SVG-Dashboards: различия между версиями
(→Read) |
|||
| Строка 274: | Строка 274: | ||
#Сохраним дашборд и перейдем в просмотр. | #Сохраним дашборд и перейдем в просмотр. | ||
== Как сделать многостраничную HMI панель == | == Как сделать многостраничную HMI панель == | ||
{{Anchor|pages}} | |||
=== Релиз wb-2307 и новее === | === Релиз wb-2307 и новее === | ||
{{SupportedSinceRelease | {{SupportedSinceRelease | ||
Версия 11:15, 6 июля 2023
Введение
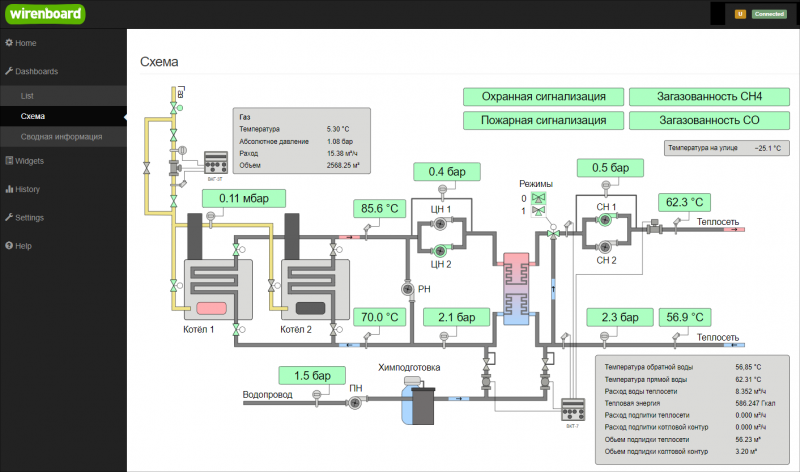
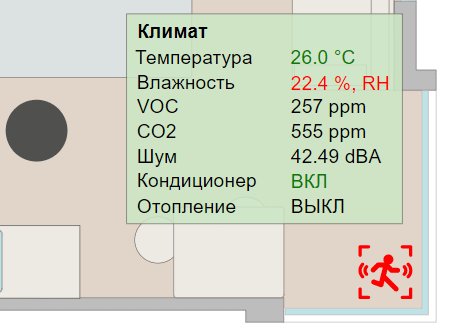
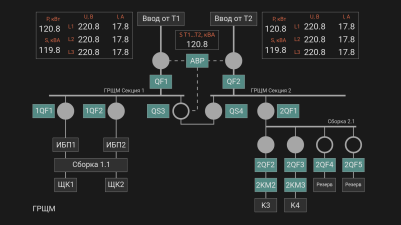
В веб-интерфейсе контроллера Wiren Board можно создавать интерактивные графические панели. С их помощью удобно визуализировать схемы управления автоматикой.
Возможности:
- вывод текстовой или логической информации;
- изменение внешнего вида svg-элемента в зависимости от полученной информации: вы можете изменять стиль элемента, подменить полученное значение своим или скрыть/показать элементы;
- воздействие на исполнительные механизмы: включать и выключать нагрузку, менять режимы работы устройств.
SVG-панели работают на мобильных устройствах, но нужно учитывать размер изображения. Если элементы будут слишком мелкими — ими будет сложно пользоваться. Хорошим решением может стать разделение графических панелей на десктопные и мобильные, которые созданы с учетом особенностей мобильного устройства.
Полноэкранный и HMI режимы
В ряде задач нужно скрыть от пользователя элементы управления браузером и панели веб-интерфейса контроллера, для этого есть Полноэкранный и HMi режимы.
Полноэкранный режим позволяет переключаться между панелями через боковое меню, а в режиме HMI переключение надо реализовывать самим: добавлять в SVG-изображение кнопку (объект) с URL на нужную панель.
- Режимы панелей
Подготовка
Смена уровня доступа к веб-интерфейсу
Для изменения настроек контроллера вам нужен уровень доступа Администратор, который можно выставить в разделе Настройки → Права доступа.
После завершения настроек рекомендуем поставить уровень доступа Пользователь или Оператор — это поможет не совершить случайных ошибок при ежедневной работе с веб-интерфейсом.
Требования к изображению
Основой для SVG-панели служит svg-изображение. Если готового изображения нет, то его можно нарисовать в любом векторном редакторе, например, в свободном Inkscape.
Вы можете выводить информацию в любые текстовые элементы и настраивать взаимодействия с любыми фигурами и текстом.
