Wiren Board Web Interface: различия между версиями
(→Панели) |
|||
| (не показаны 122 промежуточные версии 3 участников) | |||
| Строка 1: | Строка 1: | ||
{{DISPLAYTITLE: Веб-интерфейс Wiren Board}} | |||
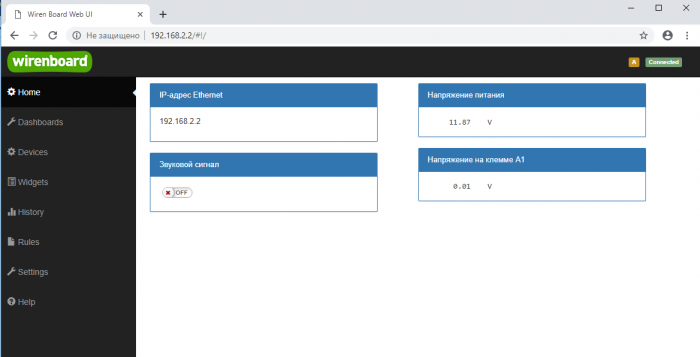
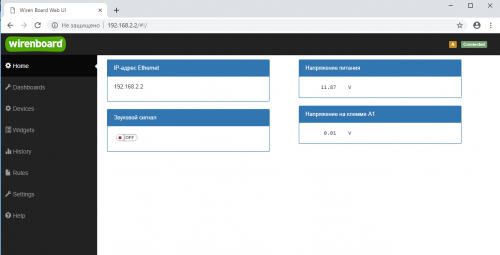
{{DISPLAYTITLE: Веб-интерфейс | [[Файл:Web-Home-2.0.png|thumb|700 px|Главная страница веб-интерфейса]] | ||
== Возможности == | |||
Контроллер Wiren Board имеет встроенный веб-интерфейс. | |||
Через интерфейс можно: | |||
| | *следить за состоянием контроллера и подключённых устройств и управлять ими; | ||
| | *подключать устройства к контроллеру; | ||
*настраивать контроллер и обновлять его ПО; | |||
*писать правила на встроенном движке; | |||
*настраивать SMS и email-уведомления; | |||
*смотреть на графике историю значений (например, температуры). | |||
Веб-интерфейс работает непосредственно на Wiren Board. В качестве веб-сервера работает [http://nginx.org nginx], сайт взаимодействует с MQTT через [http://en.wikipedia.org/wiki/WebSocket WebSocket]. | |||
В качестве веб-сервера работает [http://nginx.org nginx], сайт взаимодействует с MQTT через [http://en.wikipedia.org/wiki/WebSocket WebSocket]. | |||
Ниже дано описание версии 2.0. Про предыдущую версию можно найти на странице [[Веб-интерфейс_Wiren_Board_1.0| Веб-интерфейс Wiren Board 1.0]]. | |||
== Как зайти в веб-интерфейс == | == Как зайти в веб-интерфейс == | ||
{{Wbincludes:How to enter}} | {{Wbincludes:How to enter}} | ||
== | == Работа с веб-интерфейсом == | ||
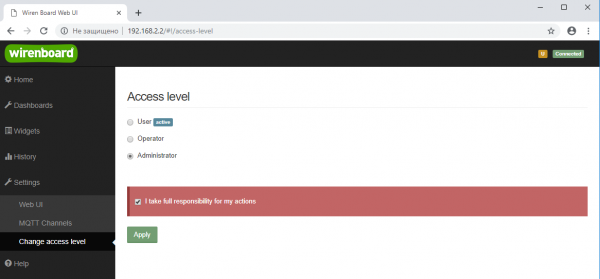
[[File:Web-Acess_Level-2.0.png|thumb|center|600 px|Выбор уровня доступа]] | |||
Для начала работы с веб-интерфейсом выберите уровень доступа. Для этого на вкладке '''Settings -> Change access level -> Acess Level''' выберите один из пунктов '''User, Operator''' или '''Administrator'''. | |||
Уровни ограничивают доступ к функционалу веб-интерфейса: например, пользователь '''User''' может просматривать только настроенные виджеты, их редактирование и изменение настроек контроллера недоступно. Пользователь '''Operator''' получает доступ к контролам устройств, управляемых контроллером, может добавлять виджеты в панели (dashboards) (см. далее). Пользователь '''Administrator''' обладает всеми правами. Изменение текущего уровня доступа может быть изменено любым пользователем и предназначено больше для защиты от неверных действий, чем для разграничения прав. | |||
В дальнейшем изложении мы предполагаем, что все действия выполняются пользователем '''Administrator'''. | |||
Чтобы получить уровень доступа '''Administrator''', на вкладке '''Access Level''' выберите опцию '''Administrator''', подтвердите выбор, установив флажок в поле '''"I take full responsibility for my actions"''', и нажмите кнопку '''Apply''' (как показано на рисунке "Выбор уровня доступа"). | |||
== Разделы интерфейса == | |||
=== Домашняя страница === | |||
{{Anchor|home}} | |||
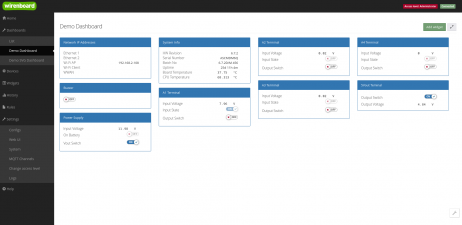
На домашнюю страницу можно вывести один из текстовых дашбордов, которые могут содержать показания датчиков, элементы управления и т.п. Дашборд, который нужно показывать на этой странице указывается в настройках веб-интерфейса. | |||
[[File:Web-Home-2.0.png|thumb|center|500px|Домашняя страница]] | |||
=== Панели === | |||
=== Панели === | |||
{{Anchor|dashboards}} | {{Anchor|dashboards}} | ||
Каналы различных устройств можно объединять в виджеты, из которых потом создаются текстовые панели. Например, можно сделать один виджет «Климат», в котором будут: температура, влажность, переключатели управления вентиляцией, обогревом и кондиционером. | |||
