Wiren Board Web Interface: различия между версиями
м (→Settings -> Change access level (Настройки -> Изменить уровень доступа): Заменил текст на шаблон) |
|||
| (не показано 156 промежуточных версий 5 участников) | |||
| Строка 1: | Строка 1: | ||
<languages/> | <languages/><translate> | ||
<translate> | {{DISPLAYTITLE: Веб-интерфейс контроллеров Wiren Board}} | ||
<!--T:1--> | == Общая информация == <!--T:1--> | ||
{{Anchor|features}} | |||
В контроллерах Wiren Board есть встроенный веб-интерфейс, который позволяет выполнить большинство задач по настройке контроллера, встроенного ПО и подключённых устройств. Исходный код открыт и доступен в [https://github.com/wirenboard/ нашем репозитории]. | |||
<!--T: | <!--T:2--> | ||
В качестве веб-сервера работает [http://nginx.org nginx], сайт взаимодействует с MQTT через [http://en.wikipedia.org/wiki/WebSocket WebSocket]. | |||
<!--T:3--> | |||
[https://wirenboard.com/ru/pages/wb-software/ Обзор возможностей веб-интерфейса контроллеров Wiren Board]. | |||
== Как зайти в веб-интерфейс == <!--T:4--> | |||
{{Anchor|how-to-enter}} | |||
{{Wbincludes:How to enter}} | |||
== Смена уровня доступа == <!--T:5--> | |||
{{Anchor|change-access-level}} | |||
{{Wbincludes:WebUI Change Access Level}} | |||
== Настройка подключения к MQTT и выбор языка == <!--T:6--> | |||
{{Anchor|webui}} | |||
[[Image: Web-Configs-2.0 webui.png |300px|thumb|right| Настройки веб-интерфейса ]] | |||
В разделе '''Настройки''' → '''Веб-интерфейс''' можно настроить подключение к MQTT-брокеру, выбрать панель для домашней страницы и сменить язык веб-интерфейса. | |||
<!--T:7--> | |||
Веб-интерфейс не поддерживает авторизацию пользователя, но вы можете настроить http-авторизацию сервера nginx. Подробные инструкции смотрите в статье [[WebUI_Password| Защита веб-интерфейса контроллера паролем]]. | |||
== Список устройств == <!--T:8--> | |||
{{Anchor|devices}} | |||
На странице '''Устройства''' находятся виртуальные представления физически подключённых к контроллеру устройств или виртуальных устройств, созданных скриптами [[wb-rules]]. | |||
<!--T:9--> | |||
Каждое устройства представлено карточкой, которая содержит каналы устройства — контролы. Если нажать на название контрола, то вы получите путь вида <code>device/control</code>, который можно использовать при написании скриптов на wb-rules. | |||
<!--T:10--> | |||
Не используйте эту страницу для управления системой автоматизацией, для этого есть панели. | |||
<!--T:11--> | |||
<gallery mode="packed" heights="150px"> | |||
Image: Web-Devices-2.0.png | Список устройств, подключённых к контроллеру | |||
Image: Web-Devices-Delete-Device-2.0.png | Удаление карточки устройства | |||
</gallery> | |||
<!--T: | == Интерактивные панели и виджеты == <!--T:12--> | ||
{{Anchor|dashboards-and-widgets}} | |||
=== Панели === | |||
{{Anchor|dashboards}} | |||
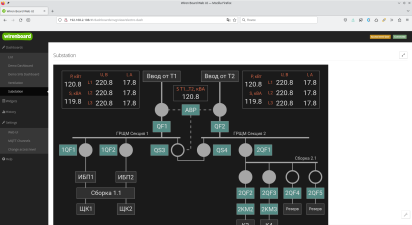
Вы можете создавать текстовые и графические SVG-панели для отображения данных и управления системой автоматизации. | |||
== | <!--T:13--> | ||
{{ | Текстовая панель состоит из виджетов, а графическая — из фонового изображения с привязками к MQTT-каналам контроллера. [[SVG-Dashboards | Как сделать SVG-панель]]. | ||
<!--T:41--> | |||
<gallery mode="packed" heights="150px"> | |||
Image: Web-Dashboards-2.0.png | Список панелей | |||
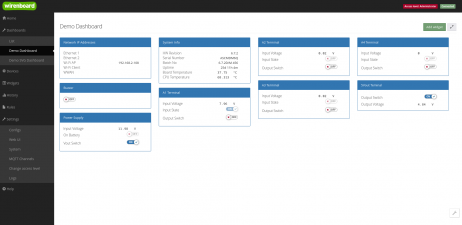
Image: Text-Dashboard Example.png | Текстовая панель | |||
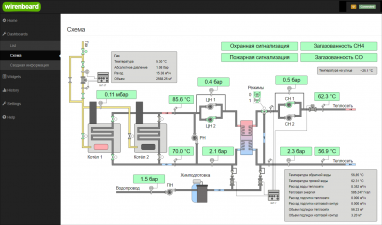
Image: SVG-Dashboard Example.png | SVG-панель | |||
</gallery> | |||
=== Виджеты === <!--T:16--> | |||
{{Anchor|widgets}} | |||
С помощью виджетов удобно объединять контролы разных устройств по смыслу, или местонахождению. Например, можно сделать виджет для управления освещением в спальне, или виджет климата в магазине. Виджеты группируются в панели, один виджет может быть добавлен в несколько панелей. | |||
<!--T:17--> | |||
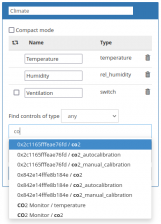
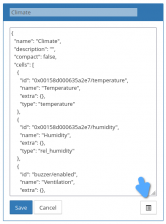
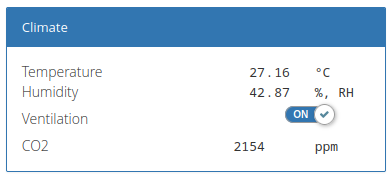
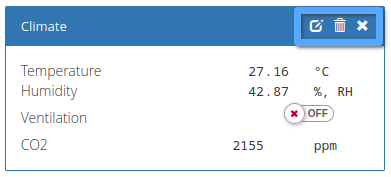
Создавать виджеты можно в разделе '''Виджеты''', или прямо из панели. Есть визуальный конструктор и редактор JSON. | |||
