Wiren Board Web Interface/ru: различия между версиями
FuzzyBot (обсуждение | вклад) (Обновление для соответствия новой версии исходной страницы.) |
FuzzyBot (обсуждение | вклад) (Обновление для соответствия новой версии исходной страницы.) |
||
| (не показано 7 промежуточных версий этого же участника) | |||
| Строка 8: | Строка 8: | ||
[https://wirenboard.com/ru/pages/wb-software/ Обзор возможностей веб-интерфейса контроллеров Wiren Board]. | [https://wirenboard.com/ru/pages/wb-software/ Обзор возможностей веб-интерфейса контроллеров Wiren Board]. | ||
== Как зайти в веб-интерфейс == | == Как зайти в веб-интерфейс == | ||
{{Anchor|how-to-enter}} | {{Anchor|how-to-enter}} | ||
{{Wbincludes:How to enter}} | {{Wbincludes:How to enter}} | ||
| Строка 42: | Строка 42: | ||
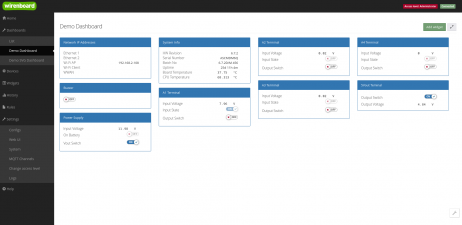
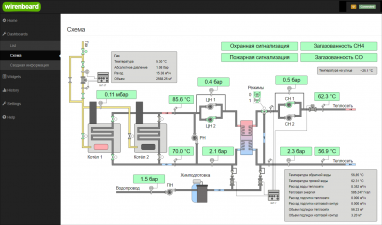
Вы можете создавать текстовые и графические SVG-панели для отображения данных и управления системой автоматизации. | Вы можете создавать текстовые и графические SVG-панели для отображения данных и управления системой автоматизации. | ||
Текстовая панель состоит из виджетов, а графическая — из фонового изображения с привязками к MQTT-каналам контроллера | Текстовая панель состоит из виджетов, а графическая — из фонового изображения с привязками к MQTT-каналам контроллера. [[SVG-Dashboards | Как сделать SVG-панель]]. | ||
[[SVG-Dashboards | Как сделать SVG-панель]]. | |||
<gallery mode="packed" heights="150px"> | <gallery mode="packed" heights="150px"> | ||
| Строка 52: | Строка 50: | ||
</gallery> | </gallery> | ||
=== Виджеты === | === Виджеты === | ||
{{Anchor|widgets}} | {{Anchor|widgets}} | ||
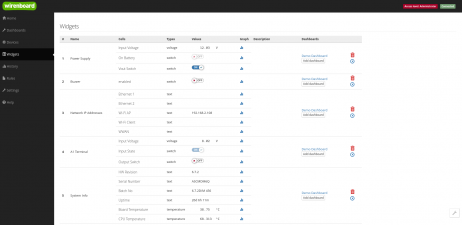
С помощью виджетов удобно объединять контролы разных устройств по смыслу, или местонахождению. Например, можно сделать виджет для управления освещением в спальне, или виджет климата в магазине. Виджеты группируются в панели, один виджет может быть добавлен в несколько панелей. | С помощью виджетов удобно объединять контролы разных устройств по смыслу, или местонахождению. Например, можно сделать виджет для управления освещением в спальне, или виджет климата в магазине. Виджеты группируются в панели, один виджет может быть добавлен в несколько панелей. | ||
| Строка 66: | Строка 64: | ||
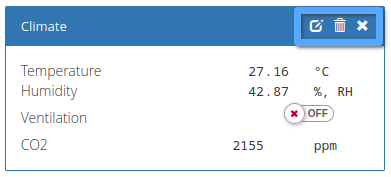
Image: widget-create-4.png | Кнопки редактирования | Image: widget-create-4.png | Кнопки редактирования | ||
</gallery> | </gallery> | ||
=== Режим киоска === | |||
{{Anchor|kiosk}} | |||
{{SupportedSinceRelease | |||
| release = wb-2207 | |||
|content= | |||
Если вы используете обычный планшет в качестве панели управления и выводите на него веб-интерфейс контроллера, то будет полезно скрыть лишние элементы и окно браузера: | |||