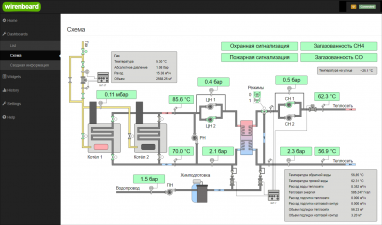
Также веб-интерфейс позволяет создавать интерактивные [[SVG-Dashboards | интерактивные графические SVG-панели]], которые можно вывести на планшет и использовать как пульт управления автоматизацией. | |||
<gallery mode="packed" heights="150px"> | <gallery mode="packed" heights="150px"> | ||
Image: Web-Dashboards-2.0.png | Список панелей | Image: Web-Dashboards-2.0.png | Список панелей | ||
| Строка 64: | Строка 47: | ||
</gallery> | </gallery> | ||
=== | === Устройства === | ||
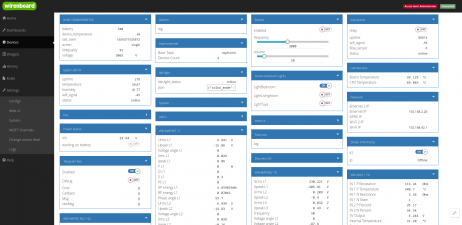
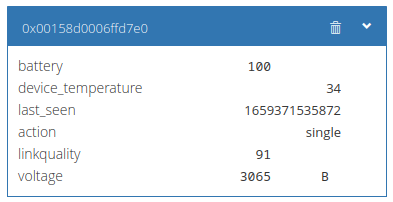
На странице «Устройства» находятся виртуальные представления физически подключённых к контроллеру устройств или виртуальных устройств, созданных скриптами [[wb-rules]]. | |||
Каждое устройства представлено карточкой, которая содержит каналы устройства — контролы. Если нажать на название контрола, то вы получите путь вида <code>device/control</code>, который можно использовать при написании скриптов на wb-rules. | |||
Не используйте эту страницу для управления системой автоматизацией, для этого есть панели. | |||
<gallery mode="packed" heights="150px"> | <gallery mode="packed" heights="150px"> | ||
Image: | Image: Web-Devices-2.0.png | Список устройств, подключённых к контроллеру | ||
Image: Web-Devices-Delete-Device-2.0.png | Удаление карточки устройства | |||
Image: | |||
</gallery> | </gallery> | ||
== | === Widgets (Виджеты) === | ||
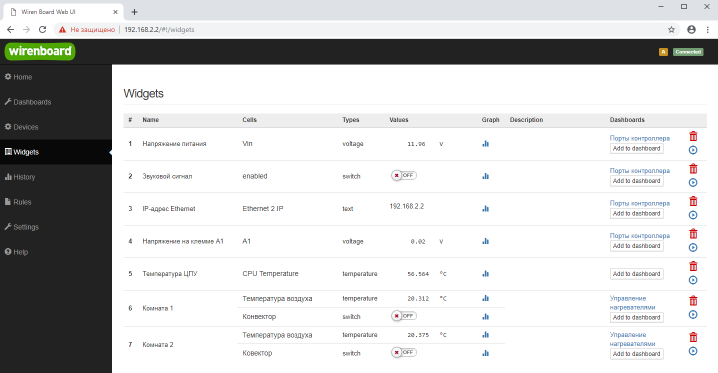
[[File:Web-Widgets-2.0.png|thumb|center|718px|Widgets - страница управления виджетами]] | |||
Виджеты - комбинированные элементы интерфейса контрроллера, включающие в себя набор контролов, то есть аппаратных параметров контроллера и подключённых к нему устройств - тех, что отображаются на странице [[#Devices (Устройства)|Devices (Устройства)]]. | |||
На странице Widgets представлен список всех виджетов, созданных в системе. Сами виджеты создаются в настройках панелей, на этой странице ими можно только управлять: просматривать, удалять и добавлять к существующим панелям-дашбордам. | |||
==== Пример создания виджетов ==== | |||
{| | |||
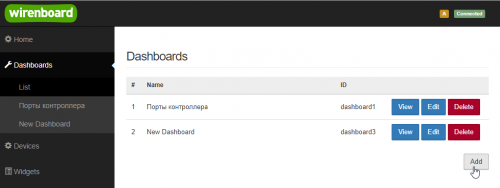
|[[File:Web-Dashboards-Add_Dashboard-2.0.png|thumb|500px|center|Создать новую панель]] | |||
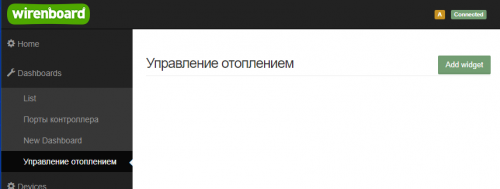
|[[File:Web-Dashboards-Add_Widget-2.0.png|thumb|500px|center|Создать новый виджет]] | |||
|} | |||
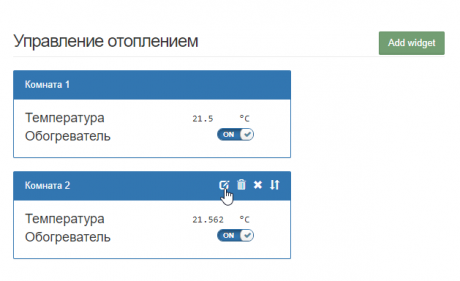
Для примера создадим два виджета с показаниями температуры и переключателями управления отопительными конвекторами для двух комнат ''"Комната 1"'' и ''"Комната 2"''. | |||
* На боковой панели щелкнем на вкладке '''Dashboards''', в раскрывшемся списке выберем элемент '''List''' и на открывшейся странице нажмем кнопку '''Add'''. | |||
* В поле '''Name''' напишем название новой панели, ''"Управление отоплением"'' и нажмем кнопку '''Save'''. | |||
* В списке на странице '''Dashoards''' щелкнем по кнопке '''View''' напротив новой панели "Управление отоплением". | |||
* В открывшемся окне с названием панели щелкнем по кнопке '''Add widget''' в правом верхнем углу окна (см. Рис. "Создать новый виджет"). | |||
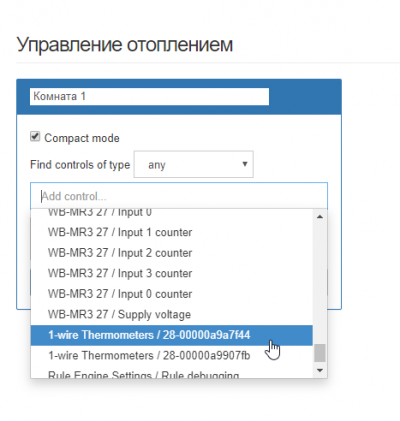
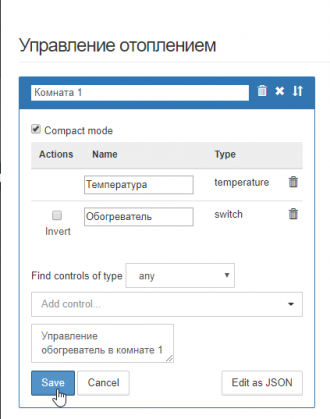
* В заголовке виджета укажем название, в нашем случае ''"Комната 1"'', в списке '''Add control...''' выберем контрол, соовететвующий термометру в первой комнате, еще раз в этом списке выберем реле, которое будет включать нагреватель. | |||
