | |||
|[[File:Web-Dashboards-Widget_Ready-2.0.png|thumb|330px|center|Пример создания виджета]] | |||
|[[File:Web-Dashboards-Dashboard_With_Widgets-2.0.png|thumb|460px|center|Пример готовых виджетов на панели]] | |||
|} | |||
=== | === History (История показаний) === <!--T:20--> | ||
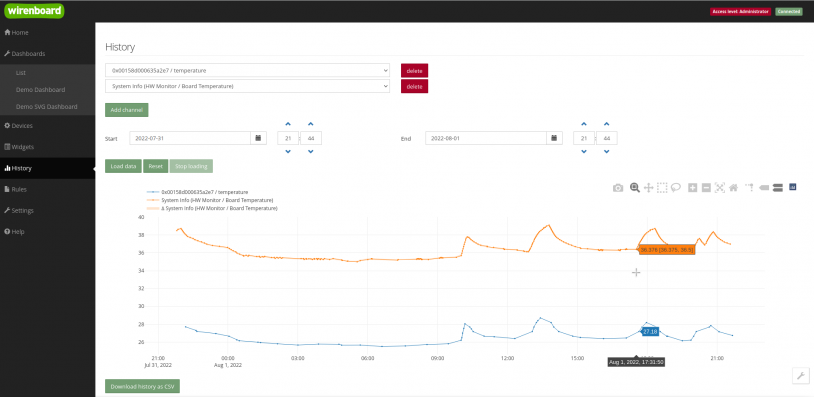
[[File:Web-History-Web-2.0.png|thumb|center|814px|Пример отображения исторических данных]] | |||
<!--T:220--> | |||
На странице ''History'' можно просмотреть историю изменения значений аппаратных ресурсов (например, датчиков температуры, напряжения, показаний счётчиков). История представляется одновременно в виде графика и таблицы значений с метками времени. | |||
<!--T:221--> | |||
Возможности просмотра исторических данных: | |||
* Указание интервала времени для отображения данных | |||
* Добавление и удаление нескольких показателей (кнопки Add channel и delete) на график | |||
* Просмотр данных в виде графика и в виде таблицы | |||
* Загрузка данных за выбранный период в csv-формате. | |||
<!--T:222--> | |||
При наведении указателя мыши на область изображения становятся доступными дополнительные функции (кнопки в верхней правой части графика): | |||
* Сохранение графика в формате .png | |||
* Переключение между режимами Zoom (увеличения/уменьшения отрезка данных и масштаба с помощью выделения нужной области указателем мыши) и панорамирования Pan (перемещения области видимости с зажатой левой кнопкой мыши) | |||
* Уменьшение и увеличение отображаемого временного интервала (Zoom in и Zoom out) | |||
* Автоматический выбор масштаба графика по обеим осям | |||
* Возвращение масштаба осей к исходному | |||
* Включение/выключение указателя координат | |||
<!--T:223--> | |||
[[Wb-mqtt-db-cli|Утилита для извлечения исторических данных из внутренней базы данных]] | |||
=== Rules (Правила-скрипты) === <!--T:201--> | |||
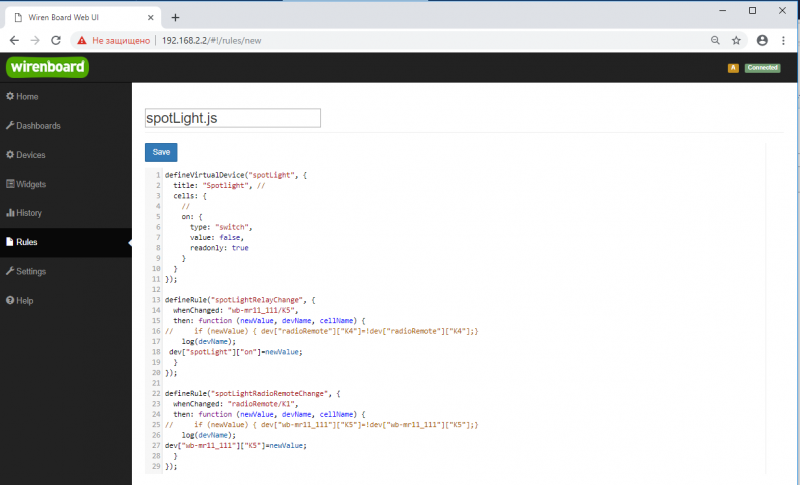
[[File:Web-Rules-2.0.png|thumb|center|800 px|Скрипт, открытый для просмотра и редактирования]] | |||
<!--T:224--> | |||
На странице '''Rules''' можно создавать и редактировать правила. Правила пишутся на простом языке, похожем на JavaScript и позволяют создавать правила ("включай свет с 10:00 до 18:00") или виртуальные устройства (например, кнопка в интерфейсе, которая включает и отключает всё освещение в здании вместе). | |||
*[[Движок правил wb-rules | Подробнее про скрипты]]. | |||
=== Settings -> Configs (Настройки -> Конфигурирование) === <!--T:101--> | |||
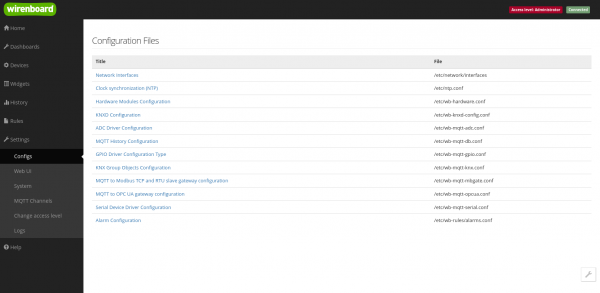
[[File:Web-Configs-2.0.png|thumb|center|600 px|Страница Configs]] | |||