<!--T:18--> | |||
<gallery mode="packed" heights="150px"> | |||
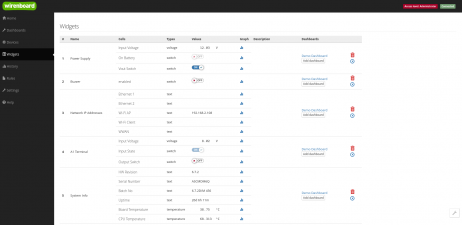
Image: webui-widgets.png | Список виджетов | |||
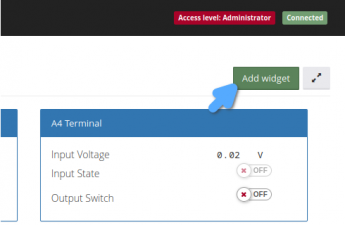
Image: widget-create-1.png | Создание нового виджета из панели | |||
Image: widget-create-2.png | Конструктор виджета | |||
Image: widget-create-2.2.png | Вид JSON | |||
Image: widget-create-3.png | Готовый виджет | |||
Image: widget-create-4.png | Кнопки редактирования | |||
</gallery> | |||
== Полноэкранный и HMI режимы == | |||
<!--T:43--> | |||
{{Anchor|fullscreen-and-hmi}} | |||
{{SupportedSinceRelease | |||
| release = wb-2210 | |||
|content= | |||
В обычном режиме в веб-интерфейсе много ненужных в повседневной работе пунктов меню, а верхняя панель и заголовок браузера отъедают много места по вертикали. | |||
Мы добавили несколько режимов, которые позволят изменить компоновку веб-интерфейса в зависимости от задач. | |||
=== Полноэкранный режим === | |||
Режим позволяет оперативно переключаться между видами с помощью кнопки. Удобно использовать, например, при просмотре панелей с мобильного телефона или при создании дашбордов. | |||
В этом режиме остаётся ''список панелей'' и вкладка ''История'', а верхняя панель веб-интерфейса скрывается, экономя место на экране. Режим удобно использовать, если у вас большая и сложная система с несколькими дашбордами и там нужна аналитика исторических данных. | |||
Чтобы перейти в полноэкранный режим, откройте любую панель и нажмите справа вверху кнопку '''Открыть окно в полноэкранном виде'''. | |||
Учитывайте, что из-за политики безопасности браузеров скрыть заголовок браузера параметром командной строки невозможно, поэтому запускайте браузер в режиме киоска или используйте специальную сборку, читайте об этом ниже. | |||
Чтобы скрыть заголовок браузера автоматически при старте, запустите его в режиме «Киоск»: [[#kiosk-mode|Переключение браузера в режим киоска]]. | |||
< | <gallery mode="packed" heights="150px" caption="Полноэкранный режим"> | ||
Image: WebUI Fullscreen Button.png | Компьютер | |||
Image: WebUI Fullscreen.png | Компьютер, во весь экран | |||
Image: WebUI Fullscreen Mobile off.png | Телефон | |||
Image: WebUI Fullscreen Mobile on.png | Телефон, во весь экран | |||
</gallery> | |||
== | === Рабочее место оператора === | ||
[[Image: WebUI Workplace Mode.png |300px|thumb|right| Рабочее место оператора, параметр <code>?fullscreen</code> ]] | |||
Режим похож на полноэкранный, но в при его активации нет кнопки выхода из режима. Это позволяет в комбинации с [[#kiosk-mode|режимом браузера «Киоск»]] сделать рабочее место оператора, из которого он не сможет выйти в другие приложения или получить доступ к адресной строке и отключить режим. | |||
Чтобы открыть панели в этом режиме, добавьте в адресную строку параметр <code>?fullscreen</code>: | |||
<syntaxhighlight lang="ini"> | |||
# Для текстовой панели | |||
http://192.168.2.108/#!/dashboards/dashboard1?fullscreen | |||
# Для svg-панели | |||
http://192.168.2.108/#!/dashboards/svg/view/dashboard3?fullscreen | |||
</syntaxhighlight> | |||
=== | === Режим HMI === | ||
Если вы используете для управления системой автоматизации планшет или сенсорный экран и вам не нужны левое меню и верхняя панель со статусом подключения, то вы можете их убрать, включив режим HMI. | |||
< | Чтобы открыть панель в режиме HMI, добавьте в адресную строку параметр <code>?hmi</code>. Примеры, где ''dashboard1'' — ID текстовой панели, а ''dashboard3'' — svg: | ||
<syntaxhighlight lang="ini"> | |||
# Для текстовой панели | |||
http://192.168.2.108/#!/dashboards/dashboard1?hmi | |||
# Для svg-панели | |||
http://192.168.2.108/#!/dashboards/svg/view/dashboard3?hmi | |||
</syntaxhighlight> | |||
= | Иногда надо сменить фон панели, сделать это можно с помощью параметра <code>hmicolor=%23abcdef</code>. Пример ниже сделает фон панели светло-синим, где <code>%23abcdef</code> — код цвета в шестнадцатеричном виде <code>#abcdef</code>: | ||
<syntaxhighlight lang="ini"> | |||
# Для текстовой панели | |||
http://192.168.2.108/#!/dashboards/dashboard1?hmi&hmicolor=%23abcdef | |||