# Откройте панель и нажмите кнопку '''Открыть в полноэкранном режиме'''. | |||
# Скопируйте в адресной строке браузера URL панель, на конце должен быть параметр <code>?fullscreen</code>. | |||
# Запустите браузер без панелей: | |||
#* На компьютерах и планшетах с ОС Windows/linux запустите браузер в режиме киоска и передайте ему параметром URL панели, примеры: | |||
#*:<syntaxhighlight lang="bash"> | |||
irefox -kiosk 'http://wirenboard-ascmdm6q.local/#!/dashboards/dashboard1?fullscreen' | |||
chromium -kiosk 'http://wirenboard-ascmdm6q.local/#!/dashboards/dashboard1?fullscreen' | |||
</syntaxhighlight> | |||
#* На планшетах с Android используйте специальные версии браузеров, например, Fully Kiosk Browser. | |||
Это работает для всех типов панелей. | |||
<gallery mode="packed" heights="150px"> | |||
Image: Text-Dashboard full screen.png | Переход в полноэкранный режим | |||
Image: Text-Dashboard full screen 2.png | Полноэкранный режим | |||
Image: Text-Dashboard full screen 3.png | Режим киоска | |||
</gallery> | |||
}} | |||
== История полученных данных == | == История полученных данных == | ||
| Строка 136: | Строка 160: | ||
</gallery> | </gallery> | ||
== Предыдущая версия == | == Управление с телефона == | ||
{{Anchor|mobile}} | |||
Веб-интерфейс адаптируется под размер экрана, поэтому управлять системой автоматизации можно с мобильного устройства или планшета. | |||
Альтернативой может быть использование сторонних приложений: [[MQTT_Dash]], [[Home Assistant]], [[SberDevices|Салют! Умный дом]] и других, полный список смотрите в [[Supported_devices |таблице поддерживаемых устройств и программ]]. | |||
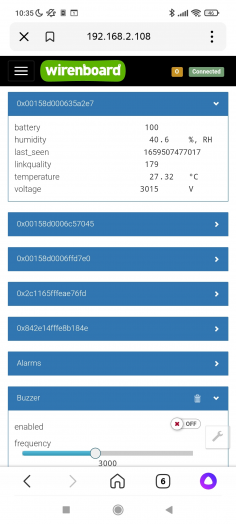
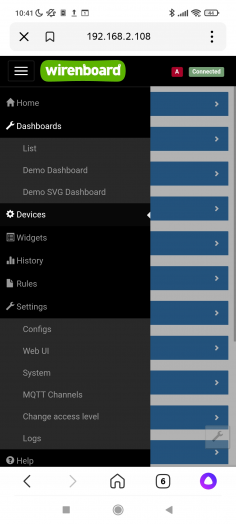
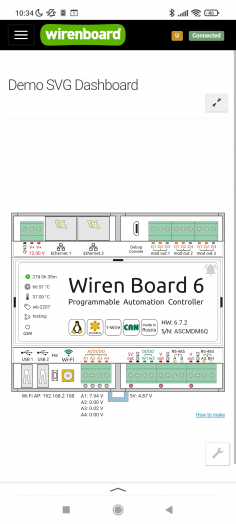
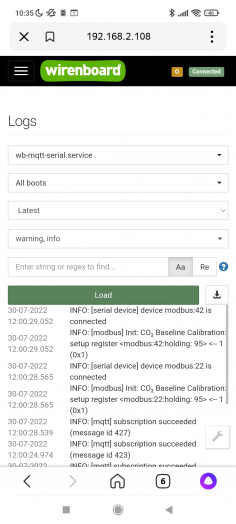
<gallery mode="packed" heights="350px" caption="Веб-интерфейс контроллера в телефоне"> | |||
Image: web-ui mobile 1.png | Список устройств | |||
Image: web-ui mobile 2.png | Боковая панель | |||
Image: web-ui mobile 5.png | SVG-панель | |||
Image: web-ui mobile 3.png | Просмотр системного журнала | |||
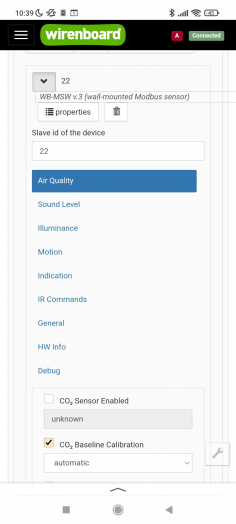
Image: web-ui mobile 4.png | Настройка Modbus-устройства | |||
</gallery> | |||
== Предыдущая версия == | |||
* [[Wiren_Board_Web_Interface 1.0| Веб-интерфейс Wiren Board 1.0]], заменён на 2.0 в начале 2021 года. | * [[Wiren_Board_Web_Interface 1.0| Веб-интерфейс Wiren Board 1.0]], заменён на 2.0 в начале 2021 года. | ||
Текущая версия на 14:02, 3 августа 2022
Общая информация
В контроллерах Wiren Board есть встроенный веб-интерфейс, который позволяет выполнить большинство задач по настройке контроллера, встроенного ПО и подключённых устройств. Исходный код открыт и доступен в нашем репозитории.