На странице '''Settings -> Configs''' производится конфигурирование контроллера и настройка подключения внешних устройств: | |||
* настройка сетевых интерфейсов | |||
* настройка серверов получения точного времени | |||
* конфигурирование и настройка боковых и внутренних модулей | |||
* настройка сервиса knxd | |||
* настройка аналоговых входов | |||
* настройка записи в историю | |||
* настройка цифровых входов и выходов (GPIO): в последних версиях контроллера список GPIO по умолчанию пустой, все вводы-выводы сконфигурированы системой. Изменять назначение вводов-выводов следует, если вы хотите изменить их режим функционирования. Список номеров GPIO для последних версий контроллеров Wiren Board 6 представлен на странице [[Wiren_Board_6#Подробное_тех.описание_платы_контроллера|Подробное_тех.описание_платы_контроллера]]. | |||
* настройка шлюза Modbus TCP / Modbus RTU | |||
* настройка шлюза OPC UA | |||
* настройка подключения устройств RS-485 | |||
* настройка предупреждений (alarms) | |||
* доступ к редактированию JSON-файла настроек веб-интерфейса | |||
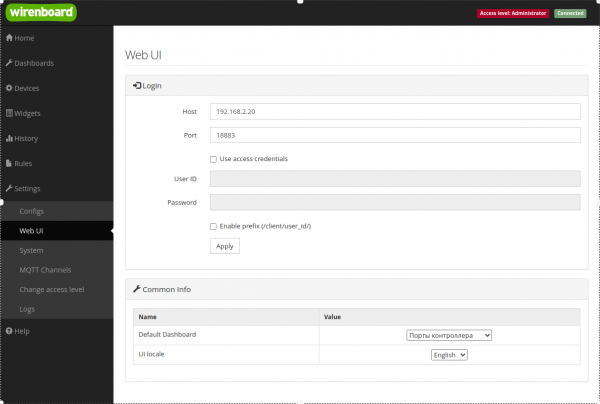
=== Settings -> WebUI (Настройки -> Веб-интерфейс) === <!--T:100--> | |||
[[File:Web-Settings_WebUI-2.0.png|center|thumb|600 px|Страница Settings]] | |||
<!--T:225--> | |||
На странице '''Web UI''' настраиваются параметры веб-интерфейса и контроллера. Здесь можно: | |||
* Выбрать подключение к MQTT-брокеру (Web-sockets), если используется нелокальный брокер, а, например, облачный сервис | |||
* При необходимости указать учетные данные на удаленном MQTT-брокере | |||
* Указать префикс всех топиков, с которым данные охраняются в облачном сервисе | |||
* Выбрать панель (Default Dashboard), которая будет отображаться на главной странице (Home) | |||
{{SupportedSinceRelease | |||
| release = wb-2110 | |||
|content= | |||
* Выбрать язык веб-интерфейса. | |||
}} | }} | ||
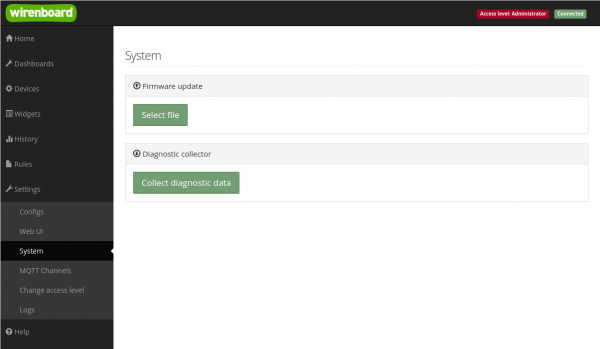
== | === Settings -> System (Настройки -> Системные) === <!--T:226--> | ||
<div id="system"></div> | |||
<!--T: | <!--T:227--> | ||
[[File:Web-Settings_System-2.0.png|center|thumb|600 px|Страница System]] | |||
<!--T: | <!--T:228--> | ||
На этой странице можно: | |||
* Обновить прошивку контроллера, предварительно скачав ее на компьютер. | |||
{{SupportedSinceRelease | |||
| release = wb-2110 | |||
* | |content= | ||
* Загрузить архив с диагностической информацией для отправки в техподдержку. | |||
}} | |||
= | |||
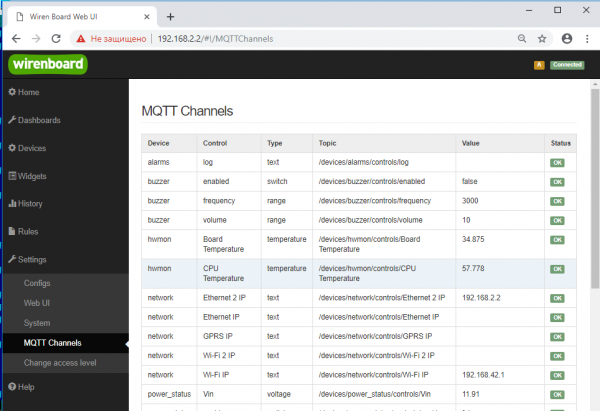
=== Settings -> MQTT Channels (Настройки -> MQTT-каналы) === <!--T:229--> | |||
[[File:Web-Settings_MQTT_Channels-2.0.png|center|thumb|600 px|MQTT Channels]] | |||
<!--T:230--> | |||