* В поле '''Name''' виджета можно задать осмысленные названия для контролов, например: ''"Температура"'' и ''"Обогреватель"''. Снимите флажок '''Compact mode''', чтобы эти названия контролов отображались в виджете. | |||
* В поле '''Widget description''' можно написать назначение виджета. | |||
* Аналогично создадим виджет для управления отоплением в комнате 2. | |||
* Для внесения изменений подведите курсор к заголовку виджета и нажмите кнопку '''Edit widget''', внесите изменения и нажмите кнопку '''Save'''. | |||
{| class="wikitable" | |||
|- style="vertical-align:bottom;" | |||
|[[File:Web-Dashboards-Add_Control-2.0.png|thumb|400px|center|Добавить новый контрол в виджет]] | |||
|[[File:Web-Dashboards-Widget_Ready-2.0.png|thumb|330px|center|Пример создания виджета]] | |||
|[[File:Web-Dashboards-Dashboard_With_Widgets-2.0.png|thumb|460px|center|Пример готовых виджетов на панели]] | |||
|} | |||
=== History (История показаний) === | |||
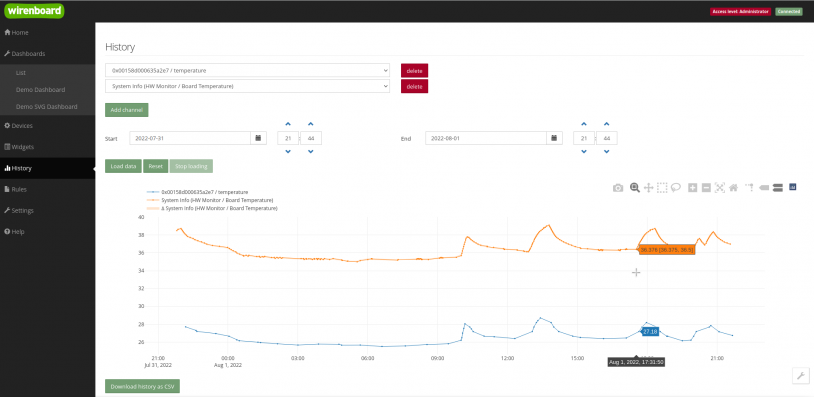
[[File:Web-History-Web-2.0.png|thumb|center|814px|Пример отображения исторических данных]] | |||
На странице ''History'' можно просмотреть историю изменения значений аппаратных ресурсов (например, датчиков температуры, напряжения, показаний счётчиков). История представляется одновременно в виде графика и таблицы значений с метками времени. | |||
Возможности просмотра исторических данных: | |||
* Указание интервала времени для отображения данных | |||
* Добавление и удаление нескольких показателей (кнопки Add channel и delete) на график | |||
* Просмотр данных в виде графика и в виде таблицы | |||
* Загрузка данных за выбранный период в csv-формате. | |||
При наведении указателя мыши на область изображения становятся доступными дополнительные функции (кнопки в верхней правой части графика): | |||
* Сохранение графика в формате .png | |||
* Переключение между режимами Zoom (увеличения/уменьшения отрезка данных и масштаба с помощью выделения нужной области указателем мыши) и панорамирования Pan (перемещения области видимости с зажатой левой кнопкой мыши) | |||
* Уменьшение и увеличение отображаемого временного интервала (Zoom in и Zoom out) | |||
* Автоматический выбор масштаба графика по обеим осям | |||
* Возвращение масштаба осей к исходному | |||
* Включение/выключение указателя координат | |||
[[Wb-mqtt-db-cli|Утилита для извлечения исторических данных из внутренней базы данных]] | |||
=== Rules (Правила-скрипты) === | |||
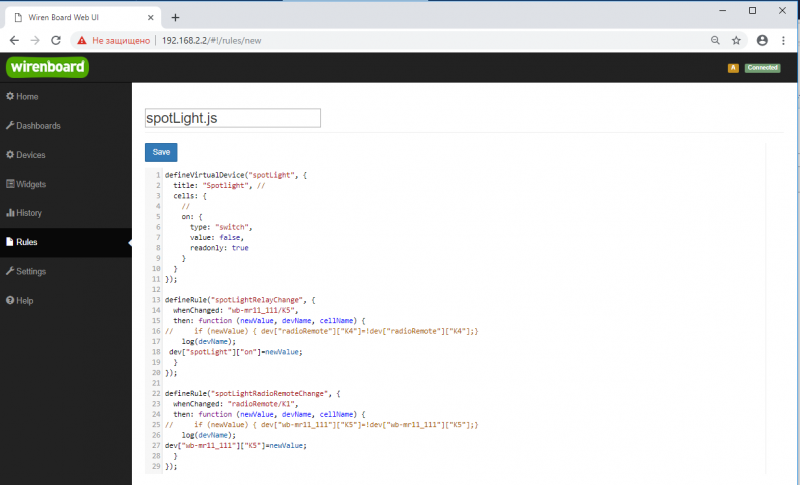
[[File:Web-Rules-2.0.png|thumb|center|800 px|Скрипт, открытый для просмотра и редактирования]] | |||
На странице '''Rules''' можно создавать и редактировать правила. Правила пишутся на простом языке, похожем на JavaScript и позволяют создавать правила ("включай свет с 10:00 до 18:00") или виртуальные устройства (например, кнопка в интерфейсе, которая включает и отключает всё освещение в здании вместе). | |||
*[[Движок правил wb-rules | Подробнее про скрипты]]. | |||
=== Settings -> Configs (Настройки -> Конфигурирование) === | |||
[[File:Web-Configs-2.0.png|thumb|center|600 px|Страница Configs]] | |||
На странице '''Settings -> Configs''' производится конфигурирование контроллера и настройка подключения внешних устройств: | |||
* настройка сетевых интерфейсов | |||
* настройка серверов получения точного времени | |||
* конфигурирование и настройка боковых и внутренних модулей | |||
* настройка сервиса knxd | |||
* настройка аналоговых входов | |||
* настройка записи в историю | |||