# Для svg-панели | |||
http://192.168.2.108/#!/dashboards/svg/view/dashboard3?hmi&hmicolor=%23abcdef | |||
</syntaxhighlight> | |||
Чтобы скрыть заголовок браузера автоматически при старте, запустите его в режиме «Киоск»: [[#kiosk-mode|Переключение браузера в режим киоска]]. | |||
< | <gallery mode="packed" heights="150px" caption="Режим HMI"> | ||
Image: WebUI HMI.png | Без параметров | |||
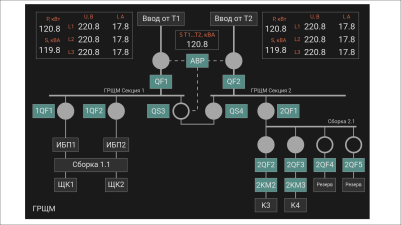
Image: WebUI HMI hmi.png | Параметр <code>?hmi</code> | |||
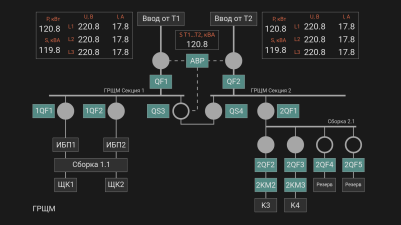
Image: WebUI HMI hmi_hmicolor.png | Параметры <code>?hmi&hmicolor=%23abcdef</code> | |||
Image: WebUI SVG.png | Без параметров | |||
Image: WebUI SVG HMI hmi.png | Параметр <code>?hmi</code> | |||
Image: WebUI SVG HMI mode.png | Параметры <code>?hmi&hmicolor=%231a1a1a</code> | |||
</gallery> | |||
=== Переключение браузера в режим киоска === | |||
{{Anchor|kiosk-mode}} | |||
Режим киоска браузера аналогичен режиму, который включается при нажатии на кнопку F11, с той лишь разницей, что из режима киоска пользователь выйти не может. | |||
Этот режим удобно использовать при создании рабочего места оператора: добавляете в автозагрузку запуск браузера в режиме киоска у вас получается панель управления системой без возможности свернуть или закрыть окно. | |||
= | Как это сделать: | ||
[ | # Откройте веб-интерфейс контроллера. | ||
# Скопируйте в адресной строке браузера URL. | |||
# Запустите браузер без панелей: | |||
#* На компьютерах и планшетах с ОС Windows/Linux запустите браузер в режиме киоска и передайте ему параметром URL панели, примеры: | |||
#*:<syntaxhighlight lang="bash"> | |||
firefox -kiosk 'http://wirenboard-ascmdm6q.local/#!/dashboards/dashboard1' | |||
chromium -kiosk 'http://wirenboard-ascmdm6q.local/#!/dashboards/dashboard1' | |||
</syntaxhighlight> | |||
#* На планшетах с Android используйте специальные версии браузеров, например, [https://www.fully-kiosk.com/ Fully Kiosk Browser]. | |||
Этот режим можно комбинировать с полноэкранным режимом и режимом HMI, описанными выше. | |||
}} | |||
== История полученных данных == <!--T:19--> | |||
{{Anchor|history}} | |||
[[Image: Web-History-Web-2.0 channel.png |300px|thumb|right| Кнопка перехода к истории измерений ]] | |||
<!--T:20--> | |||
По умолчанию стандартное ПО контроллера хранит все полученные данные, которые вы можете посмотреть в виде графиков или таблицы. Данные можно выгрузить в csv, для этого нажмите на кнопку под графиком, или воспользуйтесь утилитой [https://github.com/wirenboard/wb-mqtt-db-cli wb-mqtt-db-cli]. | |||
<!--T: | <!--T:21--> | ||
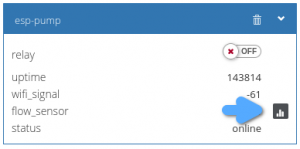
Для просмотра истории перейдите в раздел '''История''' и выберите нужные каналы, или наведите курсор на канал виджета и нажмите кнопку с изображением гистограммы. | |||
<!--T: | <!--T:22--> | ||
Возможности отображения: | |||
* выбор периода; | |||
* одновременный просмотр нескольких каналов; | |||
* масштабирование; | |||
* снятие скриншота; | |||
* два графика на каждый канал — значения в базе и «дельта». | |||
* курсорные измерения. | |||
<!--T:23--> | |||
[[ | Если нужно больше возможностей, можете настроить автоматический экспорт данных в [[Grafana]]. | ||
=== Как работает история === | |||
Драйвер wb-mqtt-db записывает значение величины через указанный пользователем интервал времени. | |||
На графике для каждого канала есть: | |||
* яркая цветная линия — это средние значения за период; | |||
* и полупрозрачные области того же цвета — это «дельта», которая показывает максимум и минимум значений за период между записями в базу. | |||
Например, если сигнал быстро меняется, но нам не нужна информация обо всех значениях — увеличиваем интервал записи и экономим на размере БД. А «Дельта» позволит нам не потерять информацию о максимальных и минимальных значениях величины между записями. | |||
Если вас не устраивает «Дельта» и вы хотите писать больше точек в базу, то: | |||
* для сигналов, которые меняются быстро — уменьшите значение в параметре «Минимальный интервал записи значений»; | |||
* | * для сигналов, которые меняются медленно — настройте параметр «Максимальное количество внеочередных записей». | ||