На этой странице приводится справочная информация о всех MQTT-топиках, полученных веб-интерфейсом контроллера, а также статус их получения ('''ОК''' или '''ERR''' в последнем столбце). | |||
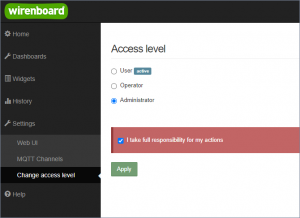
=== Settings -> Change access level (Настройки -> Права доступа) === | |||
[[Файл:WebUI 2.0 — changing user rights.png|300px|thumb|right|Web UI 2.0 — смена уровня доступа текущего пользователя]] | |||
Уровни доступа призваны защитить пользователя от ошибок при регулярной работе с контроллером. Важно понимать, что это не полноценное разграничение прав, а способ защитить себя от необдуманных действий. Новых пользователей создавать нельзя. | |||
Доступны следующие уровни: | |||
* User — дашборды, виджеты, история, базовые настройки. | |||
* Operator — права уровня User и раздел Devices. | |||
* Administrator — полный доступ ко всем функциям. | |||
Чтобы изменить уровень доступа к настройкам веб-интерфейса: | |||
* Зайдите в веб-интерфейс. | |||
* Перейдите в раздел '''Settings''' и выберите пункт '''Change access level'''. Установите нужное значение и нажмите кнопку '''Apply'''. | |||
=== Settings -> Logs (Настройки -> Логи) === | |||
{{SupportedSinceRelease | {{SupportedSinceRelease | ||
| release = wb- | | release = wb-2110 | ||
|content= | |content= | ||
[[Image: WebUI 2.0 — logs.png |600px|thumb|none| Просмотр лог-файлов контроллера ]] | |||
}} | }} | ||
<!--T: | == Стандартные задачи, решаемые через веб-интерфейс == <!--T:232--> | ||
== | === Подключить устройство RS-485 Modbus и создать кнопки управления на главной панели === <!--T:233--> | ||
[[RS-485:Настройка через веб-интерфейс]] | |||
[[ | |||
===Обновить прошивку контроллера=== | |||
[[Wiren_Board_Firmware_Update#Обновление через веб-интерфейс|Обновление прошивки через веб-интерфейс]] | |||
<!--T: | == Облачный интерфейс == <!--T:202--> | ||
<!--T:21--> | |||
Веб-интерфейс Wiren Board можно разместить не только на самом контроллере, но и на специальном сервере. Тогда на интерфейс можно будет заходить, используя всегда один и тот же IP-адрес. | |||
<!--T:234--> | |||
Чтобы контроллер начал работать с веб-интерфейсом, размещённым на сервере, нужно внести некоторые изменения в конфигурацию контроллера. | |||
<!--T: | <!--T:235--> | ||
Такой вариант удобен, если ваш контроллер находится за роутером и не имеет глобального IP-адреса, или если он подключён по GPRS - тогда он тоже, скорее всего, не имеет глобального IP, да ещё и работа с удалённым веб-интерфейсом израсходует слишком много трафика. | |||
<!--T:236--> | |||
'''Пока что такой вариант доступен только корпоративным клиентам по запросу.''' | |||