* настройка цифровых входов и выходов (GPIO): в последних версиях контроллера список GPIO по умолчанию пустой, все вводы-выводы сконфигурированы системой. Изменять назначение вводов-выводов следует, если вы хотите изменить их режим функционирования. Список номеров GPIO для последних версий контроллеров Wiren Board 6 представлен на странице [[Wiren_Board_6#Подробное_тех.описание_платы_контроллера|Подробное_тех.описание_платы_контроллера]]. | |||
* настройка шлюза Modbus TCP / Modbus RTU | |||
* настройка шлюза OPC UA | |||
* настройка подключения устройств RS-485 | |||
* настройка предупреждений (alarms) | |||
* доступ к редактированию JSON-файла настроек веб-интерфейса | |||
=== Settings -> WebUI (Настройки -> Веб-интерфейс) === | |||
[[File:Web-Settings_WebUI-2.0.png|center|thumb|600 px|Страница Settings]] | |||
На странице '''Web UI''' настраиваются параметры веб-интерфейса и контроллера. Здесь можно: | |||
* Выбрать подключение к MQTT-брокеру (Web-sockets), если используется нелокальный брокер, а, например, облачный сервис | |||
* При необходимости указать учетные данные на удаленном MQTT-брокере | |||
* Указать префикс всех топиков, с которым данные охраняются в облачном сервисе | |||
* Выбрать панель (Default Dashboard), которая будет отображаться на главной странице (Home) | |||
{{SupportedSinceRelease | |||
| release = wb-2110 | |||
|content= | |||
* Выбрать язык веб-интерфейса. | |||
}} | |||
=== Settings -> System (Настройки -> Системные) === | |||
<div id="system"></div> | |||
</ | |||
[[File:Web-Settings_System-2.0.png|center|thumb|600 px|Страница System]] | |||
На этой странице можно: | |||
* Обновить прошивку контроллера, предварительно скачав ее на компьютер. | |||
{{SupportedSinceRelease | |||
| release = wb-2110 | |||
|content= | |||
* Загрузить архив с диагностической информацией для отправки в техподдержку. | |||
}} | }} | ||
== | === Settings -> MQTT Channels (Настройки -> MQTT-каналы) === | ||
{{Anchor| | {{Anchor|mqtt-channels}} | ||
[[ | [[File:Web-Settings_MQTT_Channels-2.0.png|center|thumb|600 px|MQTT Channels]] | ||
'''Settings → MQTT Channels'''. На этой странице приводится справочная информация о всех MQTT-топиках, полученных веб-интерфейсом контроллера, а также статус их получения ('''ОК''' или '''ERR''' в последнем столбце). | |||
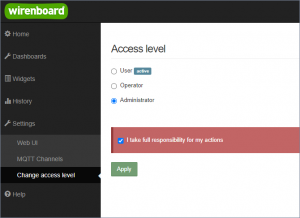
=== Settings -> Change access level (Настройки -> Права доступа) === | |||
[[Файл:WebUI 2.0 — changing user rights.png|300px|thumb|right|Web UI 2.0 — смена уровня доступа текущего пользователя]] | |||
Уровни доступа призваны защитить пользователя от ошибок при регулярной работе с контроллером. Важно понимать, что это не полноценное разграничение прав, а способ защитить себя от необдуманных действий. Новых пользователей создавать нельзя. | |||
Доступны следующие уровни: | |||
* | * User — дашборды, виджеты, история, базовые настройки. | ||
* | * Operator — права уровня User и раздел Devices. | ||
* Administrator — полный доступ ко всем функциям. | |||
Чтобы изменить уровень доступа к настройкам веб-интерфейса: | |||
* Зайдите в веб-интерфейс. | |||
* Перейдите в раздел '''Settings''' и выберите пункт '''Change access level'''. Установите нужное значение и нажмите кнопку '''Apply'''. | |||
<div id="logs"></div> | |||
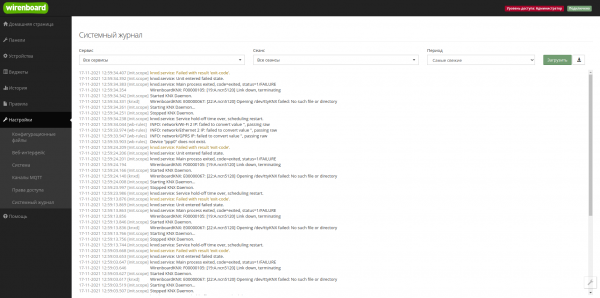
=== Settings -> Logs (Настройки -> Логи) === | |||
[[Image: WebUI 2.0 — logs.png |600px|thumb|none| Просмотр лог-файлов контроллера ]] | |||
Чтобы открыть инструмент, перейдите '''Settings''' → '''Logs'''. | |||
После выбора параметров, нажмите '''Load''' для запроса данных из системного журнала. | |||