Ограничения:
- Нельзя взаимодействовать с прямоугольником. Если это необходимо — преобразуйте его в кривые (оконтурите).
- Редактор SVG-панели игнорирует группировку. Поэтому если нужно настроить взаимодействие с составным элементом, то преобразуйте его в одну фигуру, состоящую из контуров.
- Внутри svg-файла тег content не должен содержать другие теги. Если вы загрузили файл на контроллер, сделали привязку, скачали этот файл на компьютер и он не открылся в редакторе, окройте svg-файл текстовым редактором и удалите содержимое тега content. После этого вы сможете редактировать файл в svg-редакторе.
Изображение может быть любого размера и с любым количеством элементов.
Создание SVG-панели
Создайте новую SVG-панель:
- Перейдите в раздел Dashboards → List.
- В разделе SVG Dashboards нажмите кнопку Add, откроется страница New SVG Dashboard.
- Выберите файл с svg-изображением и нажмите кнопку Upload.
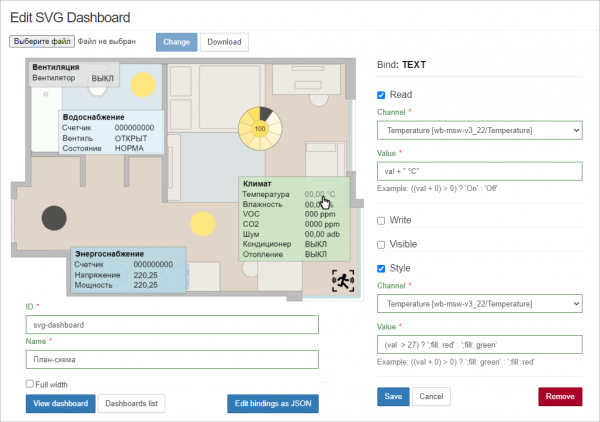
После загрузки изображение отобразится на открытой странице:
- Укажите связи и поведение svg-элементов с помощью редактора связей.
- Сохраните изменения и посмотрите результат, для этого нажмите на кнопку View dashboard.
Не забудьте указать в полях ID и Name уникальный ID новой панели и имя.
Если нужно вписать дашборд в размер окна браузера, то можно использовать один из двух способов:
- Опция в настройках дашборда Full width растянет изображение по всю ширину.
- Прописать размеры в SVG-файле. В Inkscape это можно сделать так:
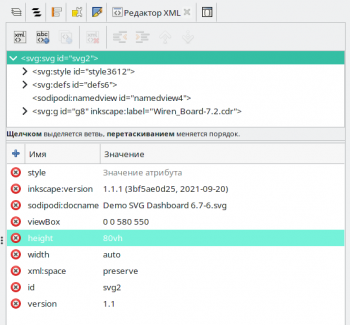
- Выберите на верхней панели Посмотреть и изменить XML-дерево документа (Меню Edit - XML editor), справа появится редактор XML.
- Выделите самый первый тег <svg> и измените значение атрибутов width и height:
width: auto; height:80vh. - Сохраните документ.
Мы рекомендуем второй способ, так как он позволяет подстраивать автоматически не только ширину, но и высоту рисунка.
Синтаксис
В полях Value Редактора связей можно составлять простые выражение, которые содержат условия и простые арифметические операции.
Значение MQTT-топика
Значение из MQTT-топика, который указан в поле Channel помещается в переменную val.
Условные выражения
Доступные операции:
>— больше>=— больше или равно<— меньше<=— меньше или равно==— равно!=— не равно
Синтаксис:
(УСЛОВИЕ) ? 'ЗНАЧЕНИЕ1' : 'ЗНАЧЕНИЕ2'
Например, если значение MQTT-топика будет равно 1, то вывести значение ВКЛ, иначе — ОТКЛ:
(val == 1) ? 'ВКЛ' : 'ОТКЛ'
Арифметические операции
Над полученным из MQTT-топика можно совершать простые арифметические операции:
+— сложение-— вычитание*— умножение/— деление
Например, выведем значение АВАРИЯ, если значение в MQTT-топике, умноженное на 0.1 больше 20 и НОРМА в остальных случаях:
(val*0.1>20) ? 'АВАРИЯ' : 'НОРМА'
Округление значений
Часто с датчиков поступают значения с несколькими знаками после запятой, если вам не нужна такая точность в svg-панели, то их можно округлить:
val.toFixed(n) //округлить значение переменной val до n знаков после запятой
val.toFixed(2) //округлить значение переменной val до двух знаков после запятой 220.238 → 220.24
Редактор связей
Чтобы связать svg-элемент изображения со значениями или событиями, выберите его мышкой, после этого рядом с изображением появятся поля настройки поведения элемента.