<!--T: | == Настройка авторизованного доступа к веб-интерфейсу контроллера == <!--T:238--> | ||
В статье [[Защита_паролем|Защита паролем]] приводятся краткие инструкции по перенастройке контроллера, обеспечивающие авторизованный доступ к веб-интерфейсу контроллера. | |||
== Обновление веб-интерфейса == | |||
Новые контроллеры поставляются с веб-интерфейсом версии 2.x. | |||
Для обновления веб-интерфейса с предыдущих версий, нужно сделать: | |||
<syntaxhighlight lang="bash"> | |||
apt update | |||
apt install wb-mqtt-homeui | |||
</syntaxhighlight> | |||
Проверьте установленную версию: | |||
<syntaxhighlight lang="bash"> | |||
dpkg -s wb-mqtt-homeui | |||
</syntaxhighlight> | |||
< | |||
</ | |||
< | После установки зайдите через браузер в веб-интерфейс и одновременно нажмите клавиши <code>Ctrl+Shift+R</code> — это удалит страницу из кэша браузера и позволит избежать возможных проблем. | ||
< | == Основные отличия версии 2.x от 1.0 == <!--T:205--> | ||
<!--T:206--> | |||
* | * Каждый виджет может содержать произвольное число каналов, в виджете каналы можно переименовывать | ||
* Отдельные устройства теперь автоматически сворачиваются в виде плиток, если не помещаются на экране. Плитки можно развернуть или свернуть | |||
* Появились уровни доступа к интерфейсу (пользователь, оператор, администратор). Текущий уровень доступа отображается в правом верхнем углу интерфейса, рядом со значком состояния подключения | |||
* Улучшенный интерфейс для мобильных устройств | |||
* По клику на канал или значение название канала или его значение копируются в буфер обмена | |||
* Историю значений можно посмотреть, нажав на кнопку, появляющуюся рядом со значением при наведении | |||
* Историю значений можно скачивать в виде текстового файла | |||
* Исторические данные загружаются постепенно; возможно сравнивать значения нескольких каналов | |||
* Удаление лишних MQTT-топиков из интерфейса | |||
* Все настройки отображения теперь хранятся в конфиг-файле /etc/wb-ui.conf в формате JSON. Теперь их можно редактировать и генерировать из сторонних программ и очень просто копировать с одного контроллера на другой | |||
* Отсутствуют "Комнаты" | |||
* Сохранение конфигурации интерфейса при обновлении предыдущей версии веб-интерфейса. | |||
</translate> | </translate> | ||
Версия 20:52, 3 ноября 2021
Контроллер Wiren Board имеет встроенный веб-интерфейс. Через интерфейс можно:
- следить за состоянием контроллера и подключённых устройств и управлять ими;
- подключать устройства к контроллеру;
- настраивать контроллер и обновлять его ПО;
- писать правила на встроенном движке;
- настраивать SMS и email-уведомления;
- смотреть на графике историю значений (например, температуры).