* | |||
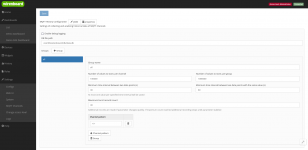
Кроме этого можно настраивать «глубину» хранения истории, для этого есть параметры «Максимальное количество записей на канал» и «Максимальное количество записей на группу». Работает это так: | |||
# Группируете каналы по группам. По умолчанию создана группа ''all'', куда включены все существующие mqtt-каналы по маске <code>+/+</code>. | |||
# Далее настраиваете параметр «Максимальное количество записей на канал» для каждого канала. | |||
# И, чтобы не было сюрпризов, вроде заполненной памяти контроллера, ограничиваете «Максимальное количество записей на группу». | |||
<!--T: | <!--T:24--> | ||
<gallery mode="packed" heights="100px" caption="Примеры скриншотов"> | |||
Image: Web-History-Web-2.0.png | График | |||
Image: Web-History-Web-2.0 1.png | Табличное представление | |||
Image: Web-History-Web-2.0 2.png | Данные, выгруженные в CSV | |||
Image: Web-History-Web-2.0 3.png | Настройка хранения истории | |||
</gallery> | |||
== | == Скрипты автоматизации == <!--T:25--> | ||
{{Anchor|rules}} | |||
<!--T: | <!--T:26--> | ||
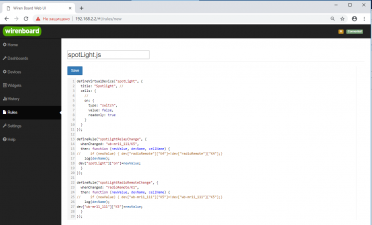
В веб-интерфейсе контроллера есть редактор скриптов [[wb-rules]], который позволяет создавать, редактировать и удалять правила. Если в скрипте есть ошибки, то редактор сообщит вам об этом и укажет место в скрипте. | |||
<!--T:27--> | |||
Редактор доступен в разделе '''Правила''', используется CodeMirror, горячие клавиши: | |||
{{SupportedSinceRelease | |||
| release = wb-2307 | |||
|content= | |||
<pre> | |||
Ctrl + D — множественное редактирование | |||
Ctrl + / — закомментировать / раскомментировать строки | |||
Ctrl + [ — убрать отступ | |||
Ctrl + ] — добавить отступ | |||
Ctrl + C — копировать в буфер обмена | |||
Ctrl + V — вставить из буфера обмена | |||
Ctrl + Z — отмена последнего действия | |||
Ctrl + Shift + Z — повторить последнее отменённое действие | |||
Ctrl + U — повторить последнее выделение | |||
Ctrl + I — выделить всё между парными скобками, если повторить — выделяется уровень выше | |||
Ctrl + пробел — показать подсказку ввода | |||
Ctrl + Shift + Left — выделить слово слева | |||
Ctrl + Shift + Right — выделить слово справа | |||
Ctrl + Shift + K — удалить строку | |||
Ctrl + Backspace — удалить часть слова до курсора | |||
Ctrl + Delete — удалить часть слова после курсора | |||
</pre> | |||
}} | |||
<!--T:28--> | |||
<gallery mode="packed" heights="150px"> | |||
Image: Web-Rules-2.0.png | Редактор скриптов | |||
Image: Web-Rules-2.0 errors.png | Подсветка ошибок | |||
</gallery> | |||
<!--T: | == Настройка контроллера и подключённых устройств == <!--T:29--> | ||
{{Anchor|settings}} | |||
[[Image: Web-Configs-2.0.png |300px|thumb|right| Конфигурационные файлы ]] | |||
Контроллер Wiren Board работает на Linux, поэтому почти все настройки хранятся в конфигурационных файлах. Файлы можно редактировать через [[SSH]] или с помощью веб-конфигуратора. | |||
<!--T:30--> | |||
Список доступных настроек вы найдёте в разделе ''' Настройки''' → '''Конфигурационные файлы'''. | |||
<!--T: | <!--T:31--> | ||
[[ | Например, через веб-интерфейс можно настроить подключённые [[RS-485:Configuration via Web Interface| Modbus-устройства]], шлюзы [[KNX | KNX]] и [[Modbus RTU/TCP Slave]] и другие параметры. | ||
== Поиск устройств Wiren Board на шине RS-485 == | |||
[[Image: Scan-screen.png |300px|thumb|right| Сканирование устройств ]] | |||
В разделе '''Настройки''' → '''Сканирование''' можно получить список всех устройств Wiren Board подключенных к шине RS-485 с их серийными номерами, настройками соединения и версиями прошивок. | |||
Возможности функции сканирования: | |||
* отображение всех устройств Wiren Board, подключенных к контроллеру, | |||
* обнаружение устройств с одинаковыми адресами на одной шине, | |||
* обнаружение устройств с разными параметрами связи на одной шине. | |||
Благодаря функции сканирования можно собирать шкаф управления не обращая внимания на адреса устройств — все адреса и параметры можно будет получить после сборки и сконфигурировать устройства не отключая от шины. | |||