Загруженные сообщения можно сохранить в файл, для этого нажмите кнопку '''Save loaded log to file''' и укажите куда сохранить. Строки из системного журнала подгружаются во время прокрутки списка сообщений, поэтому сперва прокрутите список до нужного места, а потом сохраняйте вывод в файл. | |||
Для отправки сообщений системного журнала в техподдержку удобно использовать [[#system | выгрузку диагностической информации]]. | |||
== Стандартные задачи, решаемые через веб-интерфейс == | |||
=== Подключить устройство RS-485 Modbus и создать кнопки управления на главной панели === | |||
[[RS-485:Настройка через веб-интерфейс]] | |||
===Обновить прошивку контроллера=== | |||
[[Wiren_Board_Firmware_Update#Обновление через веб-интерфейс|Обновление прошивки через веб-интерфейс]] | |||
== | == Облачный интерфейс == | ||
Веб-интерфейс Wiren Board можно разместить не только на самом контроллере, но и на специальном сервере. Тогда на интерфейс можно будет заходить, используя всегда один и тот же IP-адрес. | |||
Чтобы контроллер начал работать с веб-интерфейсом, размещённым на сервере, нужно внести некоторые изменения в конфигурацию контроллера. | |||
Такой вариант удобен, если ваш контроллер находится за роутером и не имеет глобального IP-адреса, или если он подключён по GPRS - тогда он тоже, скорее всего, не имеет глобального IP, да ещё и работа с удалённым веб-интерфейсом израсходует слишком много трафика. | |||
'''Пока что такой вариант доступен только корпоративным клиентам по запросу.''' | |||
== Настройка авторизованного доступа к веб-интерфейсу контроллера == | |||
В статье [[Защита_паролем|Защита паролем]] приводятся краткие инструкции по перенастройке контроллера, обеспечивающие авторизованный доступ к веб-интерфейсу контроллера. | |||
== | == Основные отличия версии 2.x от 1.0 == | ||
* Каждый виджет может содержать произвольное число каналов, в виджете каналы можно переименовывать | |||
* | * Отдельные устройства теперь автоматически сворачиваются в виде плиток, если не помещаются на экране. Плитки можно развернуть или свернуть | ||
* Появились уровни доступа к интерфейсу (пользователь, оператор, администратор). Текущий уровень доступа отображается в правом верхнем углу интерфейса, рядом со значком состояния подключения | |||
* Улучшенный интерфейс для мобильных устройств | |||
* По клику на канал или значение название канала или его значение копируются в буфер обмена | |||
* Историю значений можно посмотреть, нажав на кнопку, появляющуюся рядом со значением при наведении | |||
* Историю значений можно скачивать в виде текстового файла | |||
* Исторические данные загружаются постепенно; возможно сравнивать значения нескольких каналов | |||
* Удаление лишних MQTT-топиков из интерфейса | |||
* Все настройки отображения теперь хранятся в конфиг-файле /etc/wb-ui.conf в формате JSON. Теперь их можно редактировать и генерировать из сторонних программ и очень просто копировать с одного контроллера на другой | |||
* Отсутствуют "Комнаты" | |||
* Сохранение конфигурации интерфейса при обновлении предыдущей версии веб-интерфейса. | |||
Версия 20:23, 1 августа 2022
Возможности
Контроллер Wiren Board имеет встроенный веб-интерфейс. Через интерфейс можно:
- следить за состоянием контроллера и подключённых устройств и управлять ими;
- подключать устройства к контроллеру;
- настраивать контроллер и обновлять его ПО;
- писать правила на встроенном движке;
- настраивать SMS и email-уведомления;
- смотреть на графике историю значений (например, температуры).