Веб-интерфейс работает непосредственно на Wiren Board. В качестве веб-сервера работает nginx, сайт взаимодействует с MQTT через WebSocket.
Ниже дано описание версии 2.0. Про предыдущую версию можно найти на странице Веб-интерфейс Wiren Board 1.0.
Как зайти в веб-интерфейс
Чтобы зайти в веб-интерфейс контроллера Wiren Board, подключитесь к контроллеру через Wi-Fi или Ethernet и введите в адресную строку браузера IP-адрес контроллера.
Если вы находитесь в одной сети с контроллером и используете компьютер с Linux, Windows 10 и выше или macOS, или любое устройство Apple, то можно использовать mDNS. Вместо IP-адреса введите в адресную строку http://wirenboard-XXXXXXXX.local, где ХХХХХХХХ — серийный номер контроллера.
Также доступ можно получить через Wiren Board Cloud, если контроллер к нему подключен.
Работа с веб-интерфейсом
Для начала работы с веб-интерфейсом выберите уровень доступа. Для этого на вкладке Settings -> Change access level -> Acess Level выберите один из пунктов User, Operator или Administrator. Уровни ограничивают доступ к функционалу веб-интерфейса: например, пользователь User может просматривать только настроенные виджеты, их редактирование и изменение настроек контроллера недоступно. Пользователь Operator получает доступ к контролам устройств, управляемых контроллером, может добавлять виджеты в панели (dashboards) (см. далее). Пользователь Administrator обладает всеми правами. Изменение текущего уровня доступа может быть изменено любым пользователем и предназначено больше для защиты от неверных действий, чем для разграничения прав.
В дальнейшем изложении мы предполагаем, что все действия выполняются пользователем Administrator.
Чтобы получить уровень доступа Administrator, на вкладке Access Level выберите опцию Administrator, подтвердите выбор, установив флажок в поле "I take full responsibility for my actions", и нажмите кнопку Apply (как показано на рисунке "Выбор уровня доступа").
Разделы интерфейса
Home (Главная страница)
Это главная страница пользователя. На неё выводятся элементы интерфейса - так называемые "виджеты" (widget). Это могут быть показания датчиков (например, датчика температуры), кнопки включения света, управления подключёнными реле. Набор виджетов на главной странице полностью настраивается пользователем в меню Settings -> Web UI -> Common Info, где можно выбрать панель, которая будет отображаться во вкладке Home по умолчанию.
Dashboards (Панели)
Виджеты со схожим назначением можно группировать в панели, где на одном экране находятся все необходимые кнопки, настройки и показатели датчиков. Например, можно объединить виджеты включения подогрева, кондиционера, отображения температуры и влажности. В разделе Dashboards можно увидеть все созданные панели. Раздел Home тоже отображает одну из панелей, выбранную в настройках.
Дважды щелкнув по вкладке Dashboards на боковой панели, можно раскрыть список всех панелей, созданных в веб-интерфейсе.
Кроме текстовых панелей с виджетами, можно создавать интерактивные SVG-панели (SVG Dashboards).
Devices (Устройства)
На странице Devices отображаются все аппаратные возможности контроллера (состояние входов, выходов, напряжение питания), а также подключённых датчиков и устройств. Если вы подключили к контроллеру внешний модуль, все его меняющиеся значения будут отображены тут.
Каждый элемент устройства (показание значения напряжения, сетевой адрес, кнопка управления реле, флажок состояния входа и т.п.) -- называется "контрол". Несколько контролов могут быть объединены в один виджет. Подробнее смотрите в разделе Widgets (Виджеты).
Подключаемые устройства (Modbus-модули, боковые и внутренние модули) не определяются контроллером автоматически. Чтобы на этой странице появились аппаратные возможности подключённых устройств (например, внешних модулей реле), сначала нужно настроить их через раздел Configs (Конфигурирование).
Удалить отключенные/неработающие устройства из веб-интерфейса можно с помощью кнопки Delete в виде значка с изображением мусорной корзины, в верхней строке плитки устройства. Кнопка появляется, когда указатель мыши находится над плиткой устройства.
Widgets (Виджеты)
Виджеты - комбинированные элементы интерфейса контрроллера, включающие в себя набор контролов, то есть аппаратных параметров контроллера и подключённых к нему устройств - тех, что отображаются на странице Devices (Устройства).