В качестве веб-сервера работает nginx, сайт взаимодействует с MQTT через WebSocket.
Обзор возможностей веб-интерфейса контроллеров Wiren Board.
Как зайти в веб-интерфейс
Чтобы зайти в веб-интерфейс контроллера Wiren Board, подключитесь к контроллеру через Wi-Fi или Ethernet и введите в адресную строку браузера IP-адрес контроллера.
Если вы находитесь в одной сети с контроллером и используете компьютер с Linux, Windows 10 и выше или macOS, или любое устройство Apple, то можно использовать mDNS. Вместо IP-адреса введите в адресную строку http://wirenboard-XXXXXXXX.local, где ХХХХХХХХ — серийный номер контроллера.
Также доступ можно получить через Wiren Board Cloud, если контроллер к нему подключен.
Смена уровня доступа
Для изменения настроек контроллера вам нужен уровень доступа Администратор, который можно выставить в разделе Настройки → Права доступа.
После завершения настроек рекомендуем поставить уровень доступа Пользователь или Оператор — это поможет не совершить случайных ошибок при ежедневной работе с веб-интерфейсом.
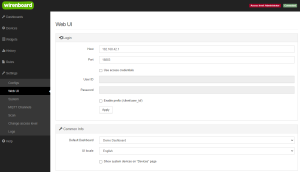
Настройка подключения к MQTT и выбор языка
В разделе Настройки → Веб-интерфейс можно настроить подключение к MQTT-брокеру, выбрать панель для домашней страницы и сменить язык веб-интерфейса.
Веб-интерфейс не поддерживает авторизацию пользователя, но вы можете настроить http-авторизацию сервера nginx. Подробные инструкции смотрите в статье Защита веб-интерфейса контроллера паролем.
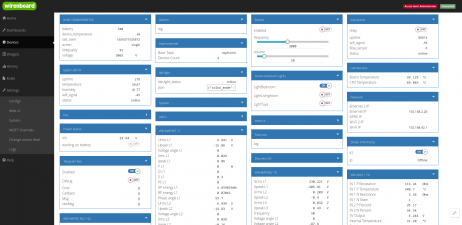
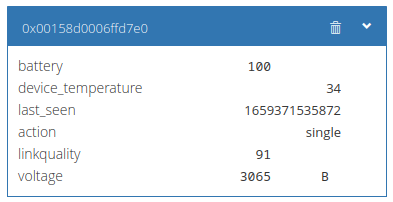
Список устройств
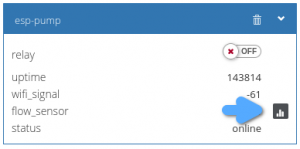
На странице Устройства находятся виртуальные представления физически подключённых к контроллеру устройств или виртуальных устройств, созданных скриптами wb-rules.
Каждое устройства представлено карточкой, которая содержит каналы устройства — контролы. Если нажать на название контрола, то вы получите путь вида device/control, который можно использовать при написании скриптов на wb-rules.
