SVG-Dashboards/en: различия между версиями
(Новая страница: «=== Read === Display values from the source in a text field.») |
|||
| (не показано 5 промежуточных версий этого же участника) | |||
| Строка 21: | Строка 21: | ||
Full-screen mode allows you to switch between panels through the side menu, and in HMI mode, you need to implement the switch yourself: add a button (object) with a URL to the desired panel in the SVG image. | Full-screen mode allows you to switch between panels through the side menu, and in HMI mode, you need to implement the switch yourself: add a button (object) with a URL to the desired panel in the SVG image. | ||
<gallery mode="packed" heights="150px" caption=" | <gallery mode="packed" heights="150px" caption="Panel modes"> | ||
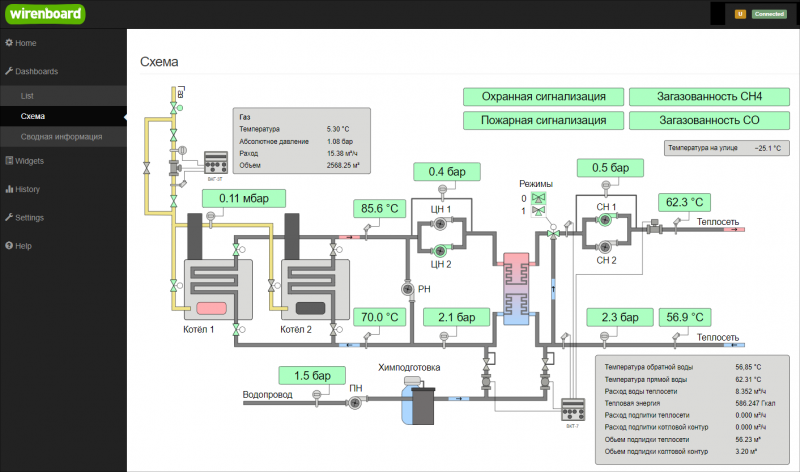
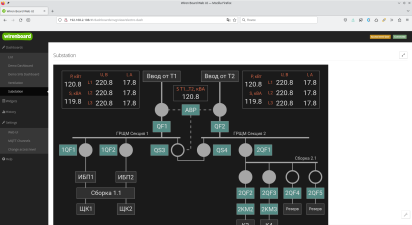
Image: WebUI SVG.png | Standard view | Image: WebUI SVG.png | Standard view | ||
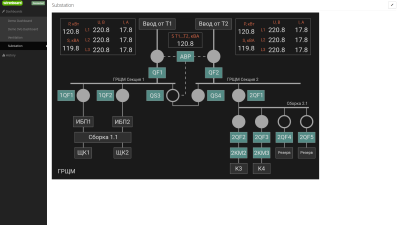
Image: WebUI SVG fullscreen.png | Fullscreen | Image: WebUI SVG fullscreen.png | Fullscreen | ||
| Строка 247: | Строка 247: | ||
Please note that the names of the MQTT topics on both controllers must match. If this is not the case, svg elements will need to be attached to new MQTT topics. | Please note that the names of the MQTT topics on both controllers must match. If this is not the case, svg elements will need to be attached to new MQTT topics. | ||
=== Saving === | |||
Save the svg file and link description: | |||
# Download the file from the controller to your computer. To do this, click on the button with the image of a down arrow. | |||
# | # In the editor of the svg-panel, click the button '''As JSON''', copy and save the lines to a file. | ||
# | |||
=== Loading === | |||
== | # Create a new SVG panel following the instructions in the [[#Creating an SVG panel| Creating an SVG panel]]. | ||
# | # In the svg panel editor, click the '''As JSON''' button, copy the link description from the saved file and paste the text into the field | ||
# | # Click the '''Save'' button '' at the bottom of the page. | ||
# | |||
==Animation of SVG panel elements== | |||
[[File:animation-svg.gif|598x|thumb|right| SVG panel element animation example]] | |||
[[ | SVG panel elements can be animated using CSS. | ||
To do this: | |||
#Draw an SVG panel in a vector editor like Inkscape. | |||
# | #Open the SVG file in a text editor and add a style block wrapped in tags<style></style> . | ||
# | #Add the '''@keyframes''' rule in the style block. | ||
# | #Save the file and load it into the controller. | ||
# | #Go to the SVG panel editor in the controller's web interface. | ||
# | #Activate the '''Style''' parameter and set the property '''animation''' in the '''Value''' field. You also need to set the condition under which the animation will work. | ||
# | |||
Rendering in CSS is done using the '''animation''' property and the '''@keyframes''' rule. | |||
'''@keyframes''', or keyframes, contain information about how the element should look at each point in time. | |||
'''@keyframes''', | |||
A rule containing two keyframes would look like this: | |||
<syntaxhighlight lang="css"> | |||
<syntaxhighlight lang="css"> | @keyframes <keyframe name> { | ||
@keyframes < | from: { description of the initial state of the element } | ||
from: { | to: { description of the final state of the element } | ||
to: { | |||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Here '''from''' and '''to''' keywords denote the start and end points of the animation. Instead, you can use 0% and 100%, as well as add intermediate values. | |||
The keyframe name is an identifier by which the rule will be called from the style description. | |||