На странице Widgets представлен список всех виджетов, созданных в системе. Сами виджеты создаются в настройках панелей, на этой странице ими можно только управлять: просматривать, удалять и добавлять к существующим панелям-дашбордам.
Пример создания виджетов
Для примера создадим два виджета с показаниями температуры и переключателями управления отопительными конвекторами для двух комнат "Комната 1" и "Комната 2".
- На боковой панели щелкнем на вкладке Dashboards, в раскрывшемся списке выберем элемент List и на открывшейся странице нажмем кнопку Add.
- В поле Name напишем название новой панели, "Управление отоплением" и нажмем кнопку Save.
- В списке на странице Dashoards щелкнем по кнопке View напротив новой панели "Управление отоплением".
- В открывшемся окне с названием панели щелкнем по кнопке Add widget в правом верхнем углу окна (см. Рис. "Создать новый виджет").
- В заголовке виджета укажем название, в нашем случае "Комната 1", в списке Add control... выберем контрол, соовететвующий термометру в первой комнате, еще раз в этом списке выберем реле, которое будет включать нагреватель.
- В поле Name виджета можно задать осмысленные названия для контролов, например: "Температура" и "Обогреватель". Снимите флажок Compact mode, чтобы эти названия контролов отображались в виджете.
- В поле Widget description можно написать назначение виджета.
- Аналогично создадим виджет для управления отоплением в комнате 2.
- Для внесения изменений подведите курсор к заголовку виджета и нажмите кнопку Edit widget, внесите изменения и нажмите кнопку Save.
History (История показаний)
На странице History можно просмотреть историю изменения значений аппаратных ресурсов (например, датчиков температуры, напряжения, показаний счётчиков). История представляется одновременно в виде графика и таблицы значений с метками времени.
Возможности просмотра исторических данных:
- Указание интервала времени для отображения данных
- Добавление и удаление нескольких показателей (кнопки Add channel и delete) на график
- Просмотр данных в виде графика и в виде таблицы
- Загрузка данных за выбранный период в csv-формате.
При наведении указателя мыши на область изображения становятся доступными дополнительные функции (кнопки в верхней правой части графика):
- Сохранение графика в формате .png
- Переключение между режимами Zoom (увеличения/уменьшения отрезка данных и масштаба с помощью выделения нужной области указателем мыши) и панорамирования Pan (перемещения области видимости с зажатой левой кнопкой мыши)
- Уменьшение и увеличение отображаемого временного интервала (Zoom in и Zoom out)
- Автоматический выбор масштаба графика по обеим осям
- Возвращение масштаба осей к исходному
- Включение/выключение указателя координат
Утилита для извлечения исторических данных из внутренней базы данных
Rules (Правила-скрипты)
На странице Rules можно создавать и редактировать правила. Правила пишутся на простом языке, похожем на JavaScript и позволяют создавать правила ("включай свет с 10:00 до 18:00") или виртуальные устройства (например, кнопка в интерфейсе, которая включает и отключает всё освещение в здании вместе).
Settings -> Configs (Настройки -> Конфигурирование)
На странице Settings -> Configs производится конфигурирование контроллера и настройка подключения внешних устройств:
- настройка сетевых интерфейсов
- настройка серверов получения точного времени
- конфигурирование и настройка боковых и внутренних модулей
- настройка сервиса knxd
- настройка аналоговых входов
- настройка записи в историю
- настройка цифровых входов и выходов (GPIO): в последних версиях контроллера список GPIO по умолчанию пустой, все вводы-выводы сконфигурированы системой. Изменять назначение вводов-выводов следует, если вы хотите изменить их режим функционирования. Список номеров GPIO для последних версий контроллеров Wiren Board 6 представлен на странице Подробное_тех.описание_платы_контроллера.
- настройка шлюза Modbus TCP / Modbus RTU
- настройка шлюза OPC UA
- настройка подключения устройств RS-485
- настройка предупреждений (alarms)
- доступ к редактированию JSON-файла настроек веб-интерфейса
Settings -> WebUI (Настройки -> Веб-интерфейс)
На странице Web UI настраиваются параметры веб-интерфейса и контроллера. Здесь можно:
- Выбрать подключение к MQTT-брокеру (Web-sockets), если используется нелокальный брокер, а, например, облачный сервис
- При необходимости указать учетные данные на удаленном MQTT-брокере
- Указать префикс всех топиков, с которым данные охраняются в облачном сервисе
- Выбрать панель (Default Dashboard), которая будет отображаться на главной странице (Home)
- Выбрать язык веб-интерфейса.