Веб-интерфейс работает непосредственно на Wiren Board. В качестве веб-сервера работает nginx, сайт взаимодействует с MQTT через WebSocket.
Ниже дано описание версии 2.0. Про предыдущую версию можно найти на странице Веб-интерфейс Wiren Board 1.0.
Как зайти в веб-интерфейс
Чтобы зайти в веб-интерфейс контроллера Wiren Board, подключитесь к контроллеру через Wi-Fi или Ethernet и введите в адресную строку браузера IP-адрес контроллера.
Если вы находитесь в одной сети с контроллером и используете компьютер с Linux, Windows 10 и выше или macOS, или любое устройство Apple, то можно использовать mDNS. Вместо IP-адреса введите в адресную строку http://wirenboard-XXXXXXXX.local, где ХХХХХХХХ — серийный номер контроллера.
Также доступ можно получить через Wiren Board Cloud, если контроллер к нему подключен.
Работа с веб-интерфейсом
Для начала работы с веб-интерфейсом выберите уровень доступа. Для этого на вкладке Settings -> Change access level -> Acess Level выберите один из пунктов User, Operator или Administrator. Уровни ограничивают доступ к функционалу веб-интерфейса: например, пользователь User может просматривать только настроенные виджеты, их редактирование и изменение настроек контроллера недоступно. Пользователь Operator получает доступ к контролам устройств, управляемых контроллером, может добавлять виджеты в панели (dashboards) (см. далее). Пользователь Administrator обладает всеми правами. Изменение текущего уровня доступа может быть изменено любым пользователем и предназначено больше для защиты от неверных действий, чем для разграничения прав.
В дальнейшем изложении мы предполагаем, что все действия выполняются пользователем Administrator.
Чтобы получить уровень доступа Administrator, на вкладке Access Level выберите опцию Administrator, подтвердите выбор, установив флажок в поле "I take full responsibility for my actions", и нажмите кнопку Apply (как показано на рисунке "Выбор уровня доступа").
Разделы интерфейса
Домашняя страница
На домашнюю страницу можно вывести один из текстовых дашбордов, которые могут содержать показания датчиков, элементы управления и т.п. Дашборд, который нужно показывать на этой странице указывается в настройках веб-интерфейса.
Панели
Каналы различных устройств можно объединять в виджеты, из которых потом создаются текстовые панели. Например, можно сделать один виджет «Климат», в котором будут: температура, влажность, переключатели управления вентиляцией, обогревом и кондиционером.
Также веб-интерфейс позволяет создавать интерактивные интерактивные графические SVG-панели, которые можно вывести на планшет и использовать как пульт управления автоматизацией.
Устройства
На странице «Устройства» находятся виртуальные представления физически подключённых к контроллеру устройств или виртуальных устройств, созданных скриптами wb-rules.
Каждое устройства представлено карточкой, которая содержит каналы устройства — контролы. Если нажать на название контрола, то вы получите путь вида device/control, который можно использовать при написании скриптов на wb-rules.
Не используйте эту страницу для управления системой автоматизацией, для этого есть панели.
Widgets (Виджеты)
Виджеты - комбинированные элементы интерфейса контрроллера, включающие в себя набор контролов, то есть аппаратных параметров контроллера и подключённых к нему устройств - тех, что отображаются на странице Devices (Устройства).
На странице Widgets представлен список всех виджетов, созданных в системе. Сами виджеты создаются в настройках панелей, на этой странице ими можно только управлять: просматривать, удалять и добавлять к существующим панелям-дашбордам.
Пример создания виджетов
Для примера создадим два виджета с показаниями температуры и переключателями управления отопительными конвекторами для двух комнат "Комната 1" и "Комната 2".
- На боковой панели щелкнем на вкладке Dashboards, в раскрывшемся списке выберем элемент List и на открывшейся странице нажмем кнопку Add.
- В поле Name напишем название новой панели, "Управление отоплением" и нажмем кнопку Save.
- В списке на странице Dashoards щелкнем по кнопке View напротив новой панели "Управление отоплением".
- В открывшемся окне с названием панели щелкнем по кнопке Add widget в правом верхнем углу окна (см. Рис. "Создать новый виджет").