In order for the animation to work, you need to set the element style to the '''animation''' property. | |||
The '''animation''' property sets the animation action parameters (animation duration, repetition, direction, movement type, steps), and the '''@keyframes''' block sets the animation itself in steps (changes in appearance and position). | |||
Let's use an example to create an animation to change the text color from red to green and vice versa. Since text is filled in SVG, you will need to change the '''fill''' property. | |||
[[Image: animation-style.png |350px|thumb|right| The '''animation''' property is set in the '''Value''' field of the '''Style''' parameter ]] | |||
[[Image: animation-style.png |350px|thumb|right| | #Let's create a new SVG document in the Inlscape editor and add the Text element to it. | ||
# | #Let's save the file and open it in a text editor. | ||
# | #Add a style block like this: | ||
# | #:<syntaxhighlight lang="html"> | ||
#:<syntaxhighlight lang="html"> | <style> | ||
@keyframes changecolor { | @keyframes changecolor { | ||
0% {fill:red} | 0% {fill:red} | ||
| Строка 322: | Строка 301: | ||
} | } | ||
</style> | </style> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
# | #Save the SVG file and load it into the controller. | ||
# | #In the dashboard editor, select the created test element and set its animation property in the following form: | ||
#:<syntaxhighlight lang="javascript"> | #:<syntaxhighlight lang="javascript"> | ||
(val > 20) ? 'animation: changecolor 3s infinite linear;' : ' ' | (val > 20) ? 'animation: changecolor 3s infinite linear;' : ' ' | ||
</syntaxhighlight> | </syntaxhighlight> | ||
#: | #:Since the element style can only be changed by a condition involving a value from the MQTT topic, we chose the '''CPU Temperature''' topic and set the condition '''>20'''. This means that the animation will only work when the value of the '''CPU Temperature''' topic is greater than 20. | ||
# | #Save the dashboard and go to the view. | ||
== | == Add external links == | ||
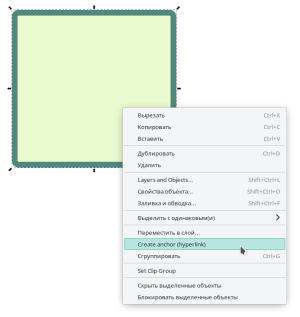
[[Image: svg-hyperlink.png |300px|thumb|right| | [[Image : svg-hyperlink.png |300px|thumb|right| Creating a link in Inkscape ]] | ||
The transition to external links is set at the stage of creating a picture in the Inkscape editor. | |||
Create hyperlinks like this: | |||
# Select an element that will serve as a link, then in the context menu Create a link (hyperlink). | |||
# | # Insert a link into the opened field. | ||
# | # Save. | ||
# | |||
Now it remains to load the image into the controller and check. | |||
== Useful Links & Materials == | |||
* [[Media:Examples SVG-Dashboards.zip|SVG Dashboard Example Archive]] | |||
* [[Media:Examples SVG-Dashboards.zip| | * [https://github.com/wirenboard/wb-dashboards- demo Sample panels in the wb-dashboards-demo repository] | ||
* [https://github.com/wirenboard/wb-dashboards-demo | * [https://support.wirenboard.com/t/vyvod-dannyh-v-vide-grafika-v-realnom-vremeni/13623/5 How to add to SVG panel link to a graph or another page] | ||
* [https://support.wirenboard.com/t/vyvod-dannyh-v-vide-grafika-v-realnom-vremeni/13623/5 | * [https://wirenboard.com/en/pages/wb-software/ Wiren Board Web Interface article] | ||
* [https://wirenboard.com/ | * [[Wiren Board Web Interface | Description of the controller web interface on the wiki]] | ||
* [[Wiren Board Web Interface | | * [https://inkscape.org/en/ Free Inkscape SVG editor] | ||
* [https://inkscape.org/ | |||
Текущая версия на 13:02, 4 августа 2023
Introduction
In web interface of the Wiren Board controller, you can create interactive graphical panels. With their help, it is convenient to visualize automation control schemes.