Settings -> System (Настройки -> Системные)
На этой странице можно:
- Обновить прошивку контроллера, предварительно скачав ее на компьютер.
- Загрузить архив с диагностической информацией для отправки в техподдержку.
Settings -> MQTT Channels (Настройки -> MQTT-каналы)
На этой странице приводится справочная информация о всех MQTT-топиках, полученных веб-интерфейсом контроллера, а также статус их получения (ОК или ERR в последнем столбце).
Settings -> Change access level (Настройки -> Права доступа)
Уровни доступа призваны защитить пользователя от ошибок при регулярной работе с контроллером. Важно понимать, что это не полноценное разграничение прав, а способ защитить себя от необдуманных действий. Новых пользователей создавать нельзя.
Доступны следующие уровни:
- User — дашборды, виджеты, история, базовые настройки.
- Operator — права уровня User и раздел Devices.
- Administrator — полный доступ ко всем функциям.
Чтобы изменить уровень доступа к настройкам веб-интерфейса:
- Зайдите в веб-интерфейс.
- Перейдите в раздел Settings и выберите пункт Change access level. Установите нужное значение и нажмите кнопку Apply.
Settings -> Logs (Настройки -> Логи)
Стандартные задачи, решаемые через веб-интерфейс
Подключить устройство RS-485 Modbus и создать кнопки управления на главной панели
RS-485:Настройка через веб-интерфейс
Обновить прошивку контроллера
Обновление прошивки через веб-интерфейс
Облачный интерфейс
Веб-интерфейс Wiren Board можно разместить не только на самом контроллере, но и на специальном сервере. Тогда на интерфейс можно будет заходить, используя всегда один и тот же IP-адрес.
Чтобы контроллер начал работать с веб-интерфейсом, размещённым на сервере, нужно внести некоторые изменения в конфигурацию контроллера.
Такой вариант удобен, если ваш контроллер находится за роутером и не имеет глобального IP-адреса, или если он подключён по GPRS - тогда он тоже, скорее всего, не имеет глобального IP, да ещё и работа с удалённым веб-интерфейсом израсходует слишком много трафика.
Пока что такой вариант доступен только корпоративным клиентам по запросу.
Настройка авторизованного доступа к веб-интерфейсу контроллера
В статье Защита паролем приводятся краткие инструкции по перенастройке контроллера, обеспечивающие авторизованный доступ к веб-интерфейсу контроллера.
Обновление веб-интерфейса
Новые контроллеры поставляются с веб-интерфейсом версии 2.x.
Для обновления веб-интерфейса с предыдущих версий, нужно сделать:
apt update
apt install wb-mqtt-homeui
Проверьте установленную версию:
dpkg -s wb-mqtt-homeui
После установки зайдите через браузер в веб-интерфейс и одновременно нажмите клавиши Ctrl+Shift+R — это удалит страницу из кэша браузера и позволит избежать возможных проблем.
Основные отличия версии 2.x от 1.0
- Каждый виджет может содержать произвольное число каналов, в виджете каналы можно переименовывать
- Отдельные устройства теперь автоматически сворачиваются в виде плиток, если не помещаются на экране. Плитки можно развернуть или свернуть
- Появились уровни доступа к интерфейсу (пользователь, оператор, администратор). Текущий уровень доступа отображается в правом верхнем углу интерфейса, рядом со значком состояния подключения
- Улучшенный интерфейс для мобильных устройств
- По клику на канал или значение название канала или его значение копируются в буфер обмена
- Историю значений можно посмотреть, нажав на кнопку, появляющуюся рядом со значением при наведении
- Историю значений можно скачивать в виде текстового файла
- Исторические данные загружаются постепенно; возможно сравнивать значения нескольких каналов
- Удаление лишних MQTT-топиков из интерфейса
- Все настройки отображения теперь хранятся в конфиг-файле /etc/wb-ui.conf в формате JSON. Теперь их можно редактировать и генерировать из сторонних программ и очень просто копировать с одного контроллера на другой
- Отсутствуют "Комнаты"
- Сохранение конфигурации интерфейса при обновлении предыдущей версии веб-интерфейса.