Не используйте эту страницу для управления системой автоматизацией, для этого есть панели.
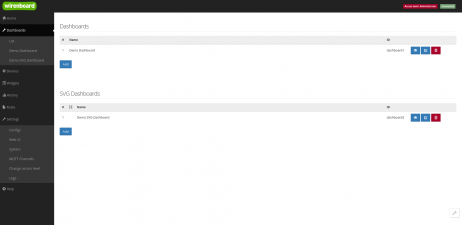
Интерактивные панели и виджеты
Панели
Вы можете создавать текстовые и графические SVG-панели для отображения данных и управления системой автоматизации.
Текстовая панель состоит из виджетов, а графическая — из фонового изображения с привязками к MQTT-каналам контроллера. Как сделать SVG-панель.
Виджеты
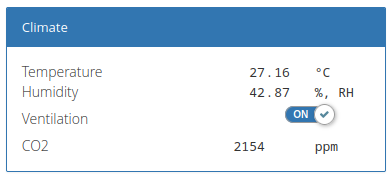
С помощью виджетов удобно объединять контролы разных устройств по смыслу, или местонахождению. Например, можно сделать виджет для управления освещением в спальне, или виджет климата в магазине. Виджеты группируются в панели, один виджет может быть добавлен в несколько панелей.
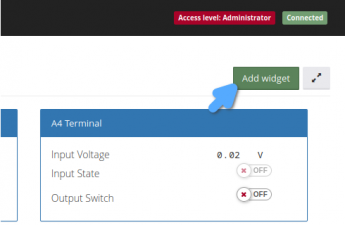
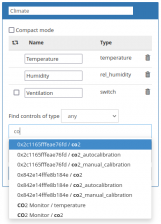
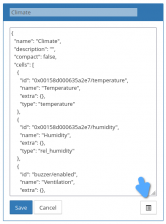
Создавать виджеты можно в разделе Виджеты, или прямо из панели. Есть визуальный конструктор и редактор JSON.
Режим киоска
Если вы используете обычный планшет в качестве панели управления и выводите на него веб-интерфейс контроллера, то будет полезно скрыть лишние элементы и окно браузера:
- Откройте панель и нажмите кнопку Открыть в полноэкранном режиме.
- Скопируйте в адресной строке браузера URL панель, на конце должен быть параметр
?fullscreen. - Запустите браузер без панелей:
- На компьютерах и планшетах с ОС Windows/linux запустите браузер в режиме киоска и передайте ему параметром URL панели, примеры:
irefox -kiosk 'http://wirenboard-ascmdm6q.local/#!/dashboards/dashboard1?fullscreen' chromium -kiosk 'http://wirenboard-ascmdm6q.local/#!/dashboards/dashboard1?fullscreen'
- На планшетах с Android используйте специальные версии браузеров, например, Fully Kiosk Browser.
- На компьютерах и планшетах с ОС Windows/linux запустите браузер в режиме киоска и передайте ему параметром URL панели, примеры:
Это работает для всех типов панелей.
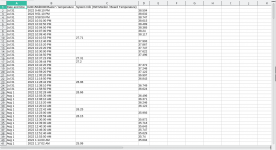
История полученных данных
По умолчанию стандартное ПО контроллера хранит все полученные данные, которые вы можете посмотреть в виде графиков или таблицы. Данные можно выгрузить в csv, для этого нажмите на кнопку под графиком, или воспользуйтесь утилитой wb-mqtt-db-cli.
Для просмотра истории перейдите в раздел История и выберите нужные каналы, или наведите курсор на канал виджета и нажмите кнопку с изображением гистограммы.
Возможности отображения:
- выбор периода;
- одновременный просмотр нескольких каналов;
- масштабирование;
- снятие скриншота;
- курсорные измерения.
Если вам надо больше возможностей, вы можете настроить автоматический экспорт данных в Grafana.