Features:
- displaying textual or logical information;
- changing the appearance of the svg element depending on the received information: you can change the style of the element, replace the received value with your own or hide / show elements;
- influence on actuators: turn on and off the load, change the operating modes of devices.
SVG panels work on mobile devices, but image size needs to be taken into account. If the elements are too small, they will be difficult to use. A good solution would be to separate graphical panels into desktop and mobile ones, which are created taking into account the characteristics of a mobile device.
Fullscreen and HMI modes
In some tasks, you need to hide browser controls and controller web interface panels from the user, for this there is Full screen and HMi modes.
Full-screen mode allows you to switch between panels through the side menu, and in HMI mode, you need to implement the switch yourself: add a button (object) with a URL to the desired panel in the SVG image.
- Panel modes
Preparing
Change WebUI Access Level
To change the settings of the controller, you need the Administrator access level, which can be set in the Settings → Permissions section.
After completing the settings, we recommend that you set the access level to User or Operator - this will help you avoid making random mistakes when working with the web interface every day.
Image requirements
The basis for the SVG panel is an svg image, which we recommend creating in Inkscape - it fully supports the SVG standard without deviations.
You can output information to any text elements and set up interactions with any shapes and text.
Release wb-2307 and newer
Inside the svg file, the content tag must not contain other tags. If you uploaded a file to the controller, made a binding, downloaded this file to the computer and it did not open in the editor, open the svg file with a text editor and remove the contents of the content tag. After that you will be able to edit the file in the svg editor.
The image can be of any width and height, as well as with any number of elements.
Release wb-2304 and older
Restrictions:
- You cannot interact with the rectangle. If necessary, convert it to curves (outline).
- SVG panel editor ignores grouping. Therefore, if you need to customize the interaction with a composite element, then convert it to a single shape consisting of paths.
- Inside the svg file, the content tag should not contain other tags. If you uploaded a file to the controller, made a binding, downloaded this file to the computer and it did not open in the editor, open the svg file with a text editor and remove the contents of the content tag. After that you will be able to edit the file in the svg editor.
The image can be of any width and height, as well as with any number of elements.
Creating an SVG panel
Create a new SVG panel:
- Go to Panels → List.
- In the SVG panel section, click the Add button , the binding editor will open.
- Click the Load SVG button and select the SVG image file..
Once uploaded, the image will be displayed on the open page:
- Specify links and behavior of svg elements using link editor.
- Save the changes and see the result by clicking on the Demo button.
Don't forget to fill in the fields Identifier and Name with the unique ID of the new panel for the machine and the name for the people.
The option Stretch to full screen will fit the panel to the free space.
Syntax
In the Value fields With the Link Editor you can compose simple expressions that contain conditions and simple arithmetic operations.
MQTT topic value
The value from the MQTT topic specified in the Channel field is placed into the val variable.