После настройки выбранного svg-элемента нажмите кнопку Save.
Чтение
Отображение значений из источника в текстовом поле.
Значение из выбранного в поле Канал источника помещается в переменную val, которую нужно указать в поле Значение.
Чтобы вывести значение, просто укажите переменную:
val
К значению можно добавить произвольный текст, например, единицу измерения:
val + ' °C'
Также можно подменить полученное значение, например, заменить его на понятный человеку статус:
(val == 1) ? 'ВКЛ' : 'ОТКЛ'
Write
Реакция на клик пользователя по элементу изображения. Доступно два состояния ON и OFF. При клике пользователя на элементе, значение в MQTT-топике будет меняться на противоположное.
Выберите в поле Channel MQTT топик для записи значений, а в полях Value on и Value off укажите какие значения соответствуют состояниям.
Например, для переключения реле нужно указать:
Value on = 1
Value on = 0
Visible
Здесь можно указать при каком условии показывать элемент изображения. По умолчанию элемент будет скрыт и отобразится только пока выполняется условие.
Выберите в поле Channel MQTT-топик, на информацию из которого будет реагировать элемент, в поле Condition выберите условие, а в поле Value — значение.
Style
Позволяет изменять стиль элементов изображения. Можно использовать для создания обратной связи для действий, оповещения пользователя о событии т.д.
Доступные для стилизации свойства элемента:
- fill — цвет заливки;
- fill-opacity — непрозрачность заливки, значения от 0.0 до 1.0 или в процентах;
- stroke — цвет обводки;
- stroke-width — толщина обводки;
- stroke-dasharray — вид пунктирной обводки, задается в единицах длины или процентах.
- stroke-opacity — непрозрачность обводки, значения от 0.0 до 1.0 или в процентах.
Цвета можно задавать именами black, red, yellow и т.п. или шестнадцатеричными значениями #ffe680ff, #4f4f4dff и т.п..
Изменим цвет элемента в зависимости от состояния реле, если в топике значение 1, то закрашиваем объект желтым, иначе — серым:
(val == 1) ? ';fill: yellow' : ';fill: gray'
Сделаем так, чтобы при значении больше 20 обводка элемента стала красного цвета, пунктиром и толщиной 2px. При значениях меньше или равно 20 стиль элемента оставим по умолчанию:
(val > 20) ? 'stroke: red; stroke-width:2px; stroke-dasharray:2,1' : ''
Редактирование
Панель
Чтобы внести изменения:
- Откройте SVG-панель.
- Нажмите кнопку Edit dashboard.
- Внесите изменения и сохраните их нажатием на кнопку View dashboard.
SVG-изображение
Релиз wb-2307 и новее
В SVG-панелях используются встроенные в файл идентификаторы (тег id), поэтому для редактирования панели просто внесите изменения в рисунок и загрузите новую версию в контроллер.
Важно! Если вы сделали привязку к группе элементов, то не разгруппировывайте эту группу! Если вам надо её изменить, просто войдите в группу в Inkscape и добавьте или удалите элементы.
Релиз wb-2304 и старее
Редактор SVG-панели в момент привязки действий к элементу прописывает data-svg-param-id, поэтому для редактирования изображения нужно его загрузить с контроллера на компьютер:
- Откройте SVG-панель для редактирования.
- В верхней части окна нажмите кнопку Download, на компьютер загрузится svg-файл.
- Отредактируйте файл в Inkscape. В Adobe Illustrator редактировать такие файлы не рекомендуем — теряются привязки, про другие редакторы информации нет.
При редактировании учтите, что если на svg-элемент была назначена связь, то он содержит скрытый data-svg-param-id и при его дублировании создается новый элемент с тем же data-svg-param-id.
Отредактируйте полученный svg-файл и вновь загрузите его на контроллер:
- В окне редактирования нажмите кнопку Выберите файл.
- После того, как кнопка Change станет активной, нажмите на нее.
Перенос на другой контроллер
Иногда нужно сделать резервную копию svg-панели, например, для переноса на другой контроллер. Для этого нужно сохранить преобразованный редактором svg-файл и описание его связей и загрузить их на другой контроллер.
Учтите, что на имена MQTT-топиков на обоих контроллерах должны совпадать. Если это не так — svg-элементы нужно будет привязать к новым MQTT-топикам.
Сохранение
Сохраните svg-файл и описание связей:
- Загрузите файл на компьютер, как это описано в разделе Редактирование.