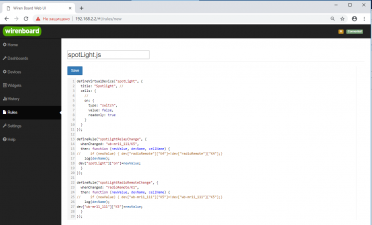
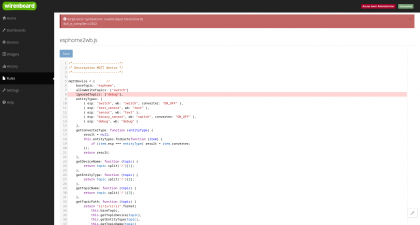
Скрипты автоматизации
В веб-интерфейсе контроллера есть редактор скриптов wb-rules, который позволяет создавать, редактировать и удалять правила. Если в скрипте есть ошибки, то редактор сообщит вам об этом и укажет место в скрипте.
Редактор доступен в разделе Правила.
Настройка контроллера и подключённых устройств
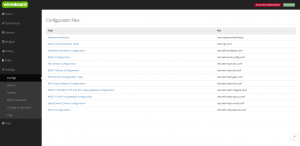
Контроллер Wiren Board работает на Linux, поэтому почти все настройки хранятся в конфигурационных файлах. Файлы можно редактировать через SSH или с помощью веб-конфигуратора.
Список доступных настроек вы найдёте в разделе Настройки → Конфигурационные файлы.
Например, через веб-интерфейс можно настроить подключённые Modbus-устройства, шлюзы KNX и Modbus RTU/TCP Slave и другие параметры.
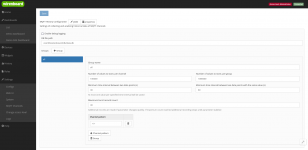
Уведомления о событиях
В веб-интерфейсе контроллера можно настроить отправку уведомления о событиях по SMS или Email, например, при срабатывании тревоги в модуле WB-MWAC, отправить SMS на заданный номер. Настройка модуля уведомлений.
Также вы можете отправлять уведомления в Телеграм, для этого нужно написать небольшой скрипт на wb-rules, пример.
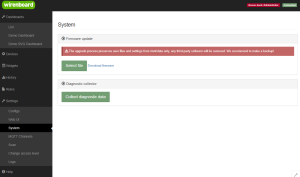
Обновление прошивки и выгрузка диагностического архива
Обновить ПО контроллера без доступа к интернету можно через веб-интерфейс, для этого вам понадобится компьютер и заранее загруженный fit-файл прошивки. Подробнее про обновление ПО контроллера читайте в инструкции.
Если в работе контроллера возникли ошибки, то при обращении в техническую поддержку рекомендуем выгрузить диагностический архив — это поможет нам быстрее разобраться в проблеме. Если по какой-то причине выгрузить архив из веб-интерфейса не получается, воспользуйтесь консольной утилитой wb-diag-collect.
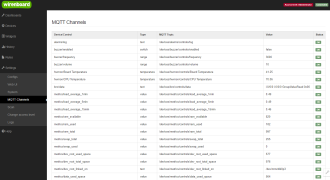
Просмотр MQTT-каналов и системного журнала
Список MQTT-каналов пригодится при диагностике неисправностей, или при настройке интеграции со сторонним ПО, например, Rapid SCADA или Home Assistant. Список доступен в разделе Настройки → MQTT-каналы.
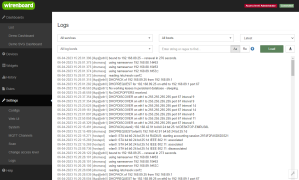
Системный журнал ОС Linux можно посмотреть с помощью утилиты journalctl или в веб-интерфейсе контроллера в разделе Настройки → Системный журнал.
Управление с телефона
Веб-интерфейс адаптируется под размер экрана, поэтому управлять системой автоматизации можно с мобильного устройства или планшета.
Альтернативой может быть использование сторонних приложений: MQTT_Dash, Home Assistant, Салют! Умный дом и других, полный список смотрите в таблице поддерживаемых устройств и программ.
- Веб-интерфейс контроллера в телефоне
Предыдущая версия
- Веб-интерфейс Wiren Board 1.0, заменён на 2.0 в начале 2021 года.