<!--T: | == Уведомления о событиях == <!--T:32--> | ||
{{Anchor|alarms}} | |||
В веб-интерфейсе контроллера можно настроить отправку уведомления о событиях по SMS или Email, например, при срабатывании тревоги в модуле [[WB-MWAC Modbus Water Consumption Metering and Leak Monitoring| WB-MWAC]], отправить SMS на заданный номер. [[Notification module | Настройка модуля уведомлений]]. | |||
<!--T:33--> | |||
Также вы можете отправлять уведомления в Телеграм, для этого нужно написать небольшой скрипт на wb-rules, [[Rule_Examples#telegram | пример]]. | |||
== | == Обновление прошивки и выгрузка диагностического архива == <!--T:34--> | ||
{{Anchor|diagnostic}} | |||
[[Image: Web-Configs-2.0 system.png |300px|thumb|right| Обновление ПО и выгрузка диагностики ]] | |||
Обновить ПО контроллера без доступа к интернету можно через веб-интерфейс, для этого вам понадобится компьютер и заранее загруженный fit-файл прошивки. Подробнее про обновление ПО контроллера читайте на странице [[Wiren_Board_Software| Программное обеспечение Wiren Board]]. | |||
<!--T:35--> | |||
Если в работе контроллера возникли ошибки, то при обращении в техническую поддержку рекомендуем выгрузить диагностический архив — это поможет нам быстрее разобраться в проблеме. | |||
Выгрузить диагностический архив можно двумя способами: | |||
* Перейдите в веб-интерфейсе на вкладку '''Настройки''' → '''Система''' и найдите раздел '''Сбор данных для диагностики'''. Сформируйте, а затем скачайте архив. | |||
* Подключитесь к контроллеру по [[SSH]] и введите команду: | |||
*:<pre>wb-diag-collect diag</pre> | |||
*: архив будет сохранён в текущую папку, обычно это /root — оттуда его можно [[View_controller_files_from_your_computer|сохранить на компьютер]]. | |||
<!--T: | == Просмотр MQTT-каналов и системного журнала == <!--T:36--> | ||
{{Anchor|mqtt-channels}} | |||
Список MQTT-каналов пригодится при диагностике неисправностей, или при настройке интеграции со сторонним ПО, например, [[Rapid SCADA]] или [[Home Assistant]]. Список доступен в разделе '''Настройки''' → '''MQTT-каналы'''. Описание структуры топиков и общие рекомендации, смотрите в статье [[MQTT]]. | |||
<!--T: | <!--T:37--> | ||
Системный журнал ОС Linux можно посмотреть с помощью утилиты [[journalctl]] или в веб-интерфейсе контроллера в разделе '''Настройки''' → '''Системный журнал'''. | |||
<!--T: | <!--T:38--> | ||
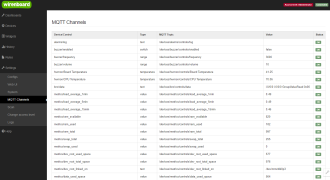
<gallery mode="packed" heights="120px"> | |||
Image:Web-Configs-2.0 mqtt.png| MQTT-каналы | |||
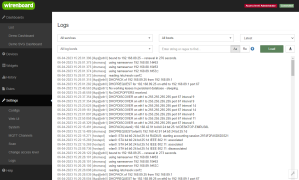
Image:Web-Configs-2.0 logs.png| Системный журнал | |||
</gallery> | |||
<!--T: | == Управление с телефона == <!--T:45--> | ||
{{Anchor|mobile}} | |||
Веб-интерфейс адаптируется под размер экрана, поэтому управлять системой автоматизации можно с мобильного устройства или планшета. | |||
<!--T: | <!--T:46--> | ||
Альтернативой может быть использование сторонних приложений: [[MQTT_Dash]], [[Home Assistant]], [[SberDevices|Салют! Умный дом]] и других, полный список смотрите в [[Supported_devices |таблице поддерживаемых устройств и программ]]. | |||
== | <!--T:47--> | ||
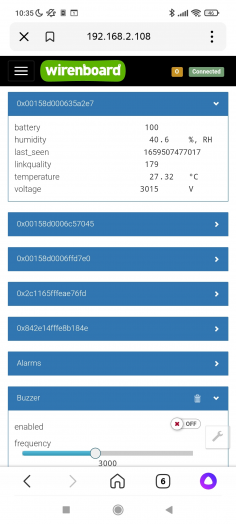
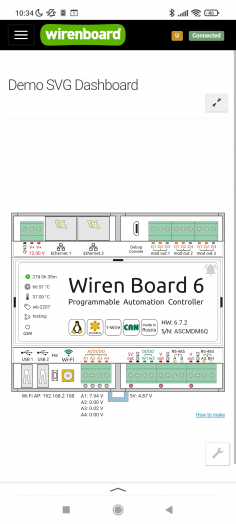
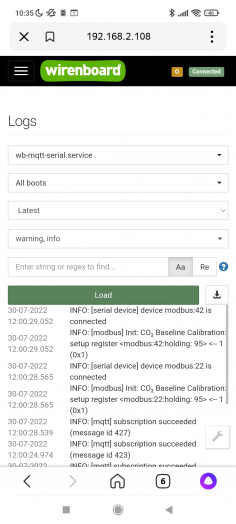
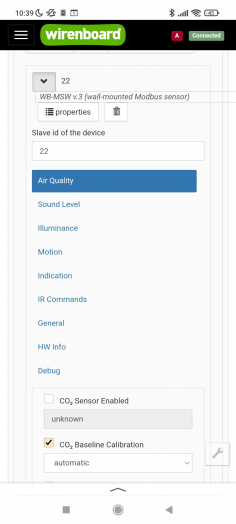
<gallery mode="packed" heights="350px" caption="Веб-интерфейс контроллера в телефоне"> | |||
Image: web-ui mobile 1.png | Список устройств | |||
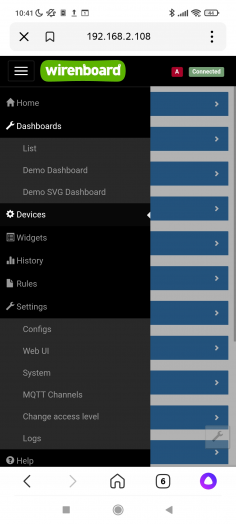
Image: web-ui mobile 2.png | Боковая панель | |||
Image: web-ui mobile 5.png | SVG-панель | |||
Image: web-ui mobile 3.png | Просмотр системного журнала | |||
Image: web-ui mobile 4.png | Настройка Modbus-устройства | |||
</gallery> | |||
== Предыдущая версия == <!--T:39--> | |||
* [[Wiren_Board_Web_Interface 1.0| Веб-интерфейс Wiren Board 1.0]], заменён на 2.0 в начале 2021 года. | |||
</translate> | </translate> | ||
Версия 17:30, 20 декабря 2023
Общая информация
В контроллерах Wiren Board есть встроенный веб-интерфейс, который позволяет выполнить большинство задач по настройке контроллера, встроенного ПО и подключённых устройств. Исходный код открыт и доступен в нашем репозитории.