Conditional expressions
Available operations:
>— greater than>=— greater than or equal to<— less than<=— less than or equal to!N !*==— equals!=— not equal
Syntax:
(CONDITION) ? 'VALUE1' : 'VALUE2'
For example, if the value of the MQTT topic is equal to 1 , then print the value ВКЛ , otherwise — ОТКЛ :
(val == 1) ? 'ON' : 'OFF'
Arithmetic operations
Simple arithmetic operations can be performed on a topic received from an MQTT topic:
+— addition-— subtraction*— multiplication/— division
For example, output the value АВАРИЯ if the value in the MQTT topic multiplied by 0.1 is greater than 20 and НОРМА otherwise:
(val*0.1>20) ? 'ALARM' : 'NORMAL'
Rounding values
Often, values from sensors come with several decimal places, if you do not need such accuracy in the svg panel, then they can be rounded:
val.toFixed(n) //round the value of the variable val to n decimal places
val.toFixed(2) //round the value of the variable val to two decimal places 220.238 → 220.24
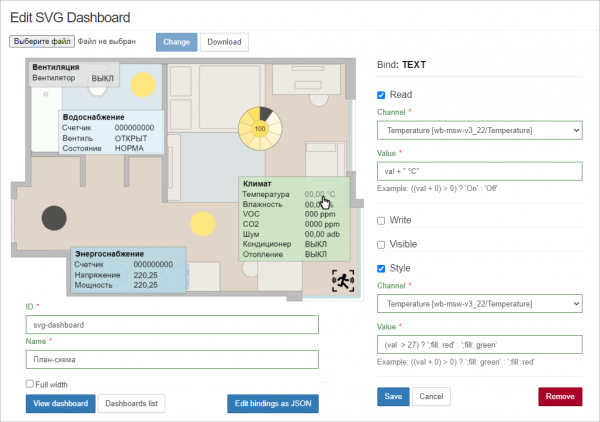
Link Editor
The image is prepared in an external vector editor, but the assignment of links to elements is done in the controller web interface.
To associate an image svg element with values or events, select it with the mouse, after which fields for setting the element's behavior will appear next to the image.
In addition to selecting a single element, you can select a group. To do this, hold down the Alt key on your keyboard and click on one of the elements of the group. The group containing the element will be highlighted. Clicking again while holding down the Alt key will select the group one level higher and so on up to the very top of the hierarchy.
Groups are convenient to use for creating buttons: we combined a rectangle and an icon in the editor and got a button.
After setting up all connections, click the Save button.
Read
Display values from the source in a text field.
The value from the source selected in the Channel field is placed in the val variable, which must be specified in the Value field.
To display the value, just specify the variable:
val
You can add arbitrary text to the value, for example, the unit of measure:
val + '°C'
You can also change the received value, for example, replace it with a human-readable status:
(val == 1) ? 'ON' : 'OFF'
Write to channel
With this setting you can write a value to the topic when the user clicks on the element.
There are two states ON and OFF. When a user clicks on an element, the value in the MQTT topic will change to the opposite.
In the Channel field, select the MQTT topic for writing values, and in the On State Value and Off State Value fields specify which values correspond to the states.
For example, to switch a relay, specify:
On value = 1
Off value = 0
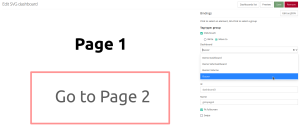
Jump and swipe
Using transitions, you can create multi-page interfaces:
- Draw a custom picture for each page.
- Load these pictures into the controller.
- Select a panel for one of the three events to navigate to.
Events available: single and long press, as well as swipe left and right.
By single and long pressing, the transition to SVG and text panels is available, and by swiping - only SVG. This is an architectural limitation that we are not yet able to fix.
Visibility
Here you can specify under what condition to show the image element. By default, the element will be hidden and displayed only while the condition is met.
In the Channel field, select the MQTT topic that the element will respond to, in the Condition field, select a condition, and in the Value field, select a value.
Design style
Allows you to change the style of image elements. Can be used to create feedback for actions, notify the user about an event, etc.
Element properties available for styling:
- fill — fill color;
- fill-opacity — fill opacity, values from 0.0 to 1.0 or as a percentage;
- stroke — stroke color;
- stroke- width — stroke thickness;
- stroke-dasharray — dashed stroke type, set in units of length or percentage.
- stroke-opacity — stroke opacity, values from 0.0 to 1.0 or percentage.
Colors can be named black, red, yellow и т.п. or hex values #ffe680ff, #4f4f4dff и т.п. .
Let's change the color of the element depending on the state of the relay, if the value in the topic is 1 , then paint the object yellow, otherwise - gray:
(val == 1) ? ';fill: yellow' : ';fill: gray'
Let's make it so that when the value is greater than 20, the stroke of the element becomes red, dotted and 2px thick. For values less than or equal to 20, the element style will be left by default:
(val > 20) ? 'stroke: red; stroke-width:2px; stroke-dasharray:2,1' : ''
Editing
Panel
To make changes:
- Open the SVG panel.