- В заголовке виджета укажем название, в нашем случае "Комната 1", в списке Add control... выберем контрол, соовететвующий термометру в первой комнате, еще раз в этом списке выберем реле, которое будет включать нагреватель.
- В поле Name виджета можно задать осмысленные названия для контролов, например: "Температура" и "Обогреватель". Снимите флажок Compact mode, чтобы эти названия контролов отображались в виджете.
- В поле Widget description можно написать назначение виджета.
- Аналогично создадим виджет для управления отоплением в комнате 2.
- Для внесения изменений подведите курсор к заголовку виджета и нажмите кнопку Edit widget, внесите изменения и нажмите кнопку Save.
History (История показаний)
На странице History можно просмотреть историю изменения значений аппаратных ресурсов (например, датчиков температуры, напряжения, показаний счётчиков). История представляется одновременно в виде графика и таблицы значений с метками времени.
Возможности просмотра исторических данных:
- Указание интервала времени для отображения данных
- Добавление и удаление нескольких показателей (кнопки Add channel и delete) на график
- Просмотр данных в виде графика и в виде таблицы
- Загрузка данных за выбранный период в csv-формате.
При наведении указателя мыши на область изображения становятся доступными дополнительные функции (кнопки в верхней правой части графика):
- Сохранение графика в формате .png
- Переключение между режимами Zoom (увеличения/уменьшения отрезка данных и масштаба с помощью выделения нужной области указателем мыши) и панорамирования Pan (перемещения области видимости с зажатой левой кнопкой мыши)
- Уменьшение и увеличение отображаемого временного интервала (Zoom in и Zoom out)
- Автоматический выбор масштаба графика по обеим осям
- Возвращение масштаба осей к исходному
- Включение/выключение указателя координат
Утилита для извлечения исторических данных из внутренней базы данных
Rules (Правила-скрипты)
На странице Rules можно создавать и редактировать правила. Правила пишутся на простом языке, похожем на JavaScript и позволяют создавать правила ("включай свет с 10:00 до 18:00") или виртуальные устройства (например, кнопка в интерфейсе, которая включает и отключает всё освещение в здании вместе).
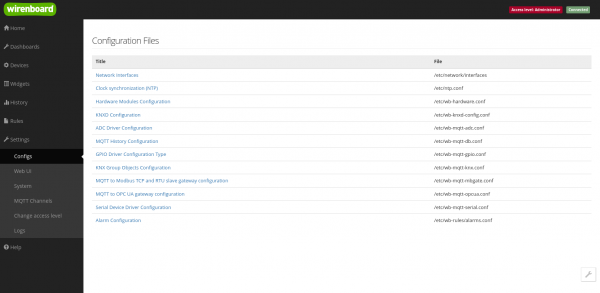
Settings -> Configs (Настройки -> Конфигурирование)
На странице Settings -> Configs производится конфигурирование контроллера и настройка подключения внешних устройств:
- настройка сетевых интерфейсов
- настройка серверов получения точного времени
- конфигурирование и настройка боковых и внутренних модулей
- настройка сервиса knxd
- настройка аналоговых входов
- настройка записи в историю
- настройка цифровых входов и выходов (GPIO): в последних версиях контроллера список GPIO по умолчанию пустой, все вводы-выводы сконфигурированы системой. Изменять назначение вводов-выводов следует, если вы хотите изменить их режим функционирования. Список номеров GPIO для последних версий контроллеров Wiren Board 6 представлен на странице Подробное_тех.описание_платы_контроллера.
- настройка шлюза Modbus TCP / Modbus RTU
- настройка шлюза OPC UA
- настройка подключения устройств RS-485
- настройка предупреждений (alarms)
- доступ к редактированию JSON-файла настроек веб-интерфейса
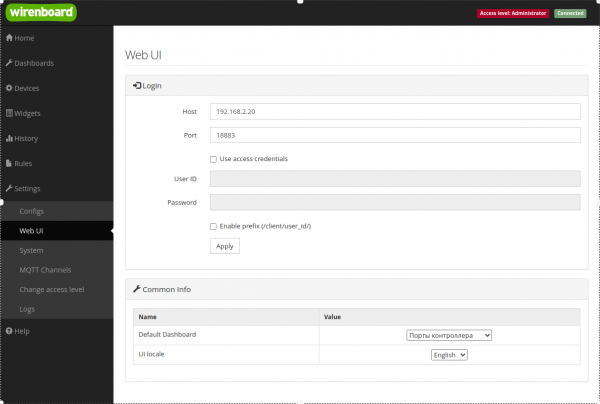
Settings -> WebUI (Настройки -> Веб-интерфейс)
На странице Web UI настраиваются параметры веб-интерфейса и контроллера. Здесь можно:
- Выбрать подключение к MQTT-брокеру (Web-sockets), если используется нелокальный брокер, а, например, облачный сервис
- При необходимости указать учетные данные на удаленном MQTT-брокере
- Указать префикс всех топиков, с которым данные охраняются в облачном сервисе
- Выбрать панель (Default Dashboard), которая будет отображаться на главной странице (Home)
- Выбрать язык веб-интерфейса.