В качестве веб-сервера работает nginx, сайт взаимодействует с MQTT через WebSocket.
Обзор возможностей веб-интерфейса контроллеров Wiren Board.
Как зайти в веб-интерфейс
Чтобы зайти в веб-интерфейс контроллера Wiren Board, подключитесь к контроллеру через Wi-Fi или Ethernet и введите в адресную строку браузера IP-адрес контроллера.
Если вы находитесь в одной сети с контроллером и используете компьютер с Linux, Windows 10 и выше или macOS, или любое устройство Apple, то можно использовать mDNS. Вместо IP-адреса введите в адресную строку http://wirenboard-XXXXXXXX.local, где ХХХХХХХХ — серийный номер контроллера.
Смена уровня доступа
Для изменения настроек контроллера вам нужен уровень доступа Администратор, который можно выставить в разделе Настройки → Права доступа.
После завершения настроек рекомендуем поставить уровень доступа Пользователь или Оператор — это поможет не совершить случайных ошибок при ежедневной работе с веб-интерфейсом.
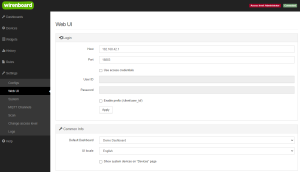
Настройка подключения к MQTT и выбор языка
В разделе Настройки → Веб-интерфейс можно настроить подключение к MQTT-брокеру, выбрать панель для домашней страницы и сменить язык веб-интерфейса.
Веб-интерфейс не поддерживает авторизацию пользователя, но вы можете настроить http-авторизацию сервера nginx. Подробные инструкции смотрите в статье Защита веб-интерфейса контроллера паролем.
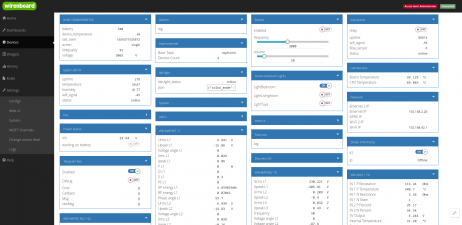
Список устройств
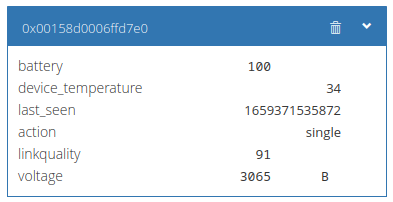
На странице Устройства находятся виртуальные представления физически подключённых к контроллеру устройств или виртуальных устройств, созданных скриптами wb-rules.
Каждое устройства представлено карточкой, которая содержит каналы устройства — контролы. Если нажать на название контрола, то вы получите путь вида device/control, который можно использовать при написании скриптов на wb-rules.
Не используйте эту страницу для управления системой автоматизацией, для этого есть панели.
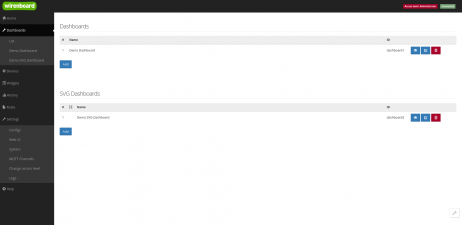
Интерактивные панели и виджеты
Панели
Вы можете создавать текстовые и графические SVG-панели для отображения данных и управления системой автоматизации.
Текстовая панель состоит из виджетов, а графическая — из фонового изображения с привязками к MQTT-каналам контроллера. Как сделать SVG-панель.
Виджеты
С помощью виджетов удобно объединять контролы разных устройств по смыслу, или местонахождению. Например, можно сделать виджет для управления освещением в спальне, или виджет климата в магазине. Виджеты группируются в панели, один виджет может быть добавлен в несколько панелей.
Создавать виджеты можно в разделе Виджеты, или прямо из панели. Есть визуальный конструктор и редактор JSON.
Полноэкранный и HMI режимы
В обычном режиме в веб-интерфейсе много ненужных в повседневной работе пунктов меню, а верхняя панель и заголовок браузера отъедают много места по вертикали.
Мы добавили несколько режимов, которые позволят изменить компоновку веб-интерфейса в зависимости от задач.
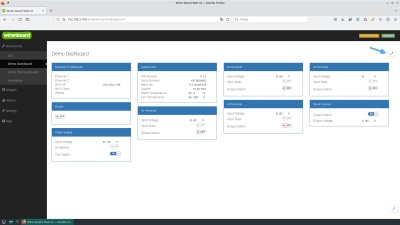
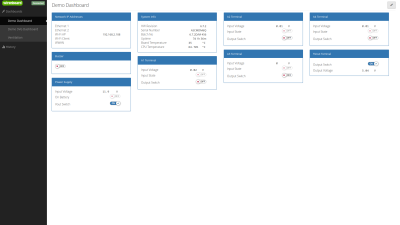
Полноэкранный режим
Режим позволяет оперативно переключаться между видами с помощью кнопки. Удобно использовать, например, при просмотре панелей с мобильного телефона или при создании дашбордов.
В этом режиме остаётся список панелей и вкладка История, а верхняя панель веб-интерфейса скрывается, экономя место на экране. Режим удобно использовать, если у вас большая и сложная система с несколькими дашбордами и там нужна аналитика исторических данных.
Чтобы перейти в полноэкранный режим, откройте любую панель и нажмите справа вверху кнопку Открыть окно в полноэкранном виде.