- В редакторе svg-панели нажмите кнопку Edit bindings as JSON, скопируйте и сохраните в файл содержимое поля SVG Bindings.
Загрузка
- Создайте новую SVG-панель по инструкции в разделе Создание SVG-панели.
- В редакторе svg-панели нажмите кнопку Edit bindings as JSON, скопируйте из сохраненного файла описание связей и вставьте текст в поле SVG Bindings.
- Нажмите кнопку Save.
Анимация элементов SVG-панели
Элементы SVG-панели можно анимировать с помощью CSS.
Для этого нужно:
- Нарисовать SVG-панель в векторном редакторе, например, Inkscape.
- Открыть файл SVG в текстовом редакторе и добавить блок стилей, заключенный в теги
<style></style>. - В блоке стилей добавить правило @keyframes.
- Сохранить файл и загрузить его в контроллер.
- Перейти в редактор SVG-панели в веб-интерфейсе контроллера.
- Активировать параметр Style и задать в поле Value свойство animation. Также нужно задать условие при котором анимация будет срабатывать.
Визуализация в CSS осуществляется с помощью свойства animation и правила @keyframes.
@keyframes, или ключевые кадры, содержат информацию о том как должен выглядеть элемент в каждый из моментов времени.
Правило содержащее два ключевых кадра будет выглядеть так:
@keyframes <имя кейфрейма> {
from: { описание начального состояния элемента }
to: { описание конечного состояния элемента }
}
Здесь from и to ключевые слова обозначающие начальную и конечную точки анимации. Вместо них можно использовать 0% и 100%, а также добавить промежуточные значения.
Имя кейфрейма — идентификатор, по которому правило будет вызываться из описания стилей.
Чтобы анимация заработала нужно задать стилю элемента свойство animation.
Свойство animation задаёт параметры действия для анимации (длительность анимации, повторение, направление, тип движения, шаги), а в блоке @keyframes задаётся сама анимация по шагам (изменения вида и положения).
Покажем на примере создание анимации для изменения цвета текста с красного на зеленый и обратно. Так как в SVG текст выполняется заливкой, то потребуется изменять свойство fill.
- Создадим новый SVG-документ в редакторе Inlskape и добавим в него элемент Текст.
- Сохраним файл и откроем его в текстовом редакторе.
- Добавим блок style следующего вида:
<style> @keyframes changecolor { 0% {fill:red} 50% {fill:green} 100% {fill:red} } </style>
- Сохраним SVG-файл и загрузим его в контроллер.
- В редакторе дашбордов выберем созданным тестовый элемент и зададим ему свойство animation в следующем виде:
(val > 20) ? 'animation: changecolor 3s infinite linear;' : ' '
- Так как изменение стиля элемента может происходить только по условию, в котором участвует значение из MQTT топика, то мы выбрали топик CPU Temperature и задали условие >20. Это значит, что анимация будет работать, только когда значение топика CPU Temperature больше 20.
- Сохраним дашборд и перейдем в просмотр.
Как сделать многостраничную HMI панель
Релиз wb-2307 и новее
Чтобы сделать многостраничную панель, надо:
- Нарисовать для каждой страницы свой рисунок.
- Загрузить эти рисунки в контроллер.
- Выбрать для одного из трёх событий панель, куда надо переходить.
Доступны события: одиночное и длинное нажатие, а также смахивание влево и вправо.
Релиз wb-2304 и старее
Надо нарисовать каждую страницу отдельно и связать их между собой гиперссылками.
Создавать гиперссылки так:
- Открыть панель, на которую надо сослаться в веб-интерфейсе контроллера.
- Скопировать URL из адресной строки браузера.
- Выгрузить панель, откуда надо сослаться и открыть её в Inkscape.
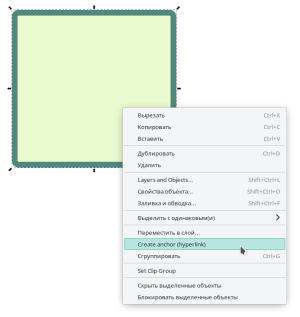
- Выбрать элемент, который будет служить ссылкой, далее в контекстном меню Создать ссылку (hyperlink).
- Вставить в открывшееся поле ссылку, которую копировали на втором шаге.
- Сохранить рисунок и загрузить его обратно в контроллер.
Чтобы панель работала при любых адресах контроллера, используйте относительные ссылки, например:
# вместо
http://192.168.2.108/#!/dashboards/svg/view/house-4in-main
# используйте
/#!/dashboards/svg/view/house-4in-main