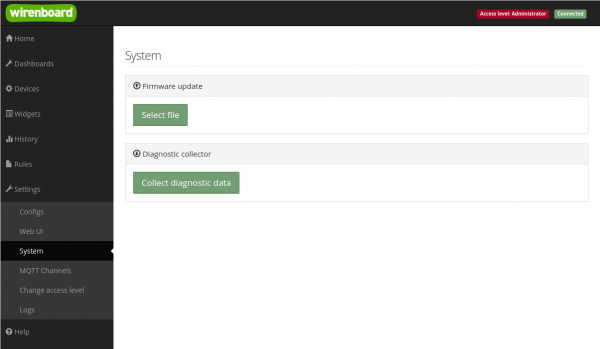
Settings -> System (Настройки -> Системные)
На этой странице можно:
- Обновить прошивку контроллера, предварительно скачав ее на компьютер.
- Загрузить архив с диагностической информацией для отправки в техподдержку.
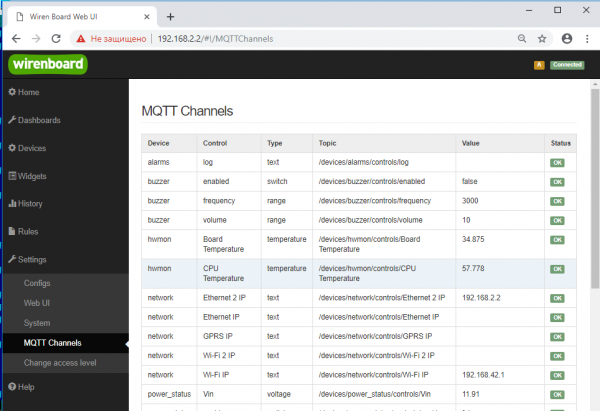
Settings -> MQTT Channels (Настройки -> MQTT-каналы)
Settings → MQTT Channels. На этой странице приводится справочная информация о всех MQTT-топиках, полученных веб-интерфейсом контроллера, а также статус их получения (ОК или ERR в последнем столбце).
Settings -> Change access level (Настройки -> Права доступа)
Уровни доступа призваны защитить пользователя от ошибок при регулярной работе с контроллером. Важно понимать, что это не полноценное разграничение прав, а способ защитить себя от необдуманных действий. Новых пользователей создавать нельзя.
Доступны следующие уровни:
- User — дашборды, виджеты, история, базовые настройки.
- Operator — права уровня User и раздел Devices.
- Administrator — полный доступ ко всем функциям.
Чтобы изменить уровень доступа к настройкам веб-интерфейса:
- Зайдите в веб-интерфейс.
- Перейдите в раздел Settings и выберите пункт Change access level. Установите нужное значение и нажмите кнопку Apply.
Settings -> Logs (Настройки -> Логи)
Чтобы открыть инструмент, перейдите Settings → Logs.
После выбора параметров, нажмите Load для запроса данных из системного журнала.
Загруженные сообщения можно сохранить в файл, для этого нажмите кнопку Save loaded log to file и укажите куда сохранить. Строки из системного журнала подгружаются во время прокрутки списка сообщений, поэтому сперва прокрутите список до нужного места, а потом сохраняйте вывод в файл.
Для отправки сообщений системного журнала в техподдержку удобно использовать выгрузку диагностической информации.
Стандартные задачи, решаемые через веб-интерфейс
Подключить устройство RS-485 Modbus и создать кнопки управления на главной панели
RS-485:Настройка через веб-интерфейс
Обновить прошивку контроллера
Обновление прошивки через веб-интерфейс
Облачный интерфейс
Веб-интерфейс Wiren Board можно разместить не только на самом контроллере, но и на специальном сервере. Тогда на интерфейс можно будет заходить, используя всегда один и тот же IP-адрес.
Чтобы контроллер начал работать с веб-интерфейсом, размещённым на сервере, нужно внести некоторые изменения в конфигурацию контроллера.
Такой вариант удобен, если ваш контроллер находится за роутером и не имеет глобального IP-адреса, или если он подключён по GPRS - тогда он тоже, скорее всего, не имеет глобального IP, да ещё и работа с удалённым веб-интерфейсом израсходует слишком много трафика.
Пока что такой вариант доступен только корпоративным клиентам по запросу.
Настройка авторизованного доступа к веб-интерфейсу контроллера
В статье Защита паролем приводятся краткие инструкции по перенастройке контроллера, обеспечивающие авторизованный доступ к веб-интерфейсу контроллера.
Основные отличия версии 2.x от 1.0
- Каждый виджет может содержать произвольное число каналов, в виджете каналы можно переименовывать
- Отдельные устройства теперь автоматически сворачиваются в виде плиток, если не помещаются на экране. Плитки можно развернуть или свернуть
- Появились уровни доступа к интерфейсу (пользователь, оператор, администратор). Текущий уровень доступа отображается в правом верхнем углу интерфейса, рядом со значком состояния подключения
- Улучшенный интерфейс для мобильных устройств
- По клику на канал или значение название канала или его значение копируются в буфер обмена
- Историю значений можно посмотреть, нажав на кнопку, появляющуюся рядом со значением при наведении
- Историю значений можно скачивать в виде текстового файла
- Исторические данные загружаются постепенно; возможно сравнивать значения нескольких каналов
- Удаление лишних MQTT-топиков из интерфейса
- Все настройки отображения теперь хранятся в конфиг-файле /etc/wb-ui.conf в формате JSON. Теперь их можно редактировать и генерировать из сторонних программ и очень просто копировать с одного контроллера на другой
- Отсутствуют "Комнаты"
- Сохранение конфигурации интерфейса при обновлении предыдущей версии веб-интерфейса.