Учитывайте, что из-за политики безопасности браузеров скрыть заголовок браузера параметром командной строки невозможно, поэтому запускайте браузер в режиме киоска или используйте специальную сборку, читайте об этом ниже.
Чтобы скрыть заголовок браузера автоматически при старте, запустите его в режиме «Киоск»: Переключение браузера в режим киоска.
- Полноэкранный режим
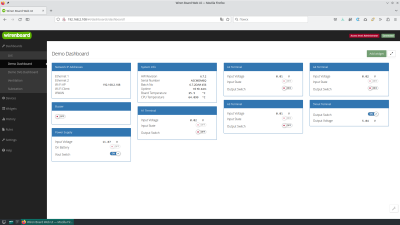
Рабочее место оператора
Режим похож на полноэкранный, но в при его активации нет кнопки выхода из режима. Это позволяет в комбинации с режимом браузера «Киоск» сделать рабочее место оператора, из которого он не сможет выйти в другие приложения или получить доступ к адресной строке и отключить режим.
Чтобы открыть панели в этом режиме, добавьте в адресную строку параметр ?fullscreen:
# Для текстовой панели
http://192.168.2.108/#!/dashboards/dashboard1?fullscreen
# Для svg-панели
http://192.168.2.108/#!/dashboards/svg/view/dashboard3?fullscreen
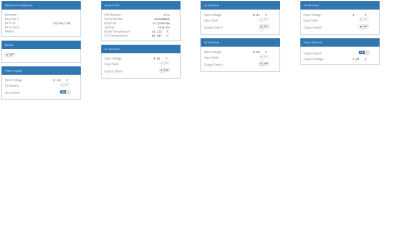
Режим HMI
Если вы используете для управления системой автоматизации планшет или сенсорный экран и вам не нужны левое меню и верхняя панель со статусом подключения, то вы можете их убрать, включив режим HMI.
Чтобы открыть панель в режиме HMI, добавьте в адресную строку параметр ?hmi. Примеры, где dashboard1 — ID текстовой панели, а dashboard3 — svg:
# Для текстовой панели
http://192.168.2.108/#!/dashboards/dashboard1?hmi
# Для svg-панели
http://192.168.2.108/#!/dashboards/svg/view/dashboard3?hmi
Иногда надо сменить фон панели, сделать это можно с помощью параметра hmicolor=%23abcdef. Пример ниже сделает фон панели светло-синим, где %23abcdef — код цвета в шестнадцатеричном виде #abcdef:
# Для текстовой панели
http://192.168.2.108/#!/dashboards/dashboard1?hmi&hmicolor=%23abcdef
# Для svg-панели
http://192.168.2.108/#!/dashboards/svg/view/dashboard3?hmi&hmicolor=%23abcdef
Чтобы скрыть заголовок браузера автоматически при старте, запустите его в режиме «Киоск»: Переключение браузера в режим киоска.
- Режим HMI
Переключение браузера в режим киоска
Режим киоска браузера аналогичен режиму, который включается при нажатии на кнопку F11, с той лишь разницей, что из режима киоска пользователь выйти не может.
Этот режим удобно использовать при создании рабочего места оператора: добавляете в автозагрузку запуск браузера в режиме киоска у вас получается панель управления системой без возможности свернуть или закрыть окно.
Как это сделать:
- Откройте веб-интерфейс контроллера.
- Скопируйте в адресной строке браузера URL.
- Запустите браузер без панелей:
- На компьютерах и планшетах с ОС Windows/Linux запустите браузер в режиме киоска и передайте ему параметром URL панели, примеры:
firefox -kiosk 'http://wirenboard-ascmdm6q.local/#!/dashboards/dashboard1' chromium -kiosk 'http://wirenboard-ascmdm6q.local/#!/dashboards/dashboard1'
- На планшетах с Android используйте специальные версии браузеров, например, Fully Kiosk Browser.
- На компьютерах и планшетах с ОС Windows/Linux запустите браузер в режиме киоска и передайте ему параметром URL панели, примеры:
Этот режим можно комбинировать с полноэкранным режимом и режимом HMI, описанными выше.
История полученных данных
По умолчанию стандартное ПО контроллера хранит все полученные данные, которые вы можете посмотреть в виде графиков или таблицы. Данные можно выгрузить в csv, для этого нажмите на кнопку под графиком, или воспользуйтесь утилитой wb-mqtt-db-cli.
Для просмотра истории перейдите в раздел История и выберите нужные каналы, или наведите курсор на канал виджета и нажмите кнопку с изображением гистограммы.
Возможности отображения:
- выбор периода;
- одновременный просмотр нескольких каналов;
- масштабирование;
- снятие скриншота;
- два графика на каждый канал — значения в базе и «дельта».
- курсорные измерения.
Если нужно больше возможностей, можете настроить автоматический экспорт данных в Grafana.
Как работает история
Драйвер wb-mqtt-db записывает значение величины через указанный пользователем интервал времени.
На графике для каждого канала есть:
- яркая цветная линия — это средние значения за период;
- и полупрозрачные области того же цвета — это «дельта», которая показывает максимум и минимум значений за период между записями в базу.
Например, если сигнал быстро меняется, но нам не нужна информация обо всех значениях — увеличиваем интервал записи и экономим на размере БД. А «Дельта» позволит нам не потерять информацию о максимальных и минимальных значениях величины между записями.
Если вас не устраивает «Дельта» и вы хотите писать больше точек в базу, то:
- для сигналов, которые меняются быстро — уменьшите значение в параметре «Минимальный интервал записи значений»;
- для сигналов, которые меняются медленно — настройте параметр «Максимальное количество внеочередных записей».