- Click on the Edit button.
- Make changes and save them by clicking on the ' button Demonstration'.
SVG Image
Release wb-2307 and newer
SVG panels use identifiers embedded in the file (the id tag), so to edit the panel, simply make changes to the drawing and upload the new version to the controller.
Important! If you have made a binding to a group of elements, then do not ungroup this group! If you need to change it, just go to the group in Inkscape and add or remove elements.
Release wb-2304 and older
The SVG panel editor assigns data-svg-param-id at the time of binding actions to the element, so to edit the image, you need to load it from the controller to the computer:
- Open the SVG panel for editing.
- At the top of the window, click the Download button, the svg file will be downloaded to your computer.
- Edit the file in Inkscape. We do not recommend editing such files in Adobe Illustrator - bindings are lost, there is no information about other editors.
When editing, keep in mind that if a link was assigned to an svg element, then it contains a hidden data-svg-param-id and when it is duplicated, a new element is created with the same data-svg-param-id.
Edit the resulting svg file and upload it to the controller again:
- In the edit window, click the Select File button.
- After the Change button becomes active, click on her.
Transfer to another controller
Sometimes you need to make a backup copy of the svg-panel, for example, to transfer to another controller. To do this, you need to save the svg file converted by the editor and the description of its links and upload them to another controller.
Please note that the names of the MQTT topics on both controllers must match. If this is not the case, svg elements will need to be attached to new MQTT topics.
Saving
Save the svg file and link description:
- Download the file from the controller to your computer. To do this, click on the button with the image of a down arrow.
- In the editor of the svg-panel, click the button As JSON, copy and save the lines to a file.
Loading
- Create a new SVG panel following the instructions in the Creating an SVG panel.
- In the svg panel editor, click the As JSON button, copy the link description from the saved file and paste the text into the field
- Click the Save button at the bottom of the page.
Animation of SVG panel elements
SVG panel elements can be animated using CSS.
To do this:
- Draw an SVG panel in a vector editor like Inkscape.
- Open the SVG file in a text editor and add a style block wrapped in tags<style></style> .
- Add the @keyframes rule in the style block.
- Save the file and load it into the controller.
- Go to the SVG panel editor in the controller's web interface.
#Activate the Style parameter and set the property animation in the Value field. You also need to set the condition under which the animation will work.
Rendering in CSS is done using the animation property and the @keyframes rule.
@keyframes, or keyframes, contain information about how the element should look at each point in time.
A rule containing two keyframes would look like this:
@keyframes <keyframe name> {
from: { description of the initial state of the element }
to: { description of the final state of the element }
}
Here from and to keywords denote the start and end points of the animation. Instead, you can use 0% and 100%, as well as add intermediate values.
The keyframe name is an identifier by which the rule will be called from the style description.
In order for the animation to work, you need to set the element style to the animation property.
The animation property sets the animation action parameters (animation duration, repetition, direction, movement type, steps), and the @keyframes block sets the animation itself in steps (changes in appearance and position).
Let's use an example to create an animation to change the text color from red to green and vice versa. Since text is filled in SVG, you will need to change the fill property.
- Let's create a new SVG document in the Inlscape editor and add the Text element to it.
- Let's save the file and open it in a text editor.
- Add a style block like this:
<style> @keyframes changecolor { 0% {fill:red} 50% {fill:green} 100% {fill:red} } </style>
- Save the SVG file and load it into the controller.
- In the dashboard editor, select the created test element and set its animation property in the following form:
(val > 20) ? 'animation: changecolor 3s infinite linear;' : ' '
- Since the element style can only be changed by a condition involving a value from the MQTT topic, we chose the CPU Temperature topic and set the condition >20. This means that the animation will only work when the value of the CPU Temperature topic is greater than 20.
- Save the dashboard and go to the view.
Add external links
The transition to external links is set at the stage of creating a picture in the Inkscape editor.
Create hyperlinks like this:
- Select an element that will serve as a link, then in the context menu Create a link (hyperlink).
- Insert a link into the opened field.
- Save.
Now it remains to load the image into the controller and check.