Кроме этого можно настраивать «глубину» хранения истории, для этого есть параметры «Максимальное количество записей на канал» и «Максимальное количество записей на группу». Работает это так:
- Группируете каналы по группам. По умолчанию создана группа all, куда включены все существующие mqtt-каналы по маске
+/+. - Далее настраиваете параметр «Максимальное количество записей на канал» для каждого канала.
- И, чтобы не было сюрпризов, вроде заполненной памяти контроллера, ограничиваете «Максимальное количество записей на группу».
- Примеры скриншотов
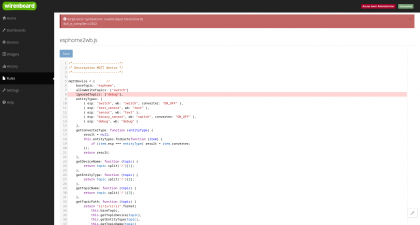
Скрипты автоматизации
В веб-интерфейсе контроллера есть редактор скриптов wb-rules, который позволяет создавать, редактировать и удалять правила. Если в скрипте есть ошибки, то редактор сообщит вам об этом и укажет место в скрипте.
Редактор доступен в разделе Правила, используется CodeMirror, горячие клавиши:
Ctrl + D — множественное редактирование Ctrl + / — закомментировать / раскомментировать строки Ctrl + [ — убрать отступ Ctrl + ] — добавить отступ Ctrl + C — копировать в буфер обмена Ctrl + V — вставить из буфера обмена Ctrl + Z — отмена последнего действия Ctrl + Shift + Z — повторить последнее отменённое действие Ctrl + U — повторить последнее выделение Ctrl + I — выделить всё между парными скобками, если повторить — выделяется уровень выше Ctrl + пробел — показать подсказку ввода Ctrl + Shift + Left — выделить слово слева Ctrl + Shift + Right — выделить слово справа Ctrl + Shift + K — удалить строку Ctrl + Backspace — удалить часть слова до курсора Ctrl + Delete — удалить часть слова после курсора
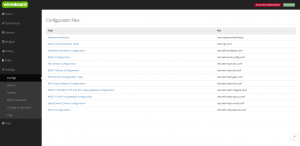
Настройка контроллера и подключённых устройств
Контроллер Wiren Board работает на Linux, поэтому почти все настройки хранятся в конфигурационных файлах. Файлы можно редактировать через SSH или с помощью веб-конфигуратора.
Список доступных настроек вы найдёте в разделе Настройки → Конфигурационные файлы.
Например, через веб-интерфейс можно настроить подключённые Modbus-устройства, шлюзы KNX и Modbus RTU/TCP Slave и другие параметры.
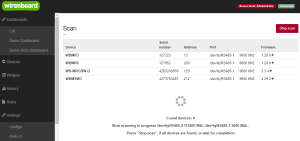
Поиск устройств Wiren Board на шине RS-485
В разделе Настройки → Сканирование можно получить список всех устройств Wiren Board подключенных к шине RS-485 с их серийными номерами, настройками соединения и версиями прошивок.
Возможности функции сканирования:
- отображение всех устройств Wiren Board, подключенных к контроллеру,
- обнаружение устройств с одинаковыми адресами на одной шине,
- обнаружение устройств с разными параметрами связи на одной шине.
Благодаря функции сканирования можно собирать шкаф управления не обращая внимания на адреса устройств — все адреса и параметры можно будет получить после сборки и сконфигурировать устройства не отключая от шины.
Уведомления о событиях
В веб-интерфейсе контроллера можно настроить отправку уведомления о событиях по SMS или Email, например, при срабатывании тревоги в модуле WB-MWAC, отправить SMS на заданный номер. Настройка модуля уведомлений.
Также вы можете отправлять уведомления в Телеграм, для этого нужно написать небольшой скрипт на wb-rules, пример.
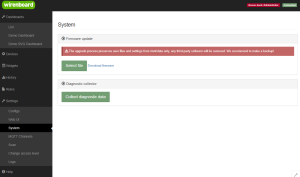
Обновление прошивки и выгрузка диагностического архива
Обновить ПО контроллера без доступа к интернету можно через веб-интерфейс, для этого вам понадобится компьютер и заранее загруженный fit-файл прошивки. Подробнее про обновление ПО контроллера читайте на странице Программное обеспечение Wiren Board.
Если в работе контроллера возникли ошибки, то при обращении в техническую поддержку рекомендуем выгрузить диагностический архив — это поможет нам быстрее разобраться в проблеме.
Выгрузить диагностический архив можно двумя способами:
- Перейдите в веб-интерфейсе на вкладку Настройки → Система и найдите раздел Сбор данных для диагностики. Сформируйте, а затем скачайте архив.
- Подключитесь к контроллеру по SSH и введите команду:
wb-diag-collect diag
- архив будет сохранён в текущую папку, обычно это /root — оттуда его можно сохранить на компьютер.
Просмотр MQTT-каналов и системного журнала
Список MQTT-каналов пригодится при диагностике неисправностей, или при настройке интеграции со сторонним ПО, например, Rapid SCADA или Home Assistant. Список доступен в разделе Настройки → MQTT-каналы. Описание структуры топиков и общие рекомендации, смотрите в статье MQTT.
Системный журнал ОС Linux можно посмотреть с помощью утилиты journalctl или в веб-интерфейсе контроллера в разделе Настройки → Системный журнал.
Управление с телефона
Веб-интерфейс адаптируется под размер экрана, поэтому управлять системой автоматизации можно с мобильного устройства или планшета.
Альтернативой может быть использование сторонних приложений: MQTT_Dash, Home Assistant, Салют! Умный дом и других, полный список смотрите в таблице поддерживаемых устройств и программ.
- Веб-интерфейс контроллера в телефоне
Предыдущая версия
- Веб-интерфейс Wiren Board 1.0, заменён на 2.0 в начале 2021 года.